用Webflow架設好網頁之後,用Google搜尋卻怎麼樣都查不到你的網站嗎?可能是因為你沒有提交網站地圖Sitemap!索引涵蓋範圍太小。全世界每天都會發佈一堆網頁,然而搜尋引擎主機每天的爬蟲上限有限,因此為了讓Google快速找到你的Webflow網站、促進SEO關鍵字優化,網站設計師一定要綁定Search Console網站管理員,提交你的網站地圖Sitemap,讓搜尋引擎加速收錄、找到你的網站裡的所有網頁。
搜尋引擎爬蟲邏輯是:他會優先選擇爬取全站的網站權重大的網站,可能是網站架構能讓Googlebot蜘蛛機器人讀得懂、內外部連結有做好、更新頻率高、伺服器穩定等諸多複雜的因素。除了權重外,他也會優先爬蟲載入速度快的網站、內容文字及相關關鍵字(Keyword)夠多、各篇文章沒有重複內容(Duplicate Content)的問題的網站。
關於Webflow的完整介紹、優缺點分析,可以參見我這篇完整文章,我也會陸續和大家分享繁體中文圈最齊全的Webflow教學。
文章結構
為什麼要綁 Search Console?
網站在做SEO關鍵字優化的時候,必須先求有被索引再求搜尋排名,因為沒有被索引的就沒辦法被搜尋到,網站就像不存在一樣。想要讓網站被索引,必須綁定Search Console並提交Sitemap,讓Google定期爬取你的網站,幫你自動建立索引
想確認自己的文章有沒有被索引,可以把該篇文章的網址直接貼到Google搜尋。

Search Console還有什麼其他優點?能看到哪些數據?
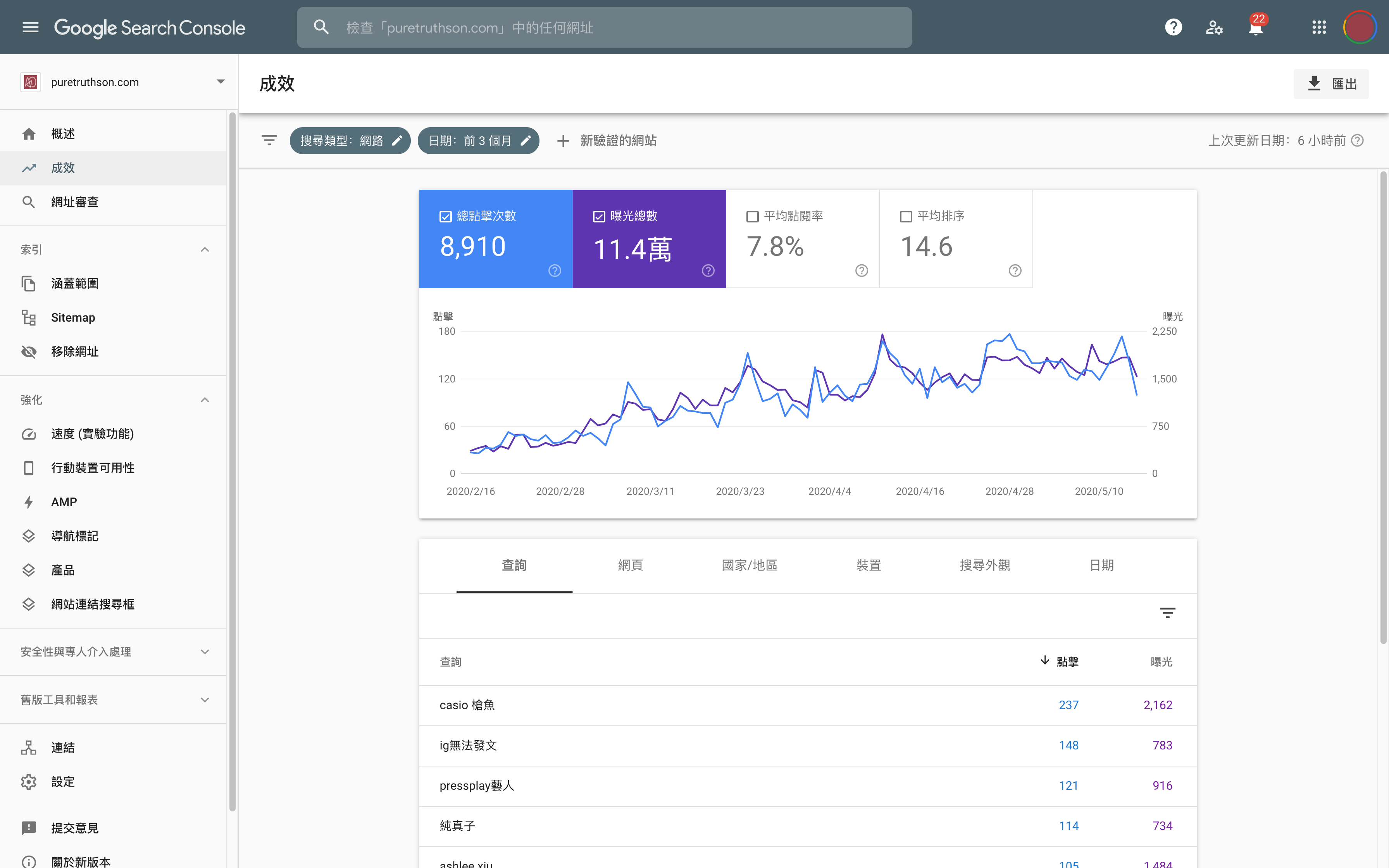
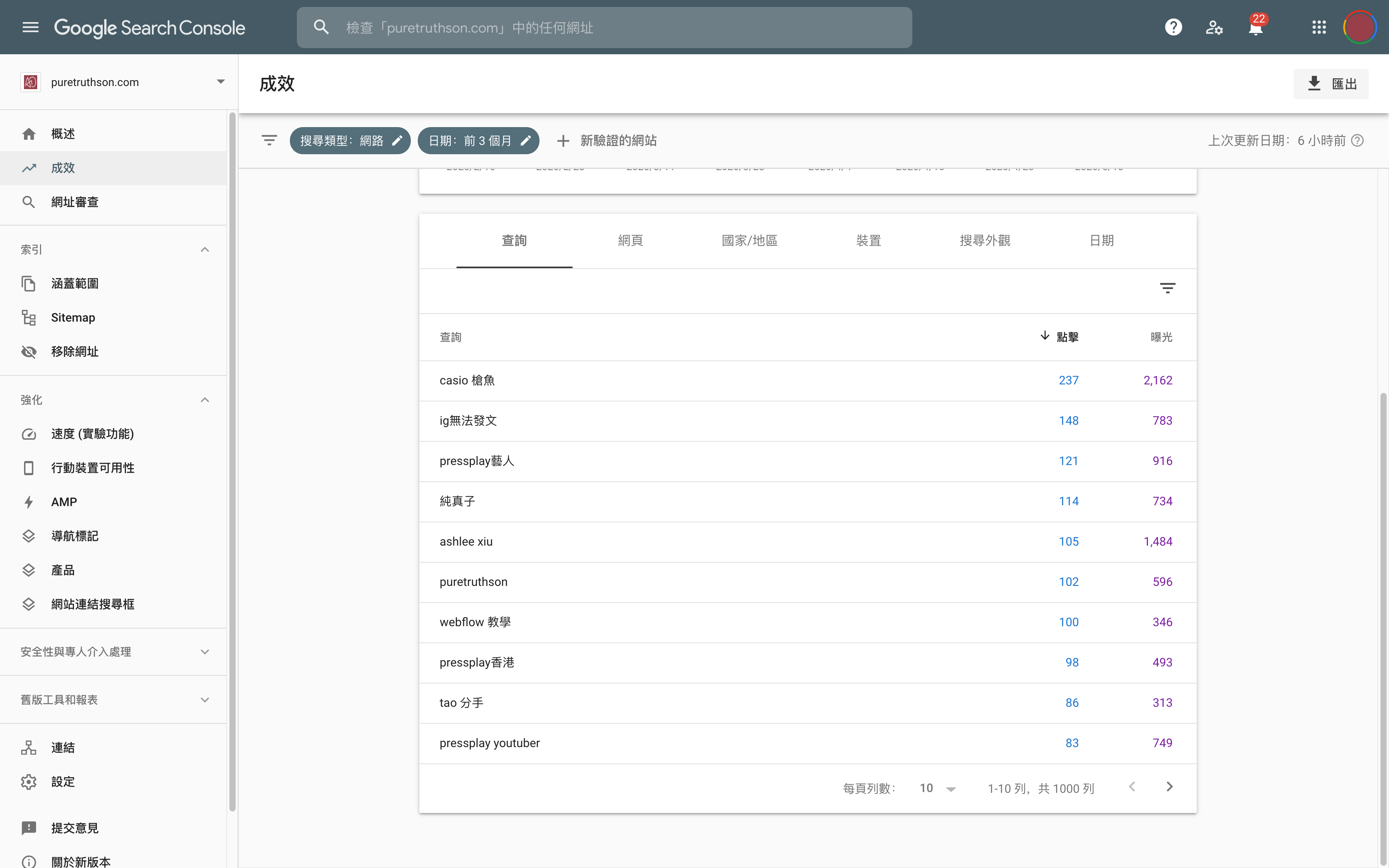
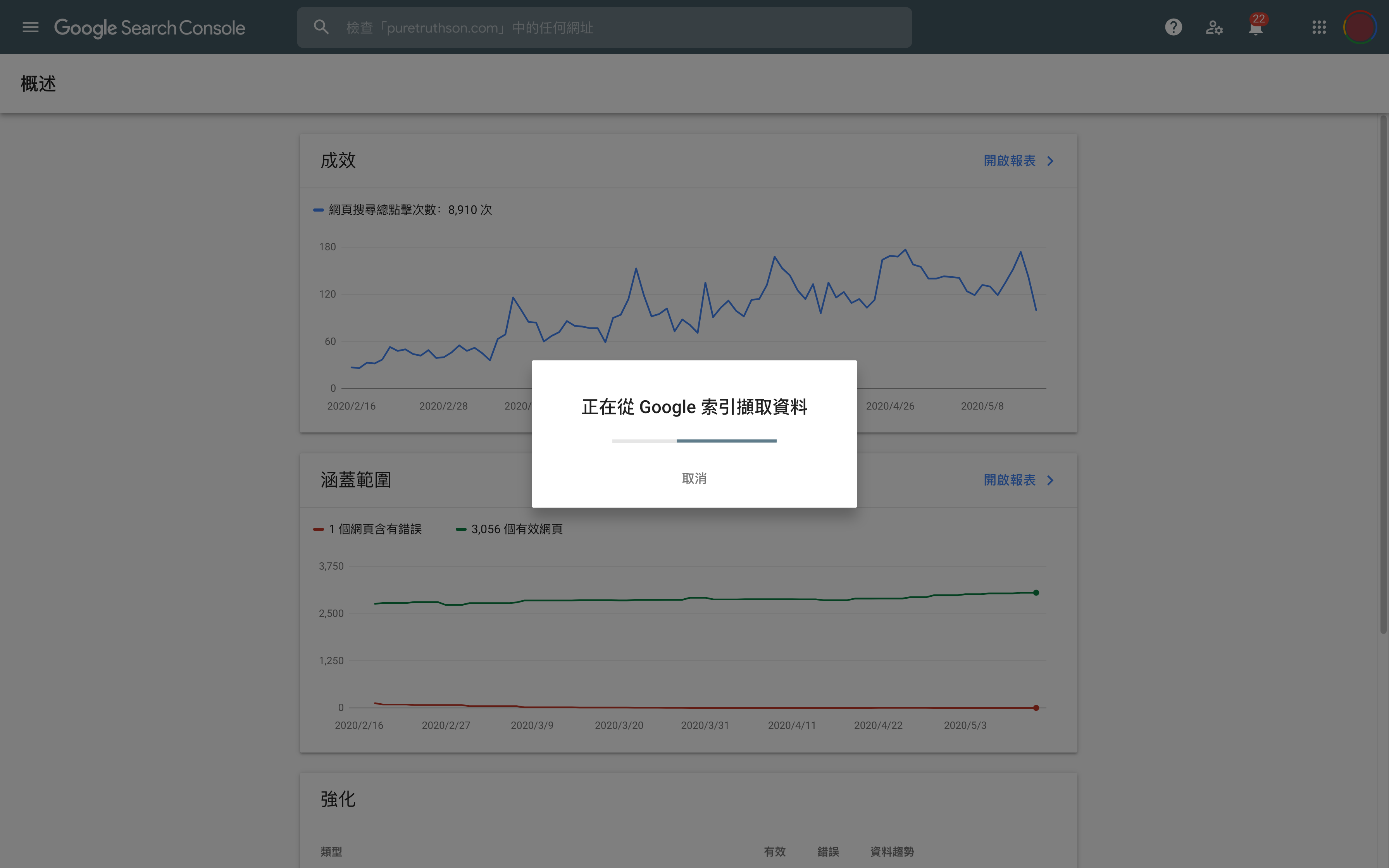
除了能讓網站被找到、促進SEO關鍵字優化之外,透過Search Console的成效頁面能夠追蹤網站的Google表現結果,完整地監測你的網站關鍵字規劃是否奏效,還能看到:網站的點擊、曝光次數、網站排名,以及點閱率最高的主題、多數人是透過哪些關鍵字找到你的文章?行銷人可以透過Search Console裡的這些數據,來監測網站成效;並透過多數人搜尋的關鍵字,來規劃公司下一步的內容。更能在網站或單一網址發生問題時,立刻收到Email緊急通知,即時修正、降低網站風險,在各個網址的追蹤上,做得比GA(Google Analytics)還仔細。


Webflow串接Google Search Console的詳細教學
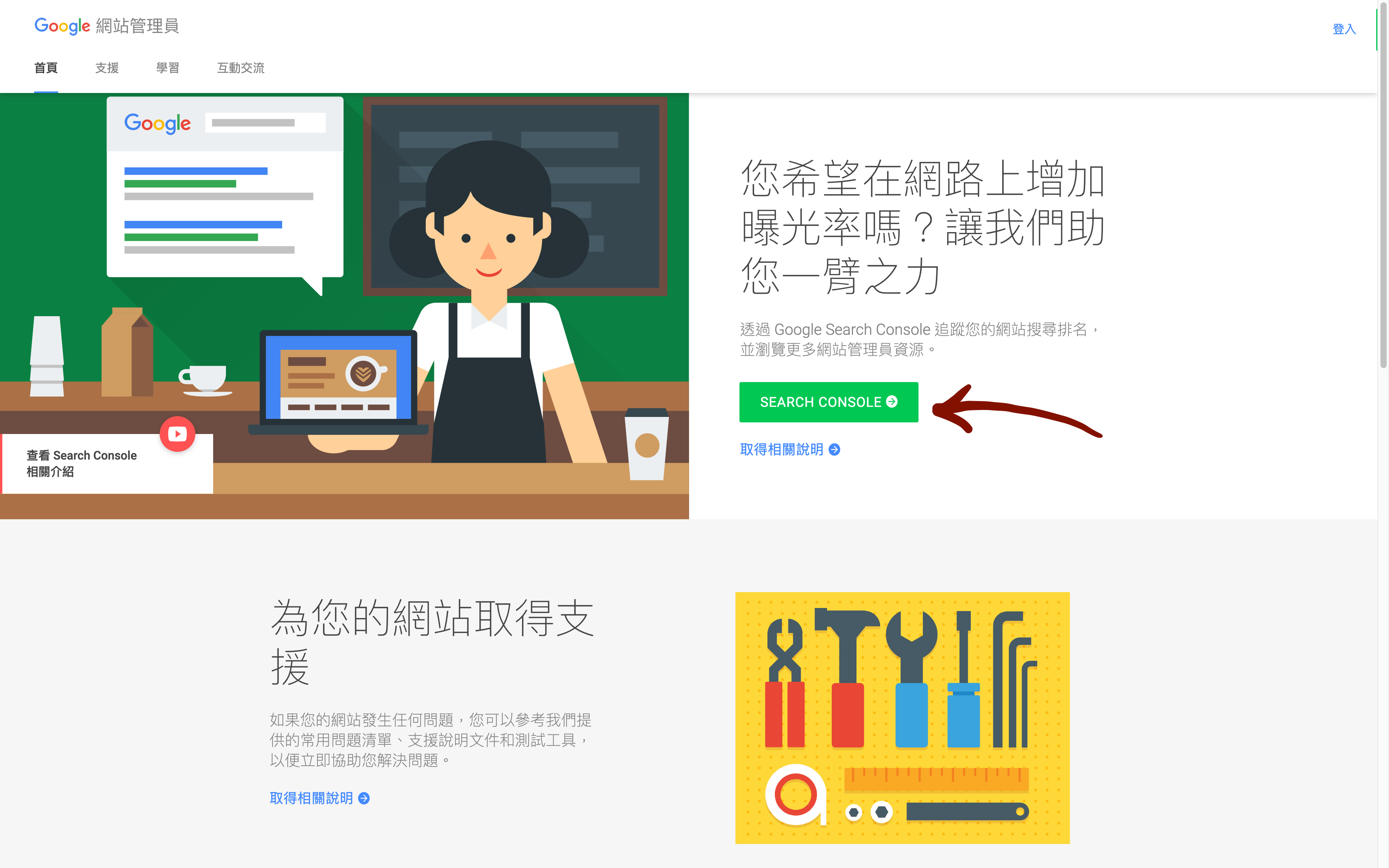
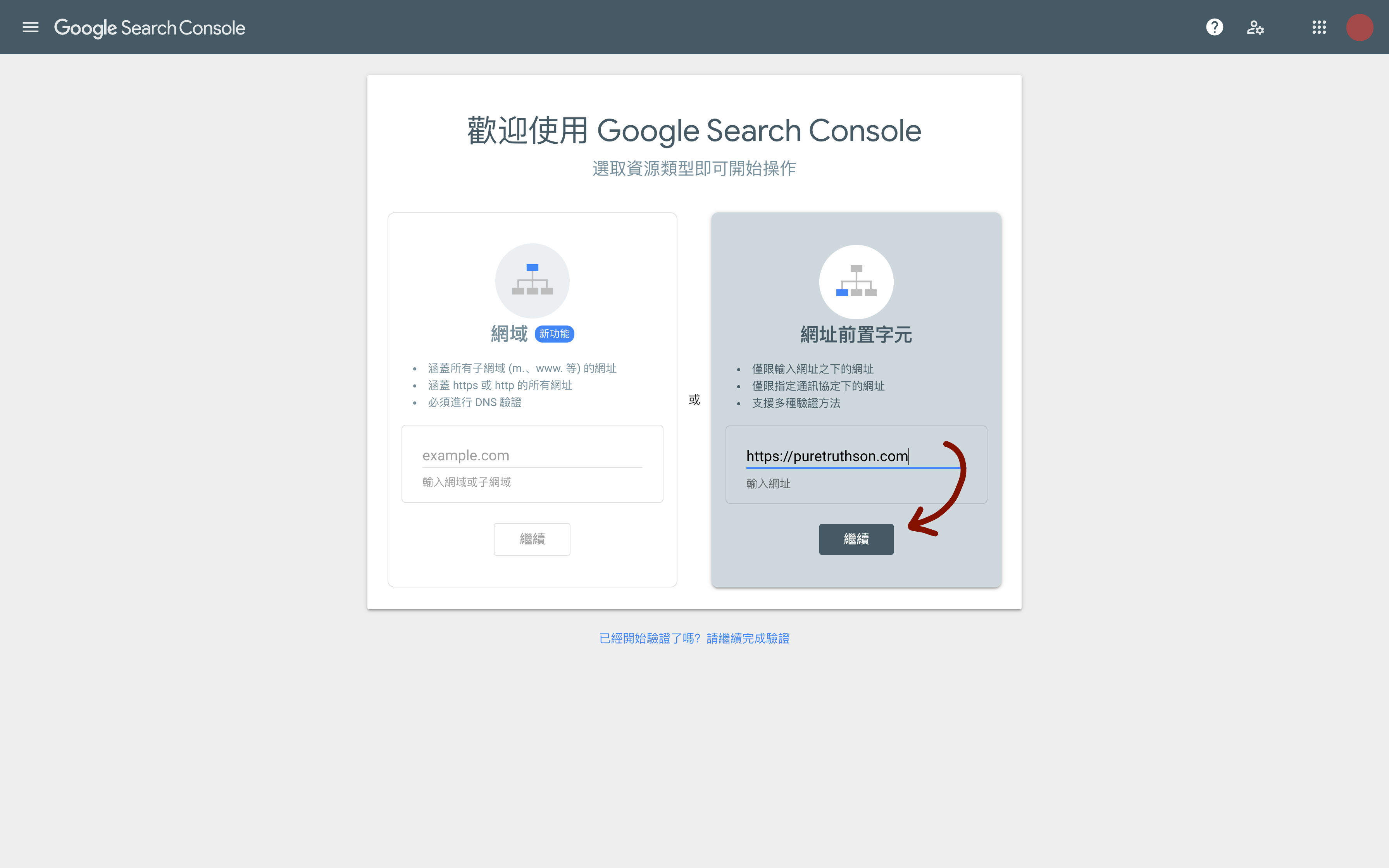
首先先進到Google 網站管理員

Google 很雞掰,在使用路徑上多卡了一個頁面,強迫不知情的人多看一點Search Console網站管理員的功能
 接著登入信箱
接著登入信箱

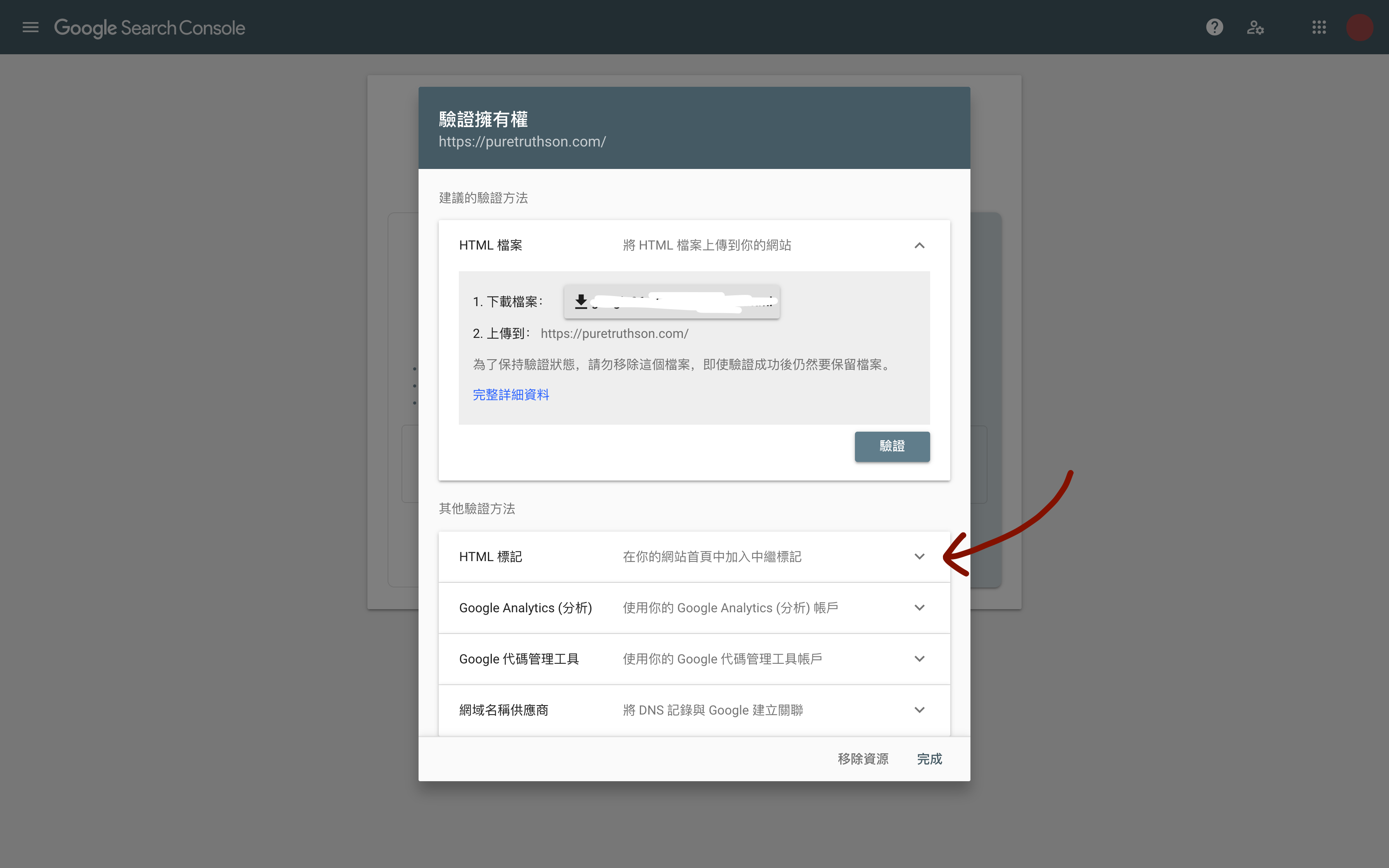
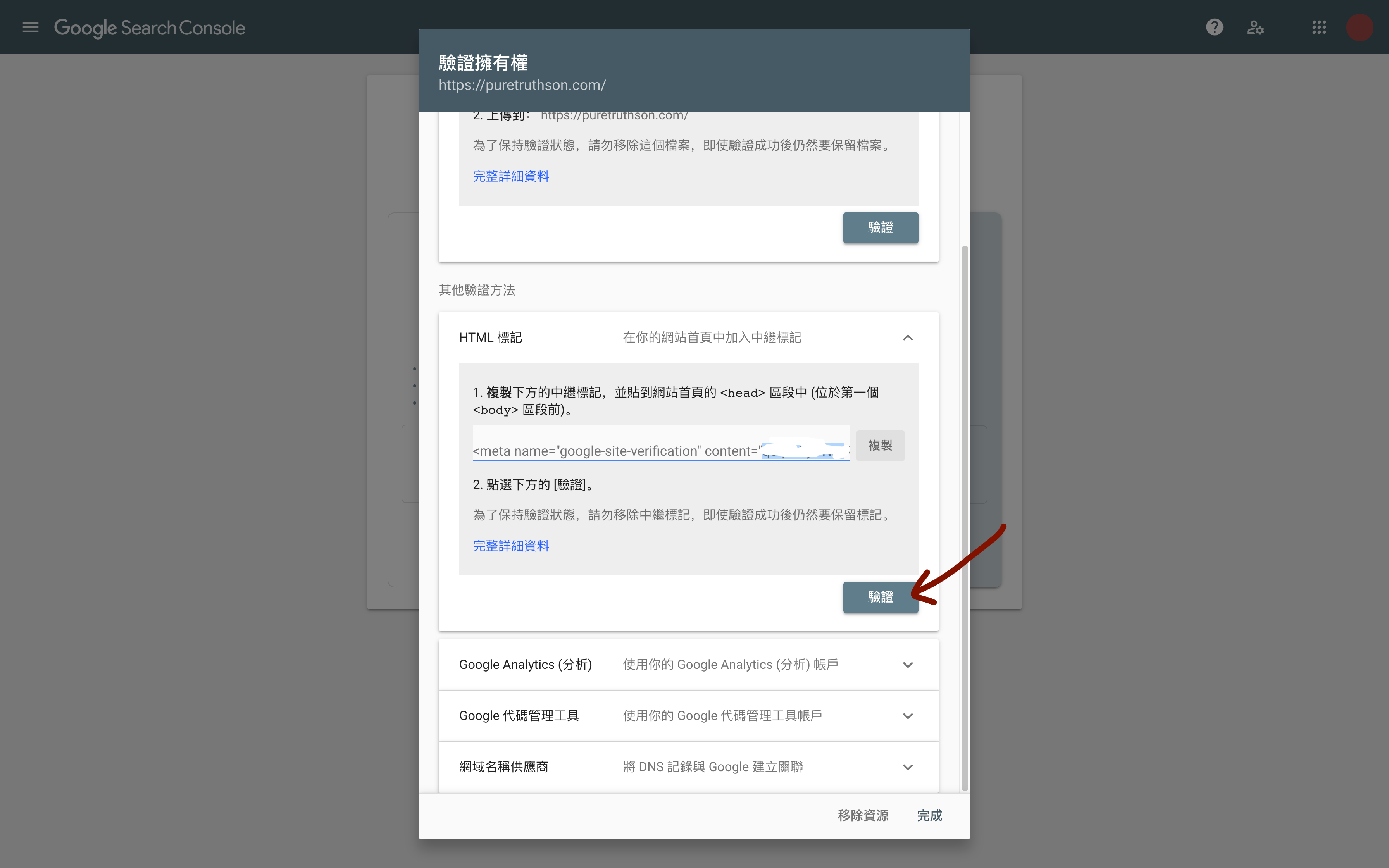
在網址前置字元欄位依序操作


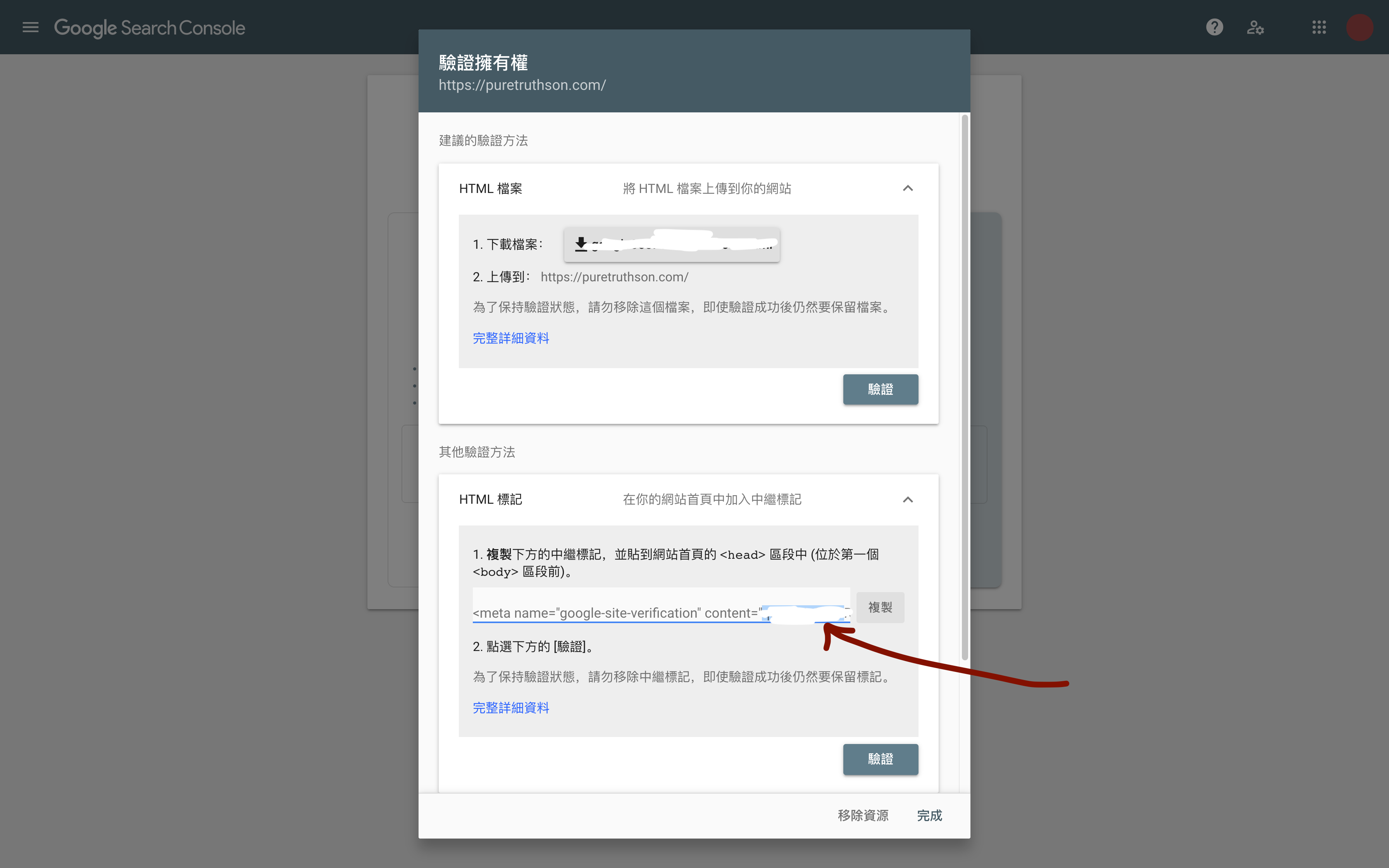
僅需複製content=”xxxxxxx” 當中的內容即可

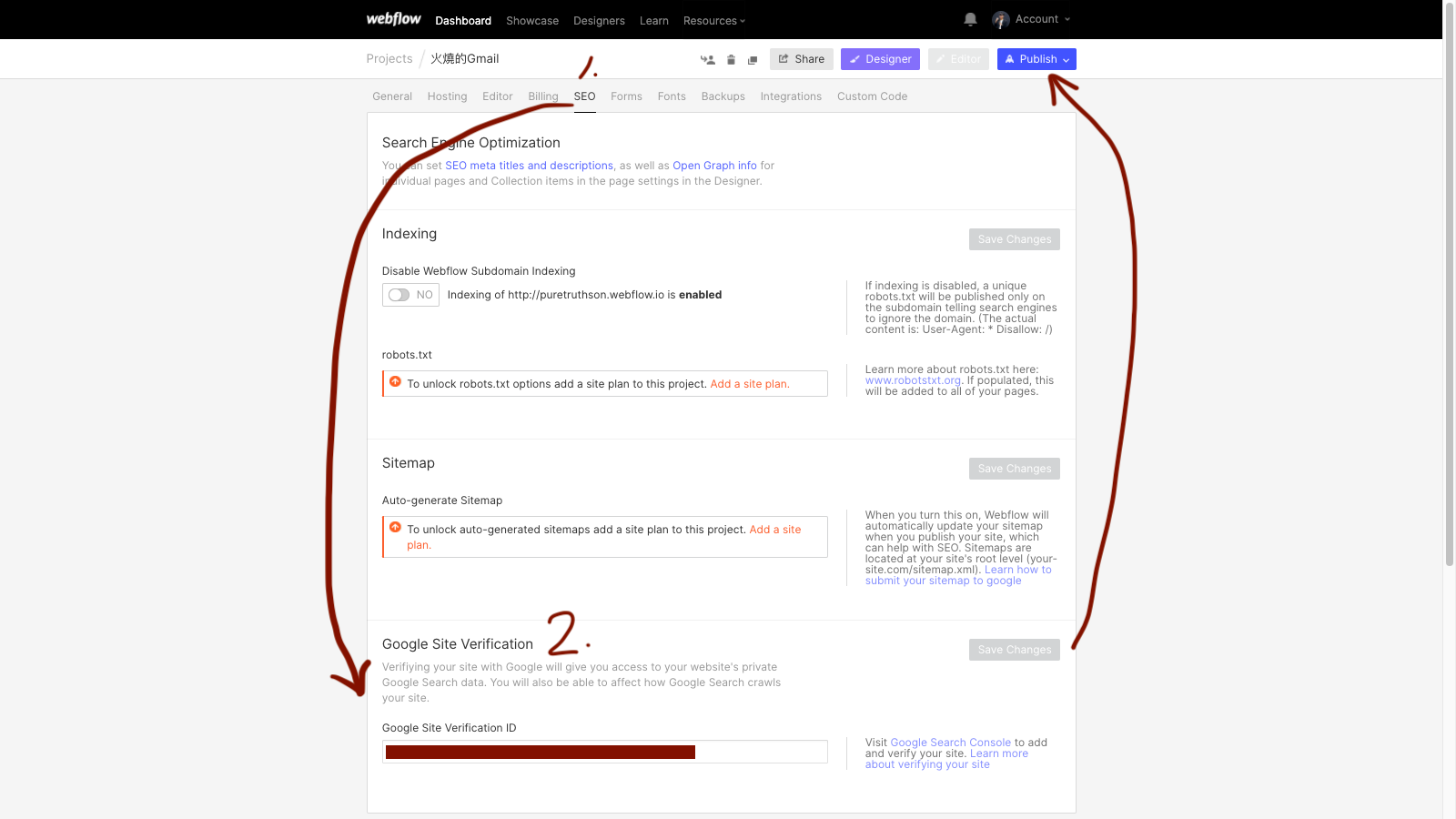
在Webflow依序貼上之後,記得要按下網頁發佈Publish


這樣就綁定好Search Console了!後面還有提交Sitemap、手動提交每篇新文章網址。
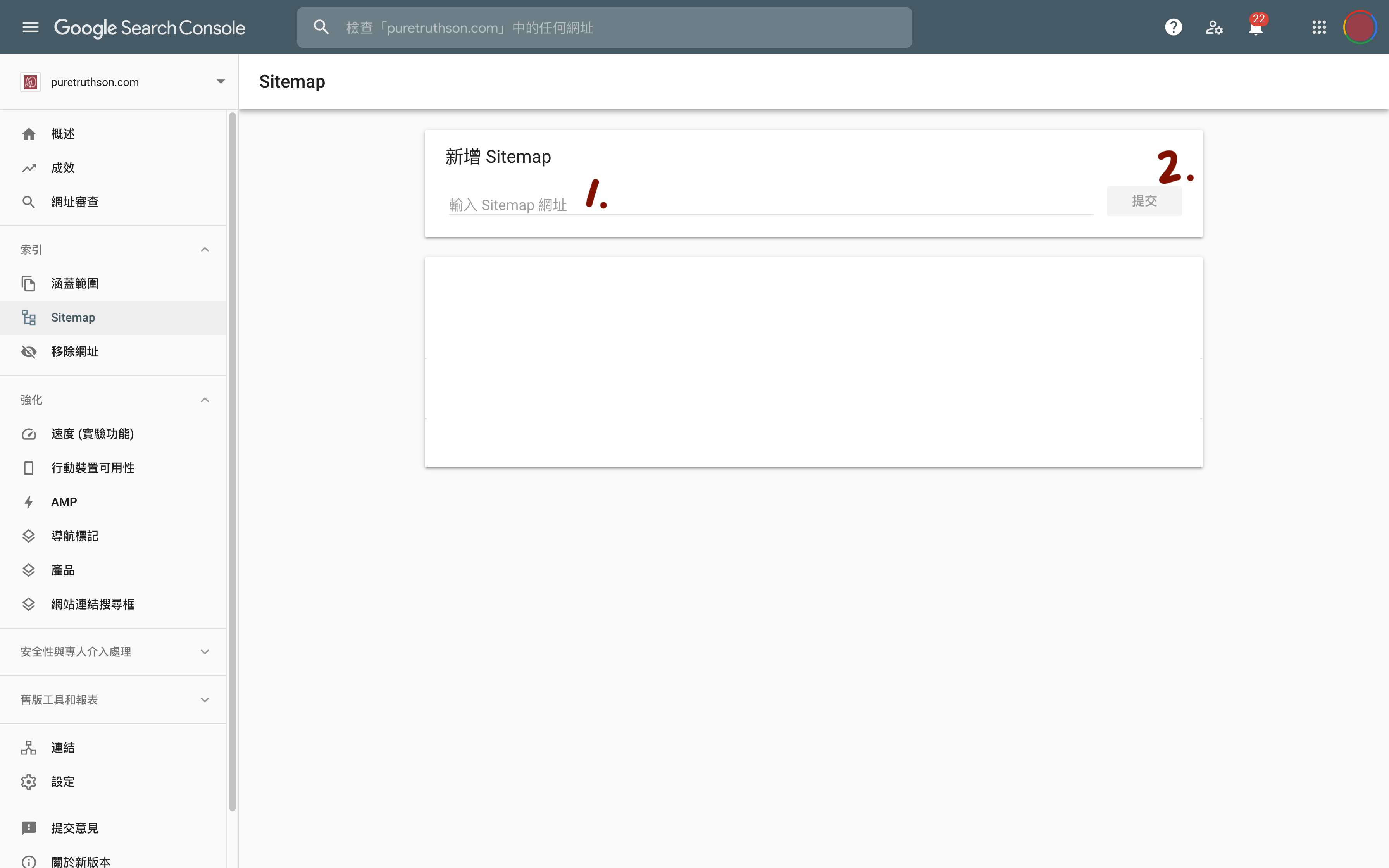
提交Webflow Search Console的Sitemap
在這裡輸入: https://你的網站/sitemap.xml

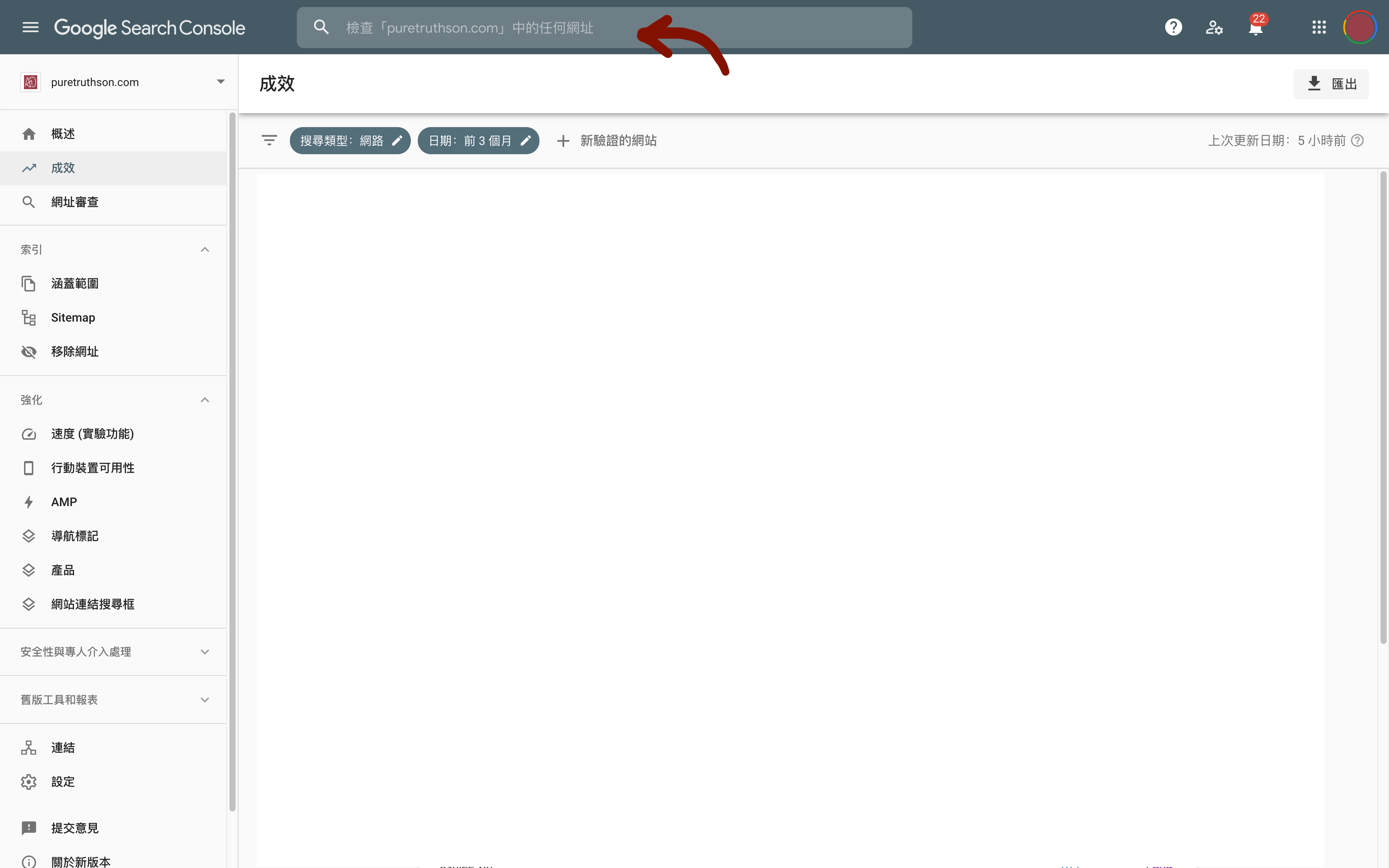
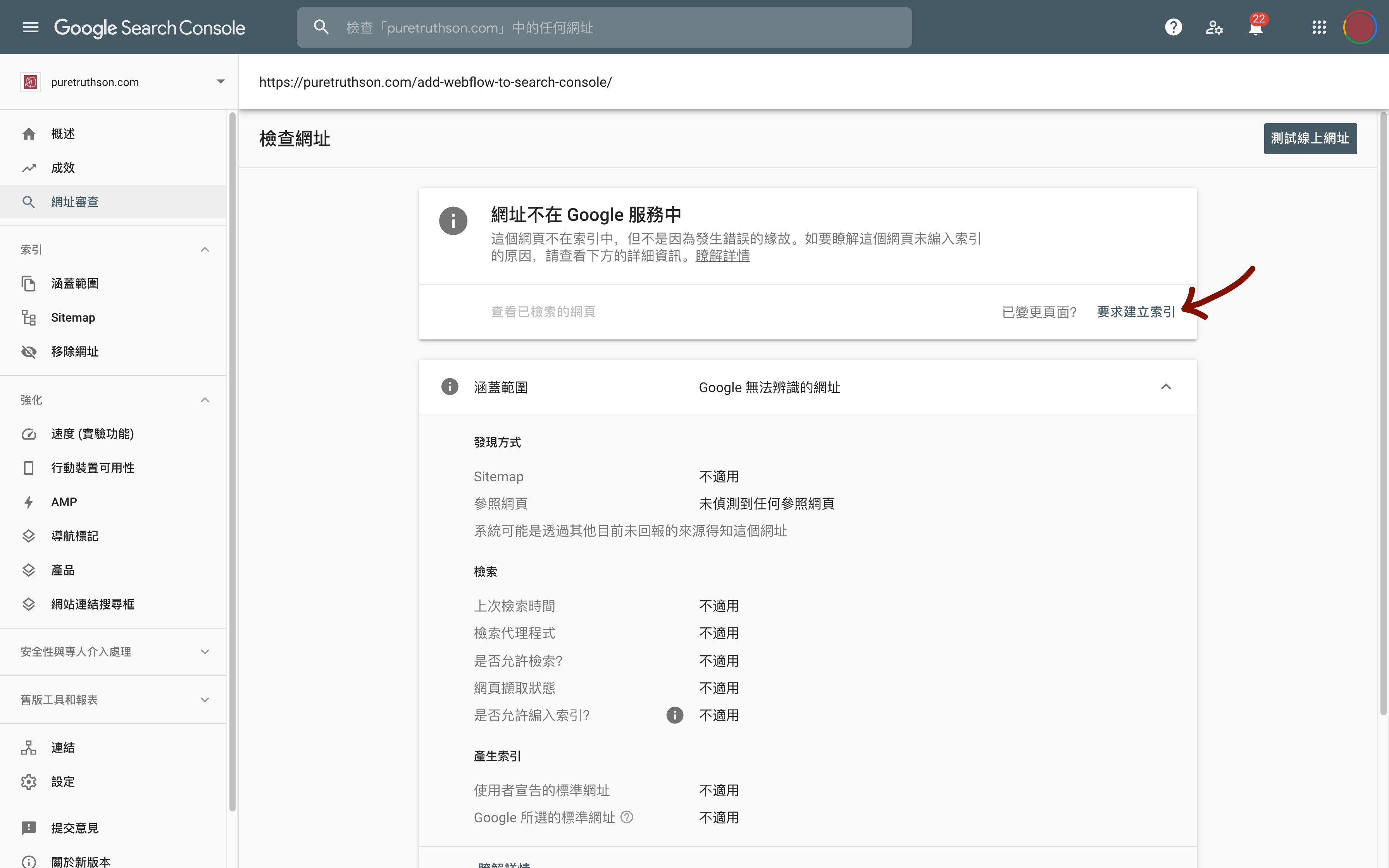
Webflow發佈新貼文後,手動提交網址
言已至此,必須跟大家補充一個觀念,Google搜尋引擎真的是玄學,有些網站完全不做Search Console,也不手動提交網址,什麼都不做,Google總有一天還是會索引,但是非常非常耗時。Webflow網頁設計師能做的,只有確保每個能做的環節都有做到,其他的就只能聽天由命。
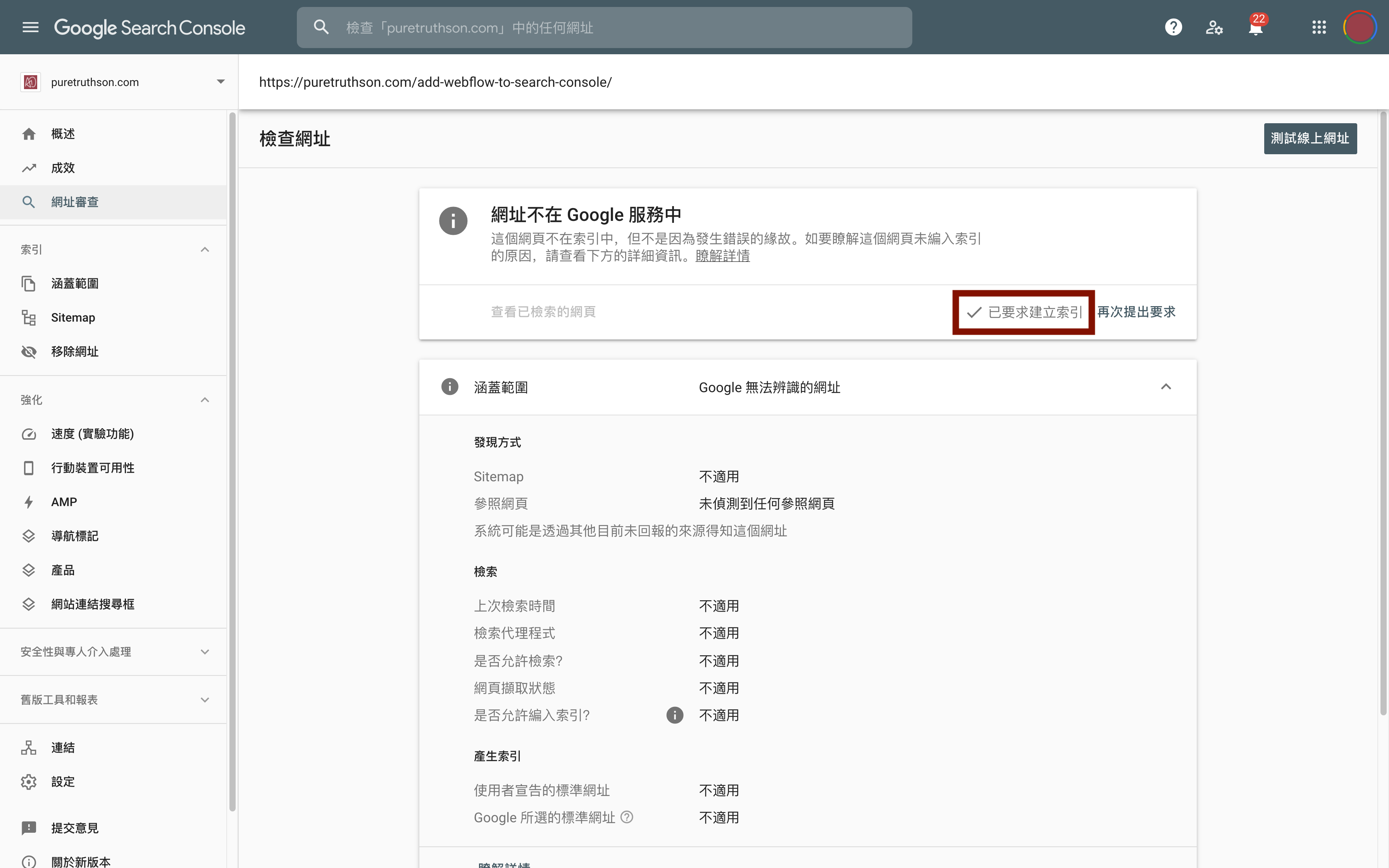
只要每次都手動提交網址url,就能讓文章用最快的速度被Google爬取、登錄索引。在發佈文章之後,把網址複製貼上到Search Console裡,並按下Enter,手動提交需要跑一小段時間,整體耗時一分鐘左右。



等到頁面出現「已要求建立索引」,這樣就可以了!到了這個階段,能做的事情都已經做完了,可以放著不理他,不用再反覆提交。