在安裝之前需要特別注意,兩個 Webflow 官方教學中並沒有特別強調的地雷,1. 只有付費帳號才能在 Webflow 上安裝 GTM (Google Tag Manager),2. 安裝時必須手動一頁一頁加!在目標頁面的Navigator中,手動嵌入Html程式碼。
關於Webflow的完整介紹、優缺點分析,可以參見我這篇完整文章。我也會在部落格中,陸續和大家分享繁體中文圈最齊全的Webflow教學。假如你想安裝GTM,可以參見以下的教學。
文章結構
GTM 安裝教學
第一步:到 Google Tag Manager 進行註冊
儘量使用原 GA 帳號進行註冊!否則後續的資料共用設定非常麻煩。從這一頁填寫資料,開始註冊

第二步:安裝Google代碼管理工具(head)
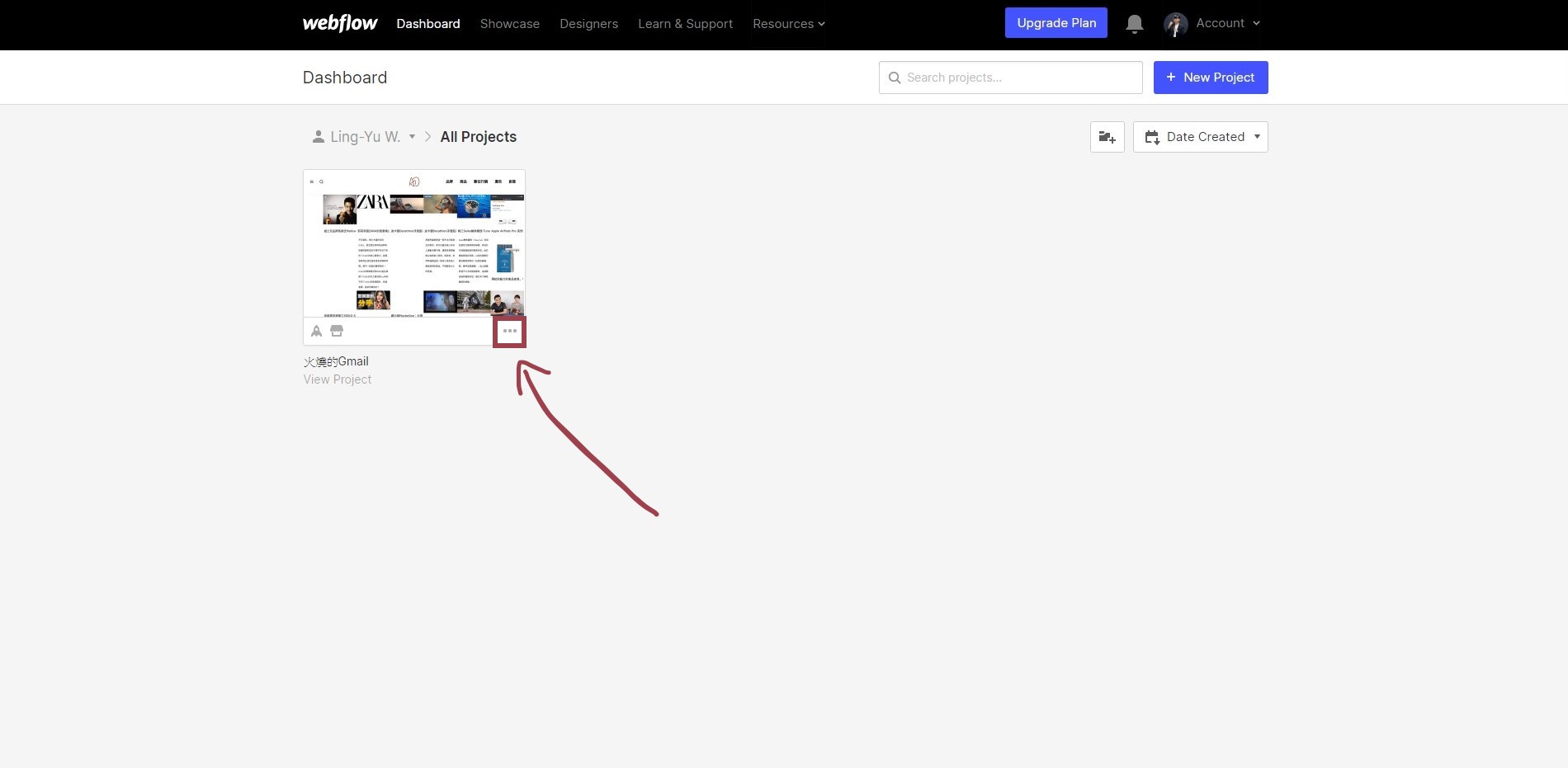
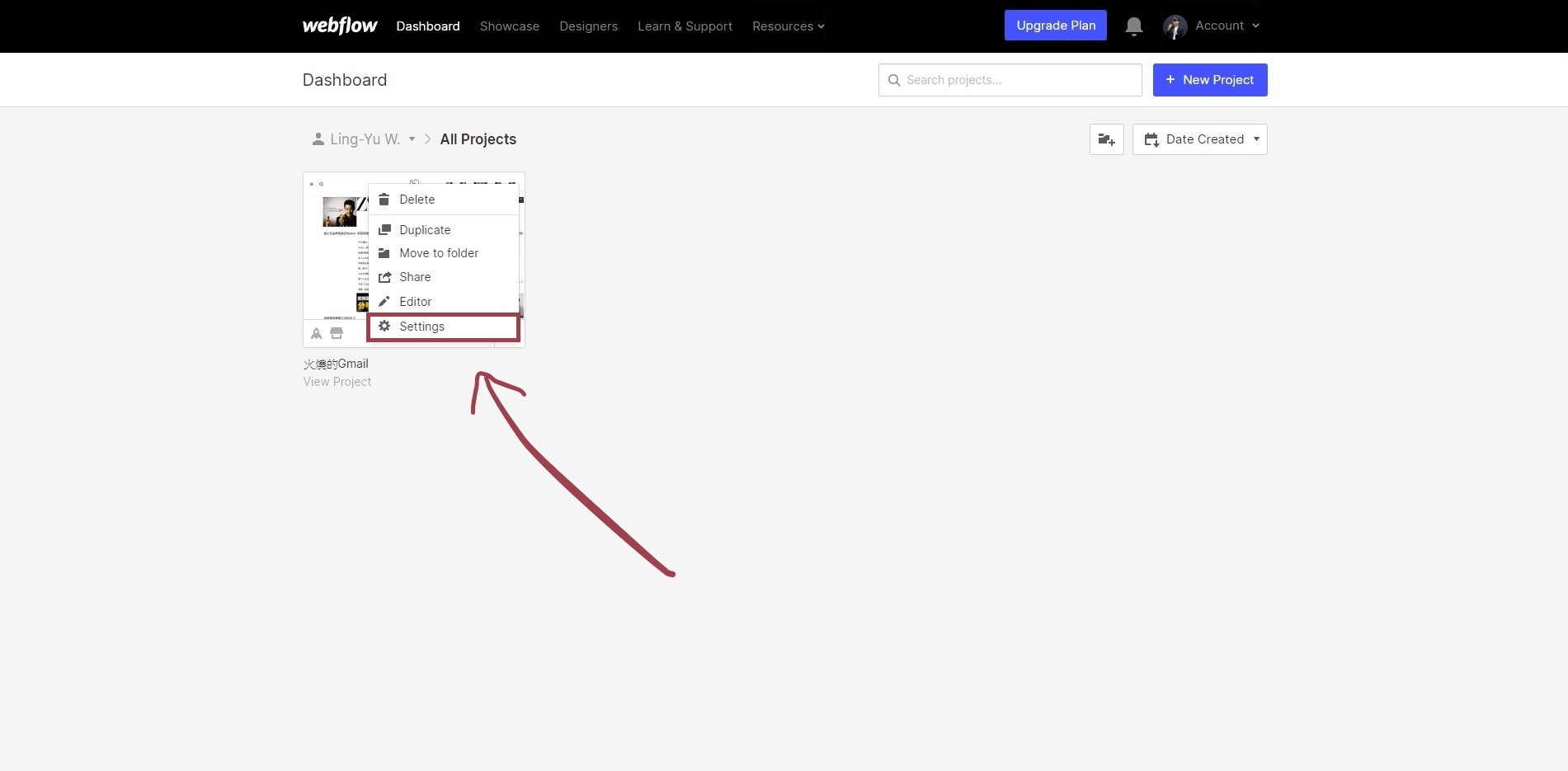
點選想安裝的目標網站,最右邊的齒輪



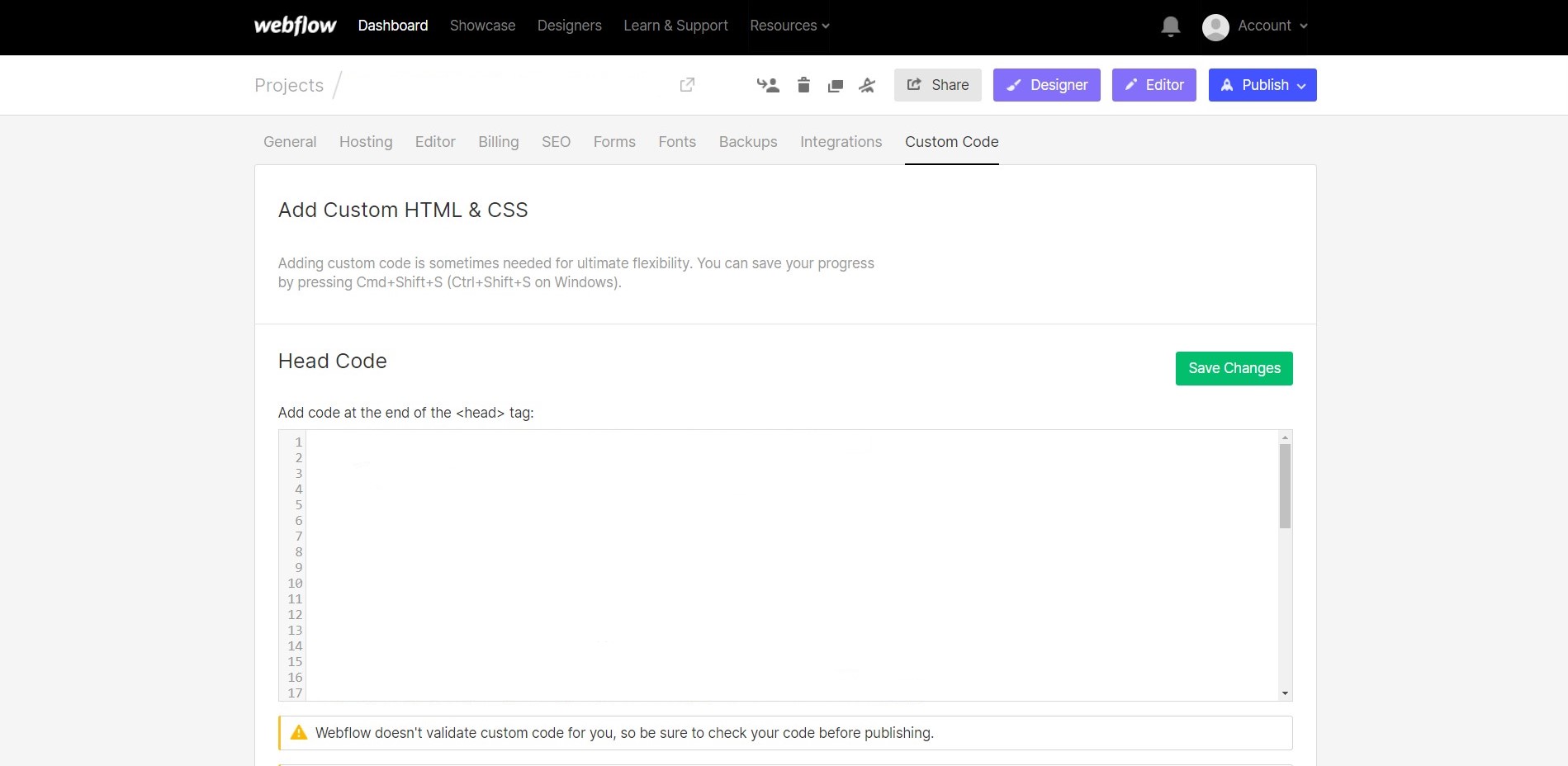
複製head中的內容,貼至Webflow中



只要貼進<head>區域中即可,不用煩惱要貼在其他工具程式碼的上面或下面,只要貼在這個區域內就算成功了!貼上後記得按下右上角的發佈Publish(按下Save Changes後再點Publish也可以;不儲存、直接點Publish也沒關係)
第三步:安裝Google代碼管理工具(body)
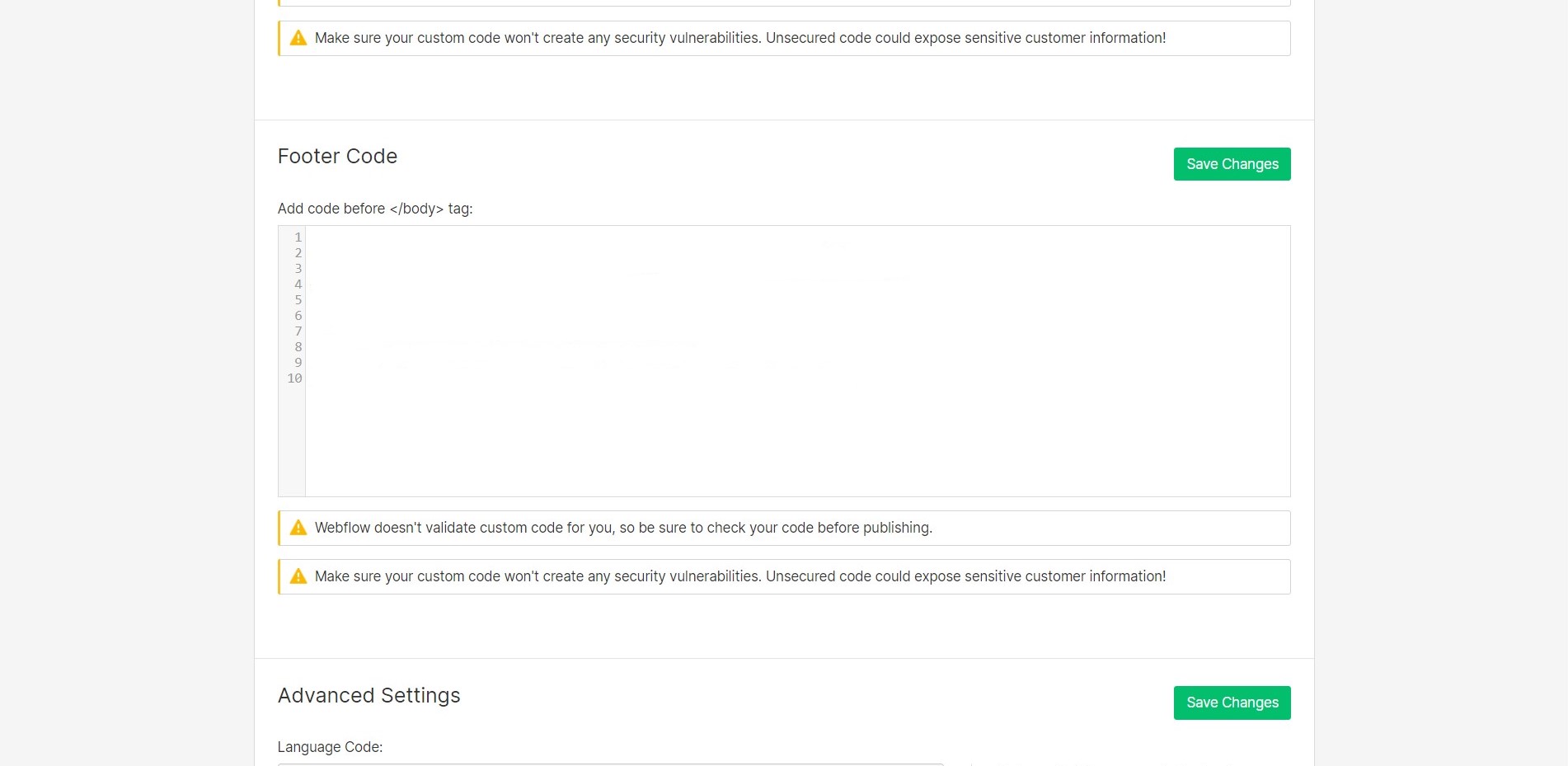
在Custom Code頁面中的head底下,有個Footer Code區域,千萬不要把body程式碼貼在這裡!
市面上多數工具都是傾向將程式碼放在body的最上端,然而這個區域卻是將程式碼放在body區塊的最下面(即Footer上方),並不利於任何工具的追蹤。除非有的工具是希望將程式碼貼在Footer處,若是該情況,再把程式碼貼在這個區域即可。

正確作法應為,從GTM後台複製了程式碼之後,進入單一Webflow頁面,運用「HTML Embed element」這個元素,個別手動新增進Webflow中。

非付費帳號無法使用此功能,因此左上角標註了星號。
貼上後,記得到Navigator中,把該element挪至最上方,這樣就大功告成了!

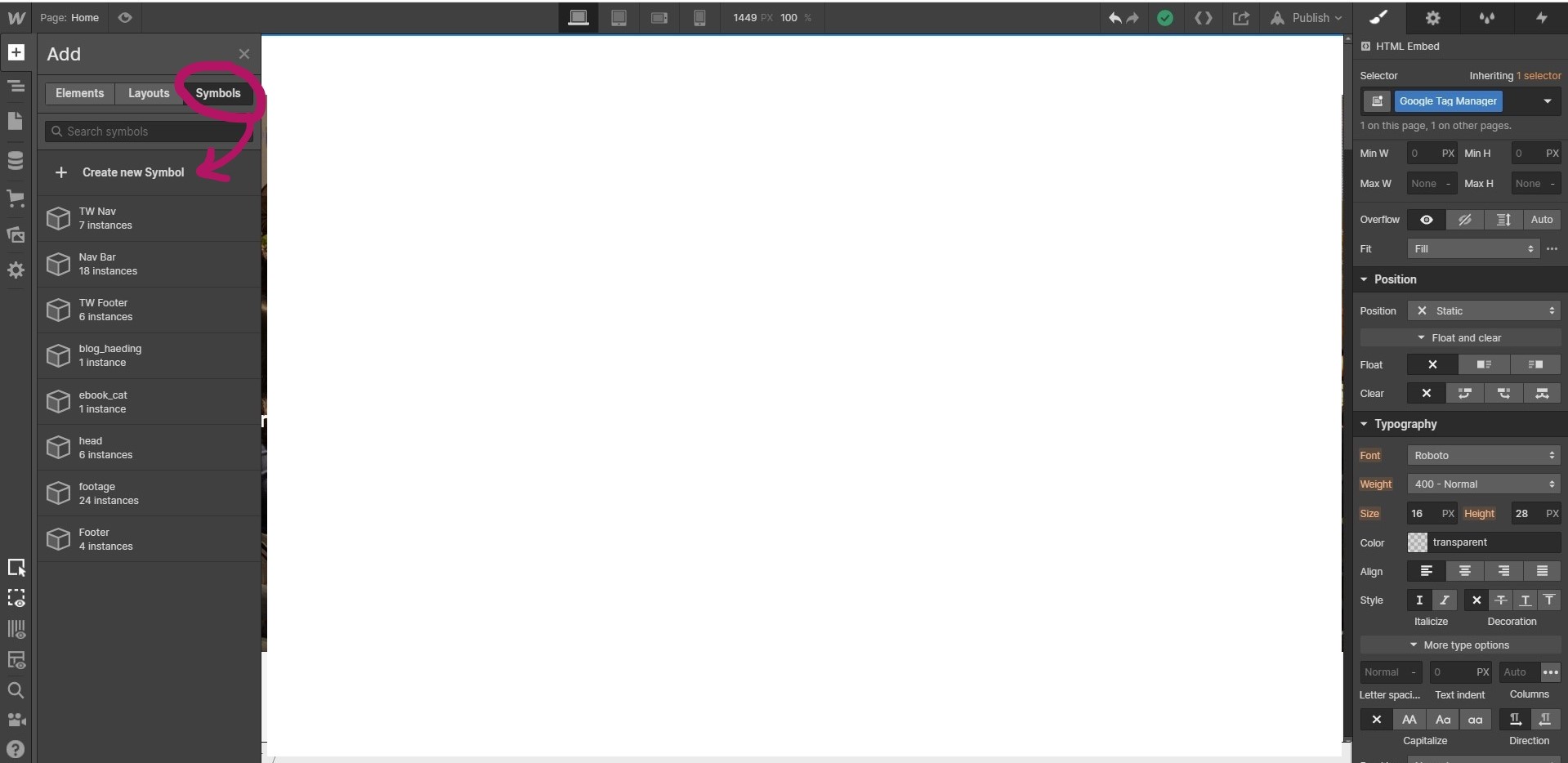
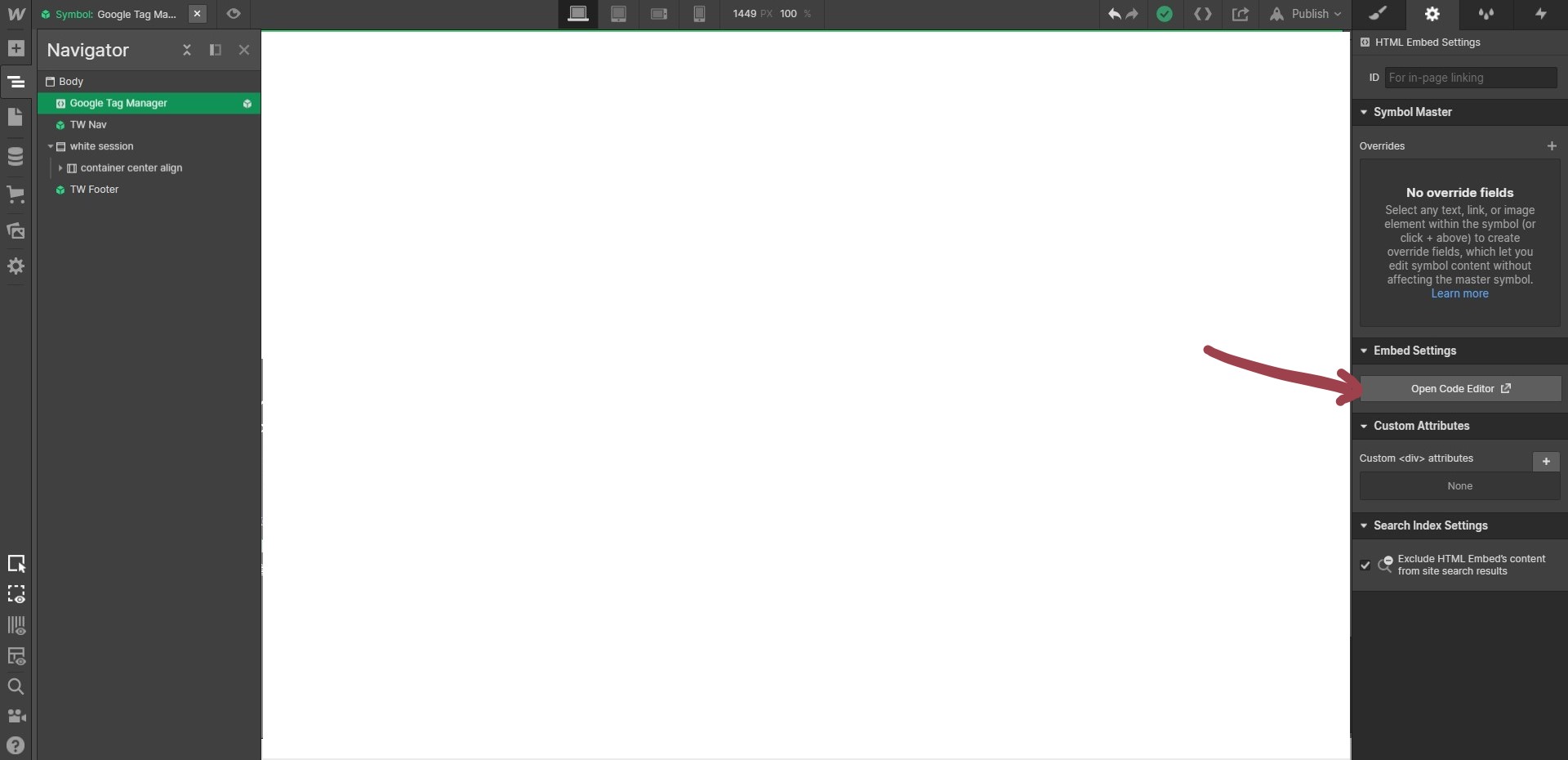
第四步:把GTM Symbol化,做成一個固定的盒子
然而,多數人使用Webflow架站,都不只建立一個頁面,意即多數網站並非一頁式網站(單頁式網站,One-page-Web),因此需要頻繁地在每一頁上新增Google Tag Manager,假如每次都要Embed Code碼,會非常麻煩,所以推薦大家可以透過Symbol功能(綠色小盒子)來節省時間。


把 HTML Embed element 鎖定成一個固定的Symbol,並且手動埋入每個目標頁面中,這樣就大功告成了!結論就是,在這段埋GTM的過程中,Webflow比起WordPress來說難用得多。