在架設網站的時候,除了可以透過佈景主題 Theme 大幅修改網站的頁面設計,或用 CSS 語法微調當中的細節之外,也可以透過內容編輯器,來製作單一頁面。Elementor 是目前市面上最多人使用的 WordPress 頁面編輯器,Elementor 支援許多現成的小工具及區塊模板,剛入門的網頁設計師可以透過 Elementor 視覺化的介面,輕鬆拖拉(Drag and Drop)快速製作出專業感十足的頁面,或是 Header 頁首、 Footer 頁腳等元素。
Elementor 的 Bug 該如何排除?
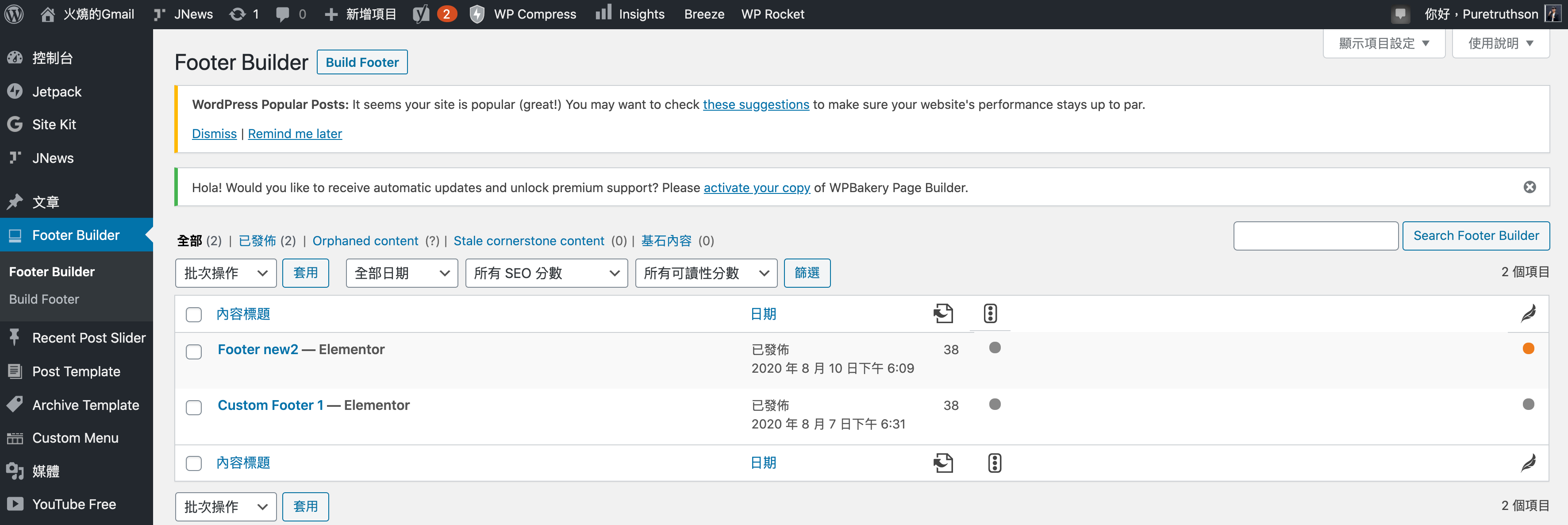
在使用 Elementor 內容編輯器「新增 Header 或 Footer」的時候,有時會出現:Footer 明明已經做好了,錯誤也都調整好了,從後台預覽也沒問題,快取 Cookie 也已經清除了,但在前台瀏覽時,卻依舊顯示舊版的Footer。
這時想要在舊有的 Footer 中做任何更動都無效,只要直接重新製作一個 Footer即可!回到 Footer Builder 重新新增、重新製作並發佈,就能排除這個 Bug