很多設計師會使用Webflow來架設個人網站,不必找工程師、不用花好幾個月學習程式語言,也能透過Webflow簡單拖拉drag and drop,設計出介面漂亮的網站!關於Webflow的完整介紹、優缺點分析,可以參見我這篇完整文章,我也會在部落格中,陸續和大家分享繁體中文圈最齊全的Webflow教學。
文章結構
透過圖片多選功能,進行大量刪除
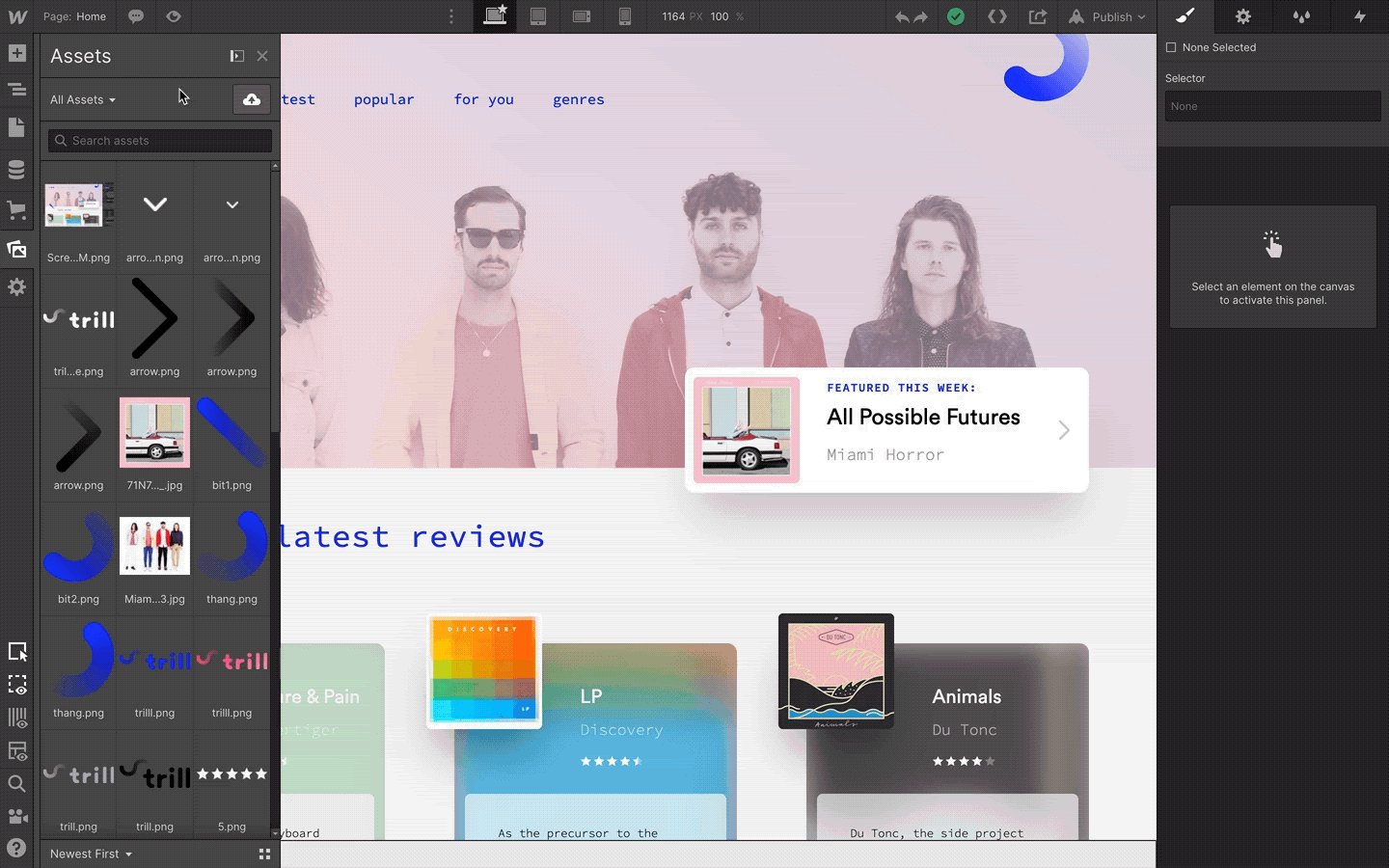
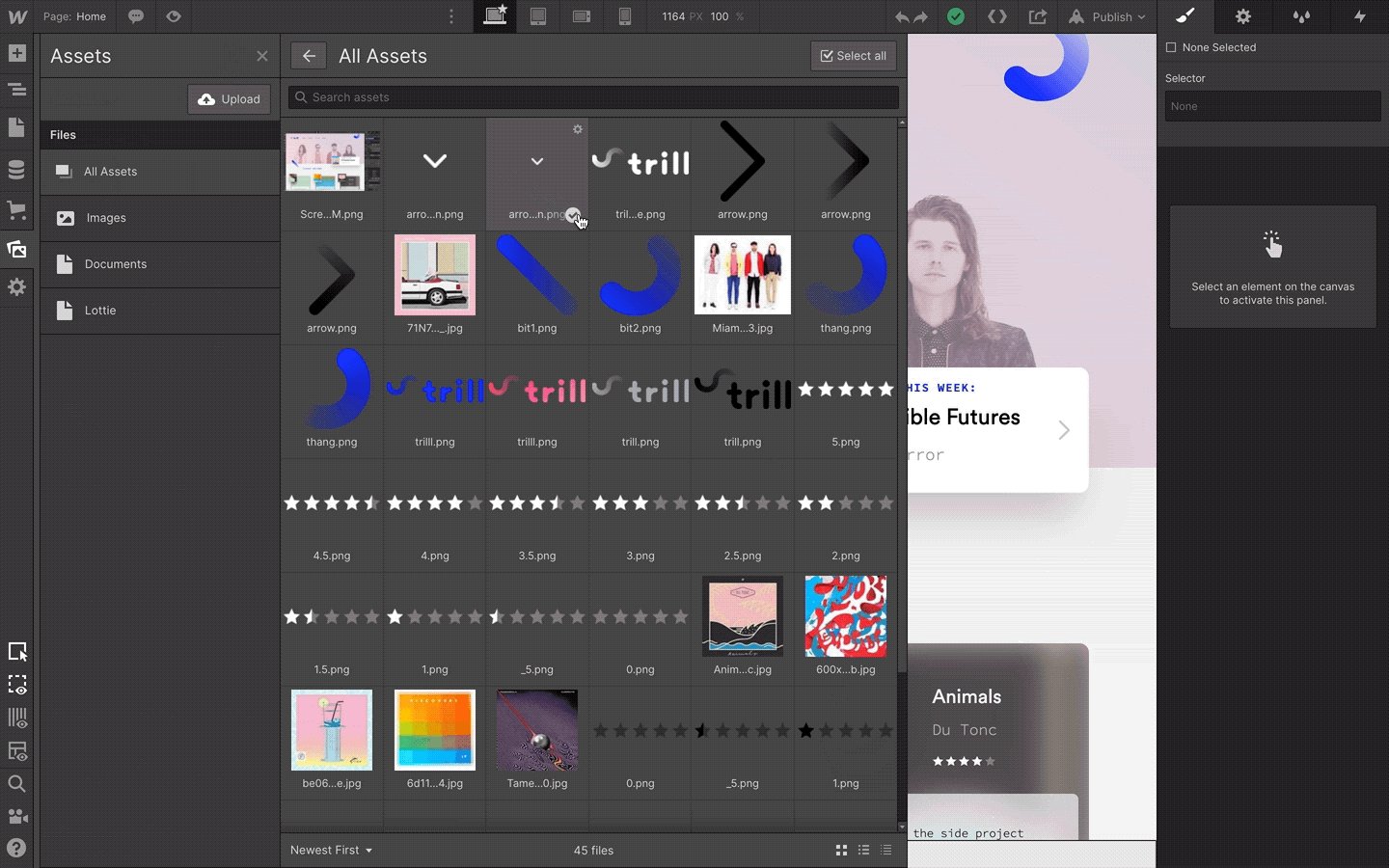
以前使用Webflow刪除圖片,必須到Assets – All Assets 中,一張一張刪除,非常非常麻煩,無法使用多選獲全選功能(Multiple Selection Option)。雖然說沒有放在網頁上的圖片,並不會影響網頁開啟速度(Page Speed),然而大量無用的圖片放在後台,除了浪費空間之外,更會造成將來管理上的麻煩。因此早在2017年年初開始,就有很多人在許願池Wishlist中發願,希望Webflow官方開發這個基本到爆的功能!
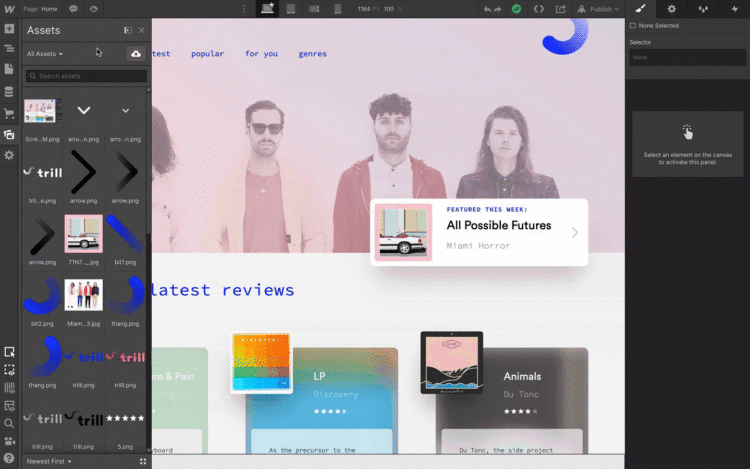
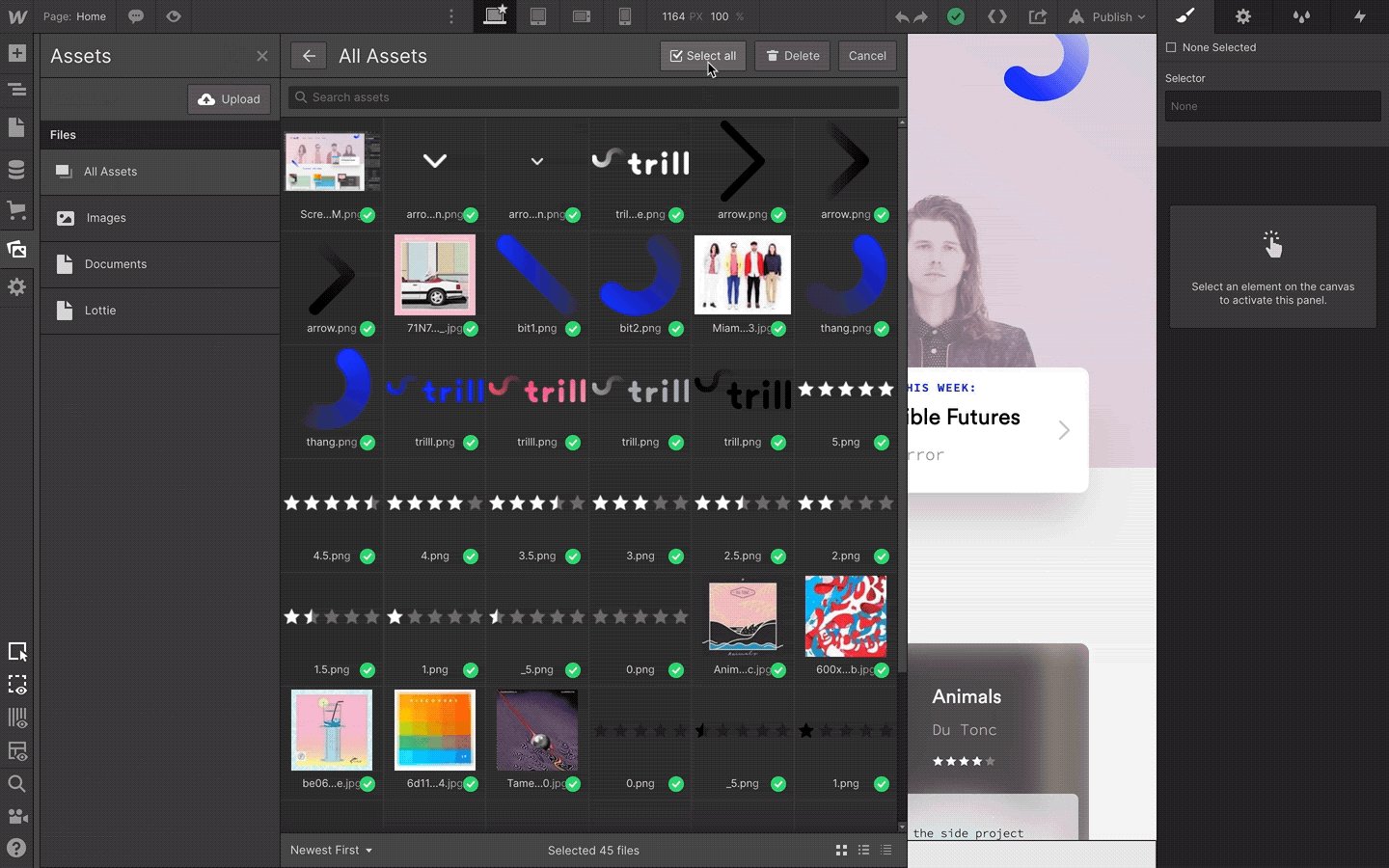
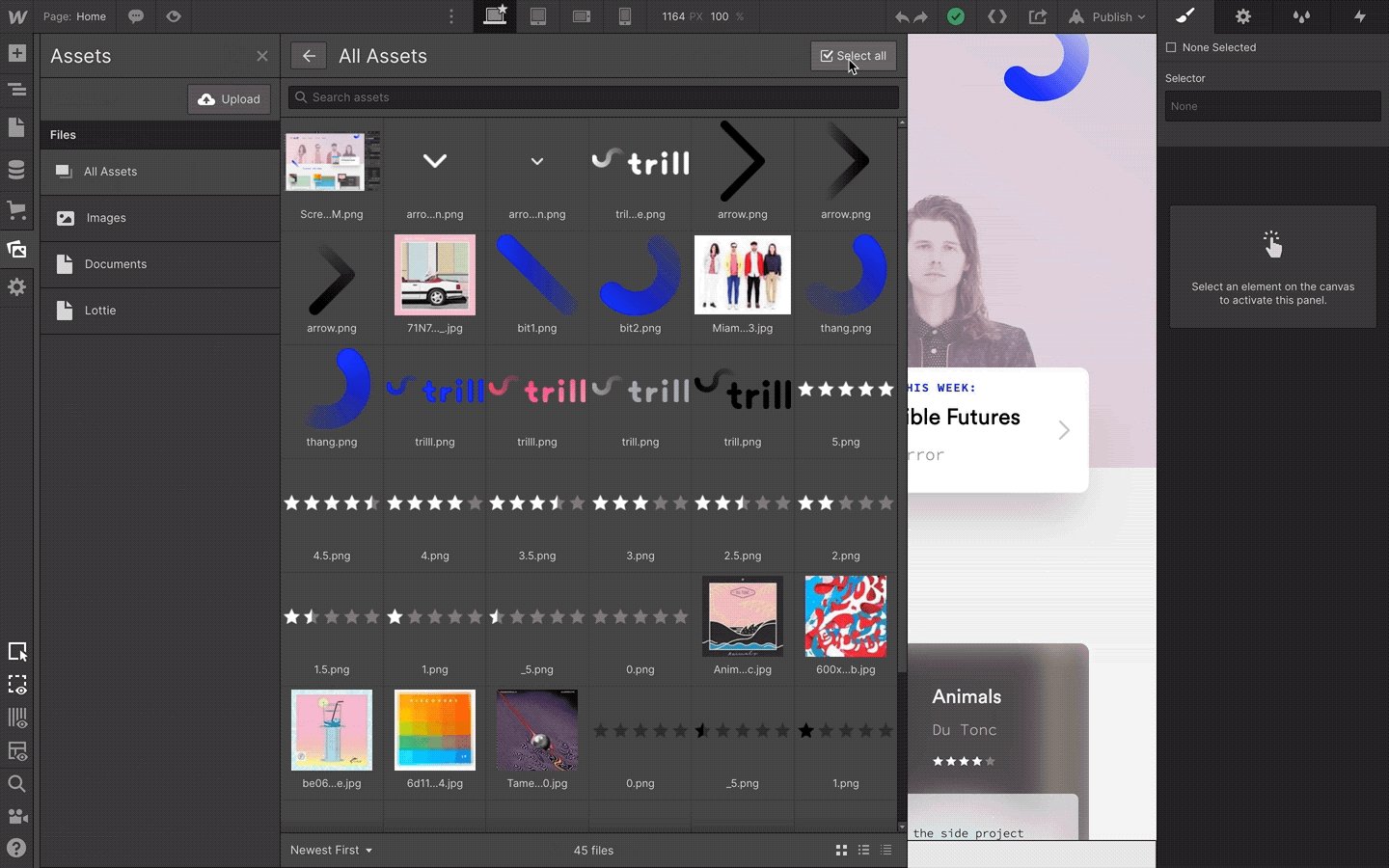
終於在2020年5月21號,官方釋出了Bulk Delete功能!雖然不叫Multiple Selection而是叫Bulk Delete,不過意思一樣、操作非常簡單,下圖為官方提供的Gif檔。

上傳好的圖片不在Assets裡!?Webflow圖片管理常遇到的問題
有時候明明已經上傳好的圖片,卻在Assets裡怎麼找都找不到嗎?因為Webflow的圖片管理邏輯有點奇怪,有時圖片會被放在CMS的圖庫裡面,而不是放在上圖所示的Assets中。假如想要把之前上傳過的圖片下載回來,或是大量下載、重新壓縮上傳的話,可以透過外掛進行,假如對這個外掛的教學有興趣的人,可以透過右下角的Chatbot留言給我喔!