社團的臉書貼文內,其實可以插入超連結,但是Facebook並不支援「直接使用Ctrl+K插入網址」,而是需要用其他方法進行排版!為了給讀者最簡潔的社團文章閱讀體驗,本文將介紹社群小編的貼文排版必學技能。除了H1、H2及表情符號之外,用3招超簡單的方法,讓你在貼文中放入超連結文字!把URL縮進文字排版中,為自家品牌官網帶來社群流量。但必須注意,在近期Facebook介面大幅改版後,這個方法有時會失效!
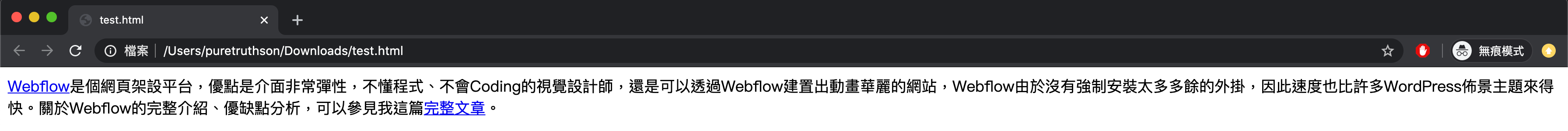
範例圖如下:

想要達成以上效果,本文給大家最簡便的3種做法,網誌、現成部落格或是Word to html線上工具
文章結構
第一招:Facebook內建網誌功能(最推薦)
Facebook有個原生功能叫做網誌(Notes),原本開發這項功能的目的是用於做長篇圖文分享用的,但多數使用者寫了長篇內容,為了衝高流量和曝光,都直接跑去Medium貼了,沒人想發在FB;或是寧願直接把長篇文章用貼文(Post)的形式直接貼出來,還比較好按讚和閱讀。
這項被人忽略的功能,其實內建了HTML的效果,非常適合用於社團貼文排版!可以把寫文發文的瑣事,直接在臉書裡輕鬆搞定,不用在各個軟體間跳來跳去。同場加映:假如想要把帶有網址的文字去除超連結,除了用 Ctrl+Shift+V 或 Command+Shift+V 之外,也可以直接把該串文字貼進瀏覽器的網址列,再複製下來,就能將文字格式化,變成不帶連結的文字串囉。
新版臉書介面
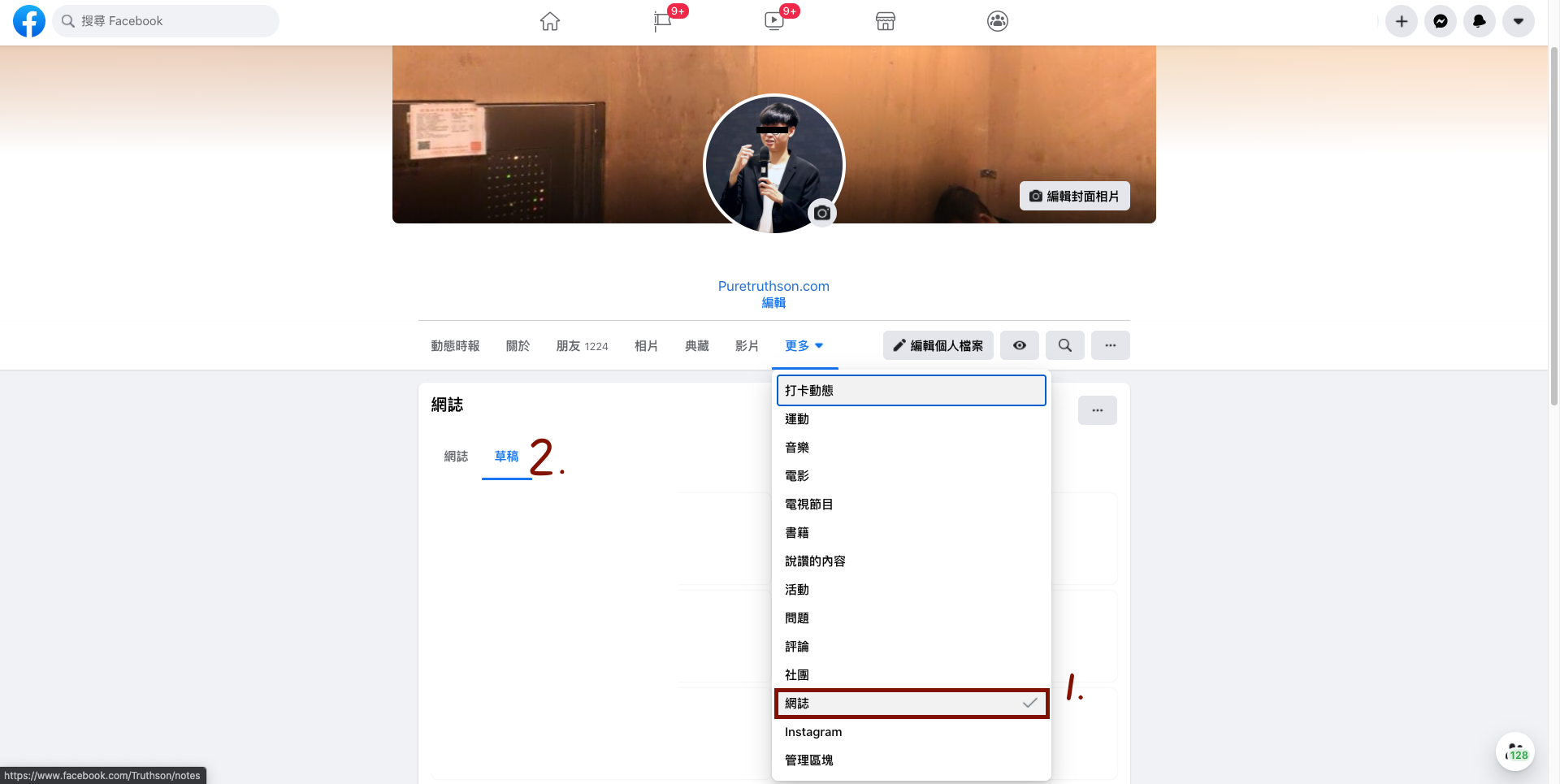
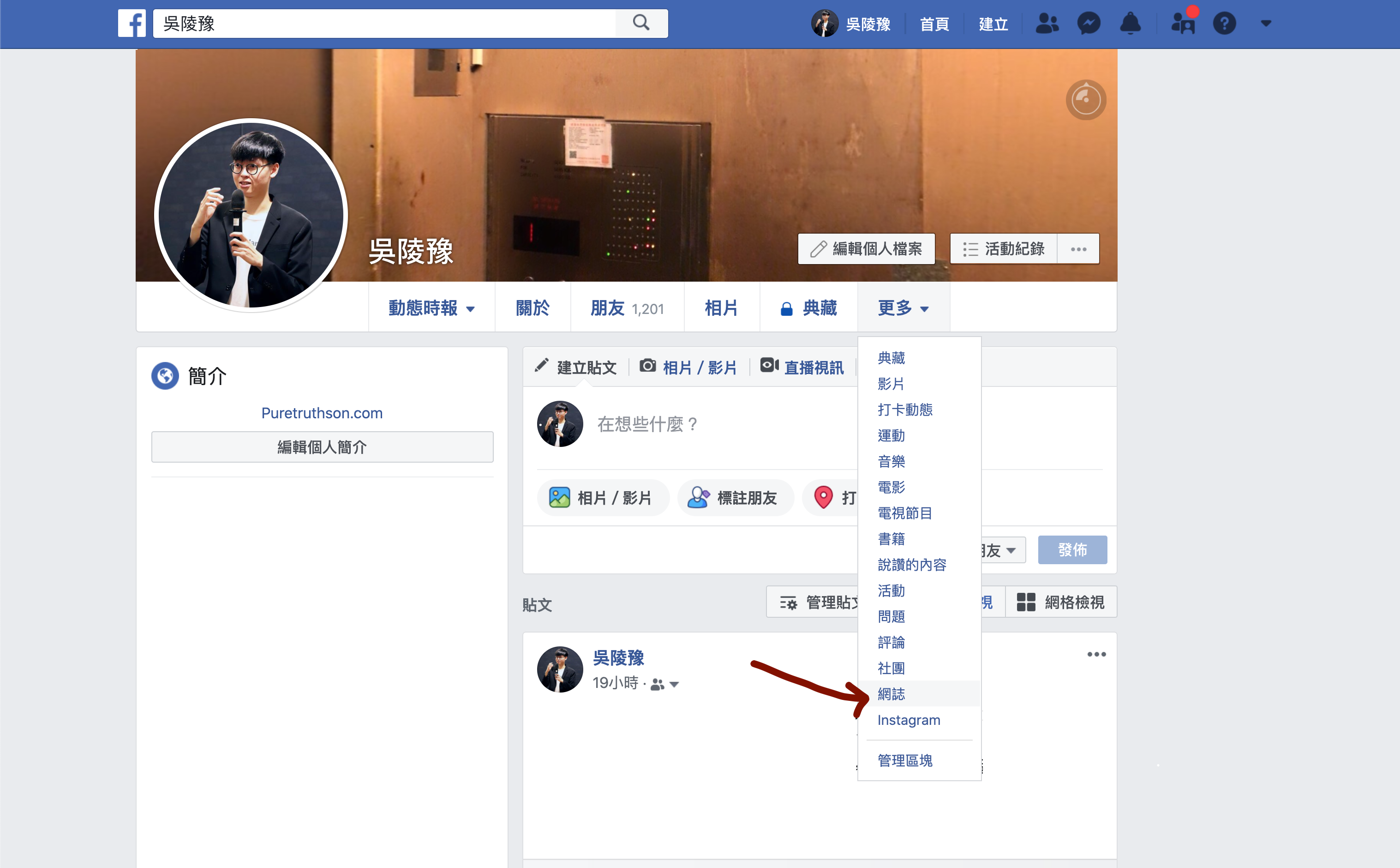
❌ 錯誤示範
新版的 Facebook 介面已經取消了,個人首頁-更多-網誌中的「新增網誌」功能,因此無法從下圖錯誤示範中,找到新增網誌按鈕

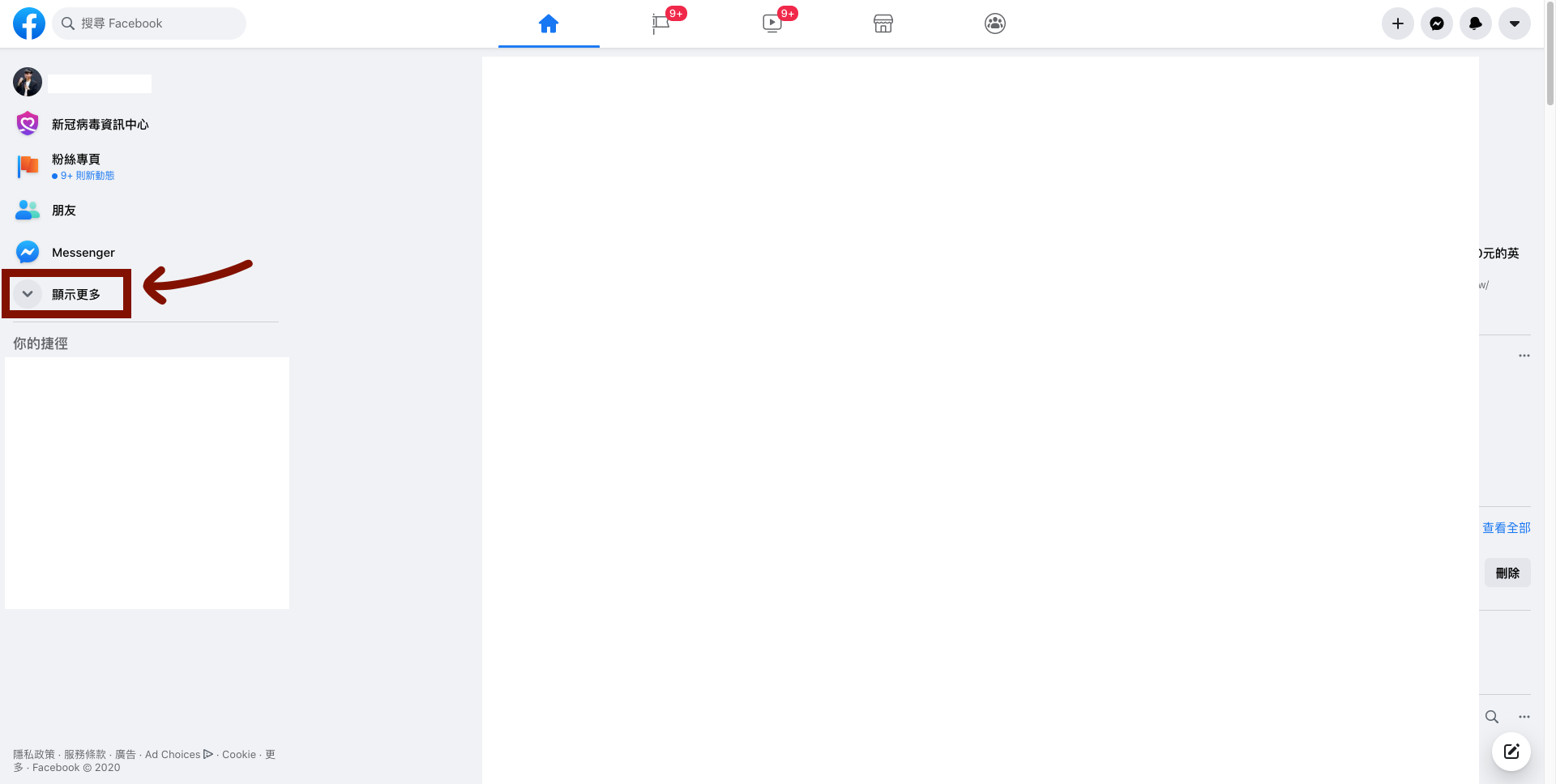
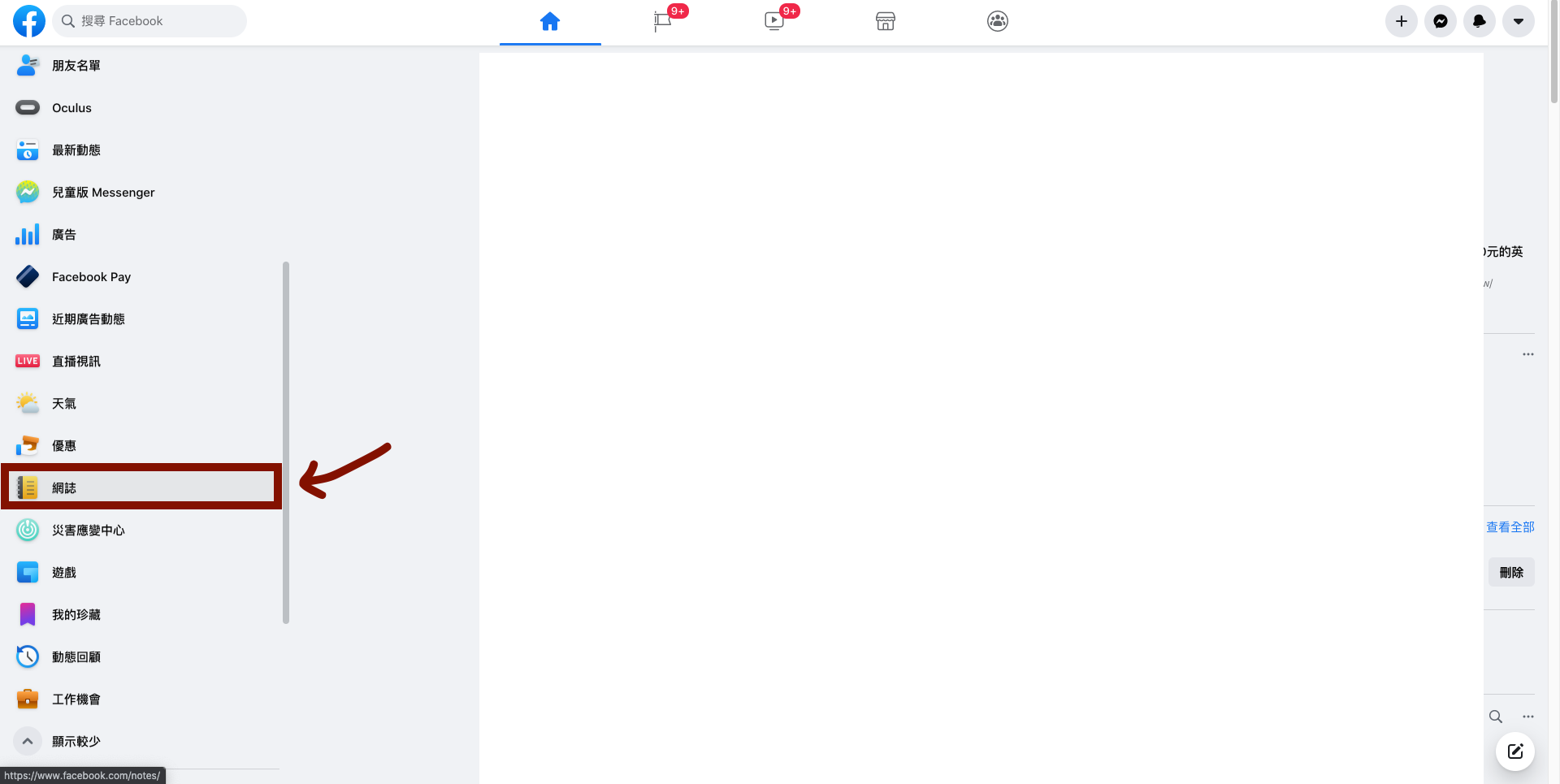
⭕️ 正確找法
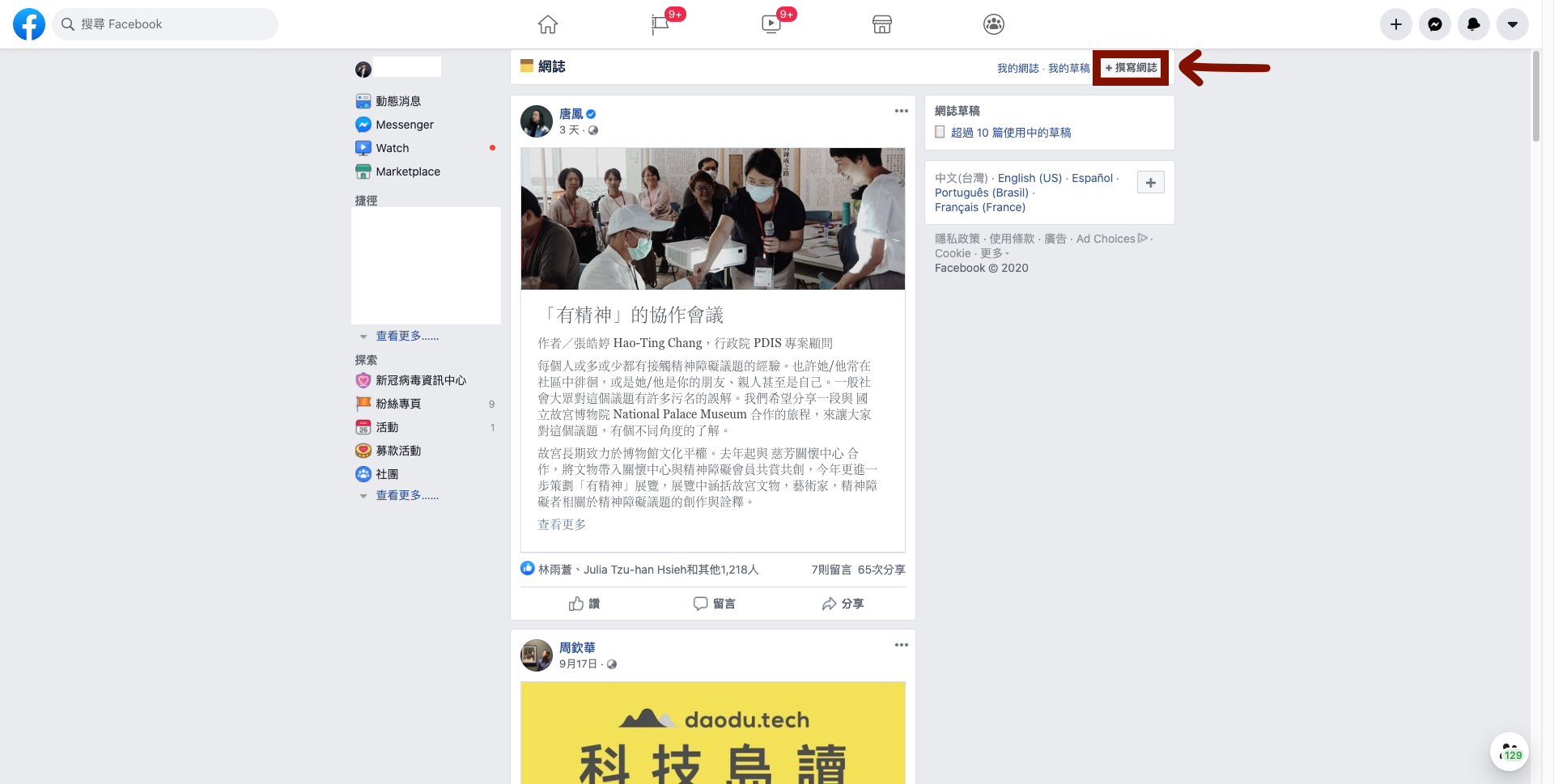
必須到首頁 > 顯示更多 > 網誌,



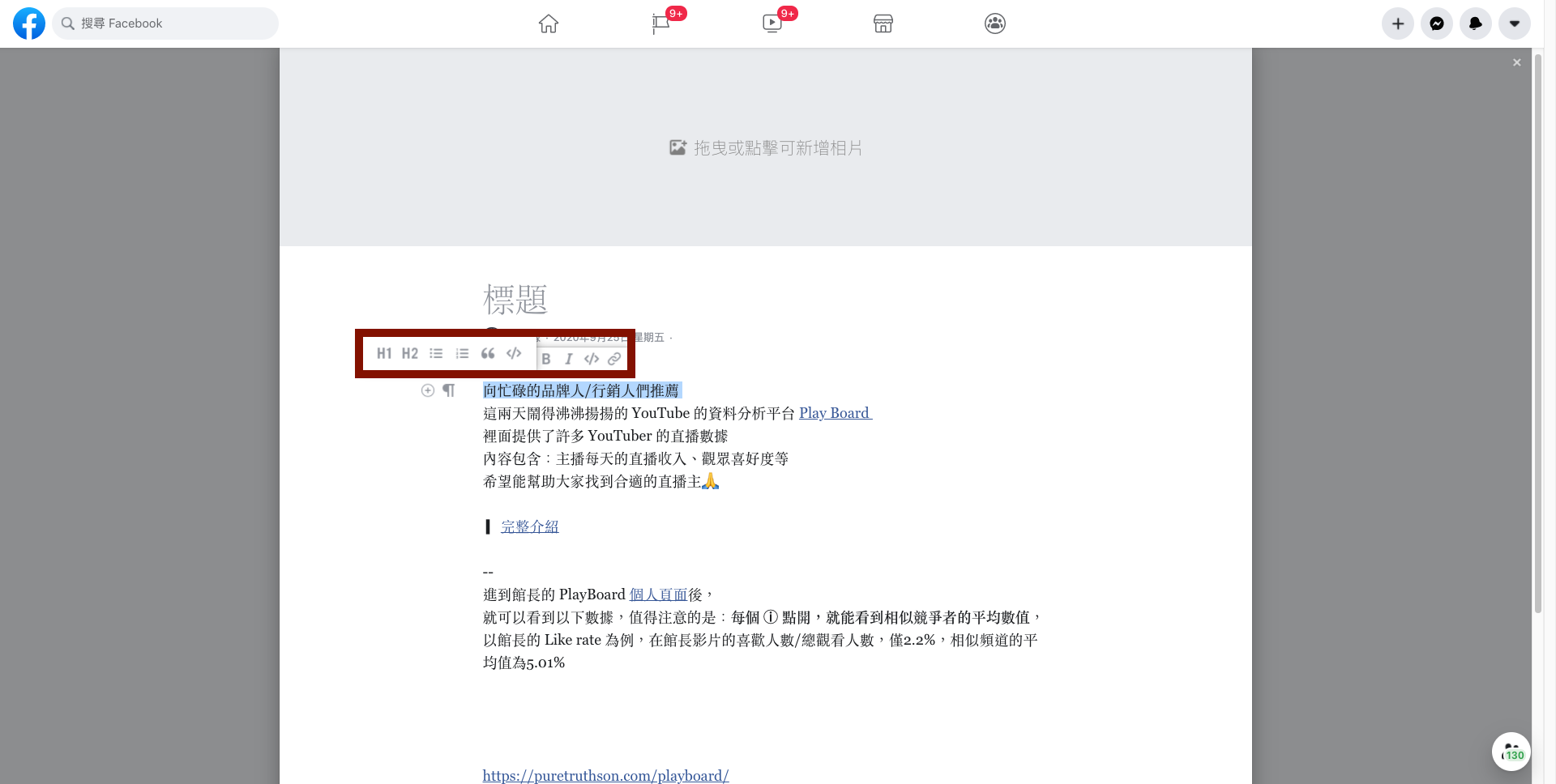
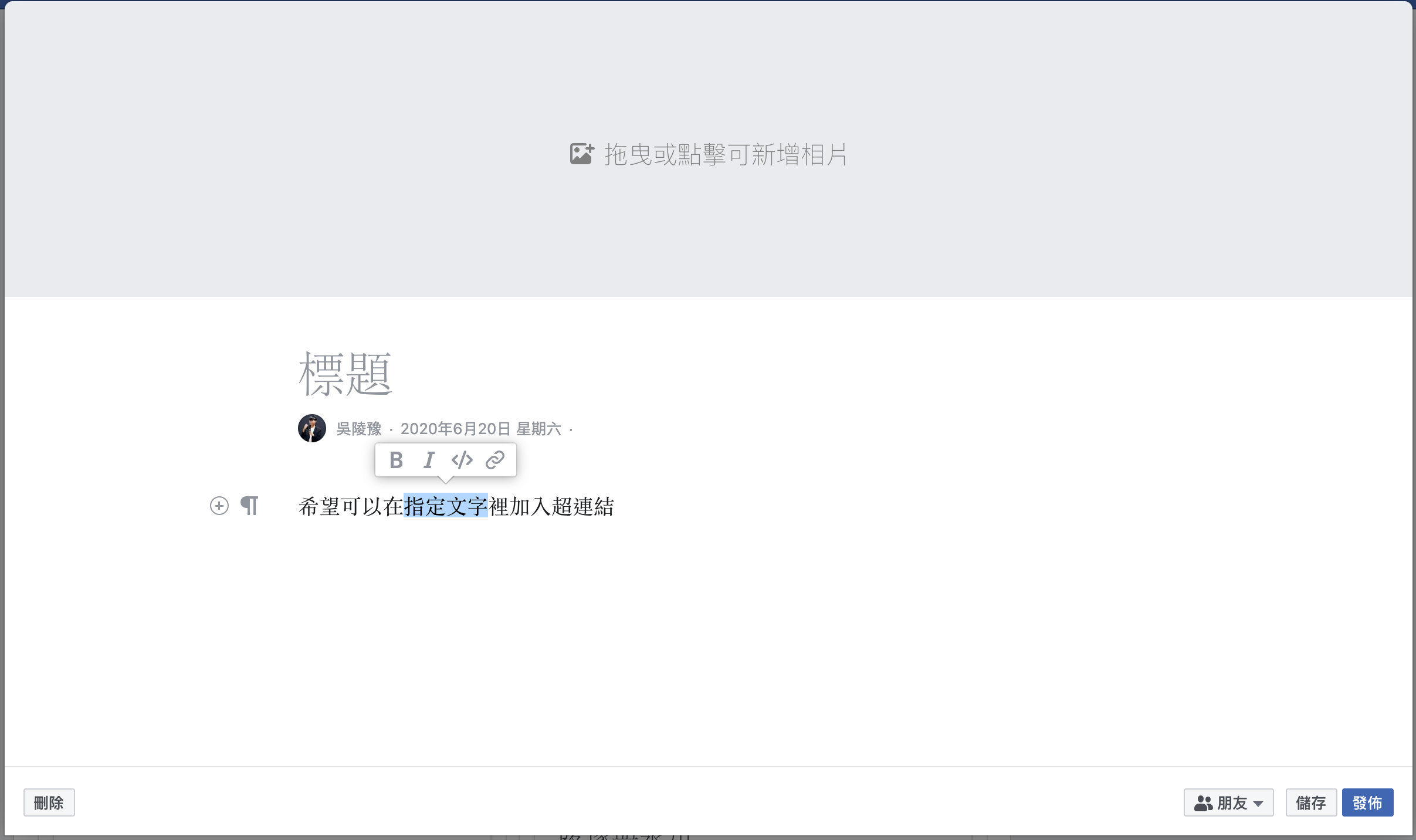
即可進行HTML語法的編輯。在這裡把文字寫好、加好超連結Hyperlink之後,再將整串文字「直接複製貼上到社團發文介面上」,就大功告成了!
但在貼上後會馬上發現,該串原本帶有超連結的藍色文字,貼在社團貼文裡預覽時,看起來就像黑色的普通文字一樣;但其實這串文字在按下「發佈Publish」之後,就會自動呈現成附帶超連結的文字。
唯一的風險是,這些文案在發佈貼文前,是看不到張貼後的樣子的,這種狀況特別容易發生在「該社團發文需要經過管理員審核」的情況下,通常版主會在社群小編非上班時段進行社團管理,這時文章出了狀況,小編也難以及時反應。因此建議先開一個無人的社團,在裡面張貼、預覽,測試過文章連結和排版都沒問題後,再回去原本的社團PO文,這樣比較保險。

舊版臉書介面



第二招:用WordPress或其他的部落格
直接到WordPress上發文,並且從前臺網頁瀏覽,把該串文字直接複製、貼回社團裡
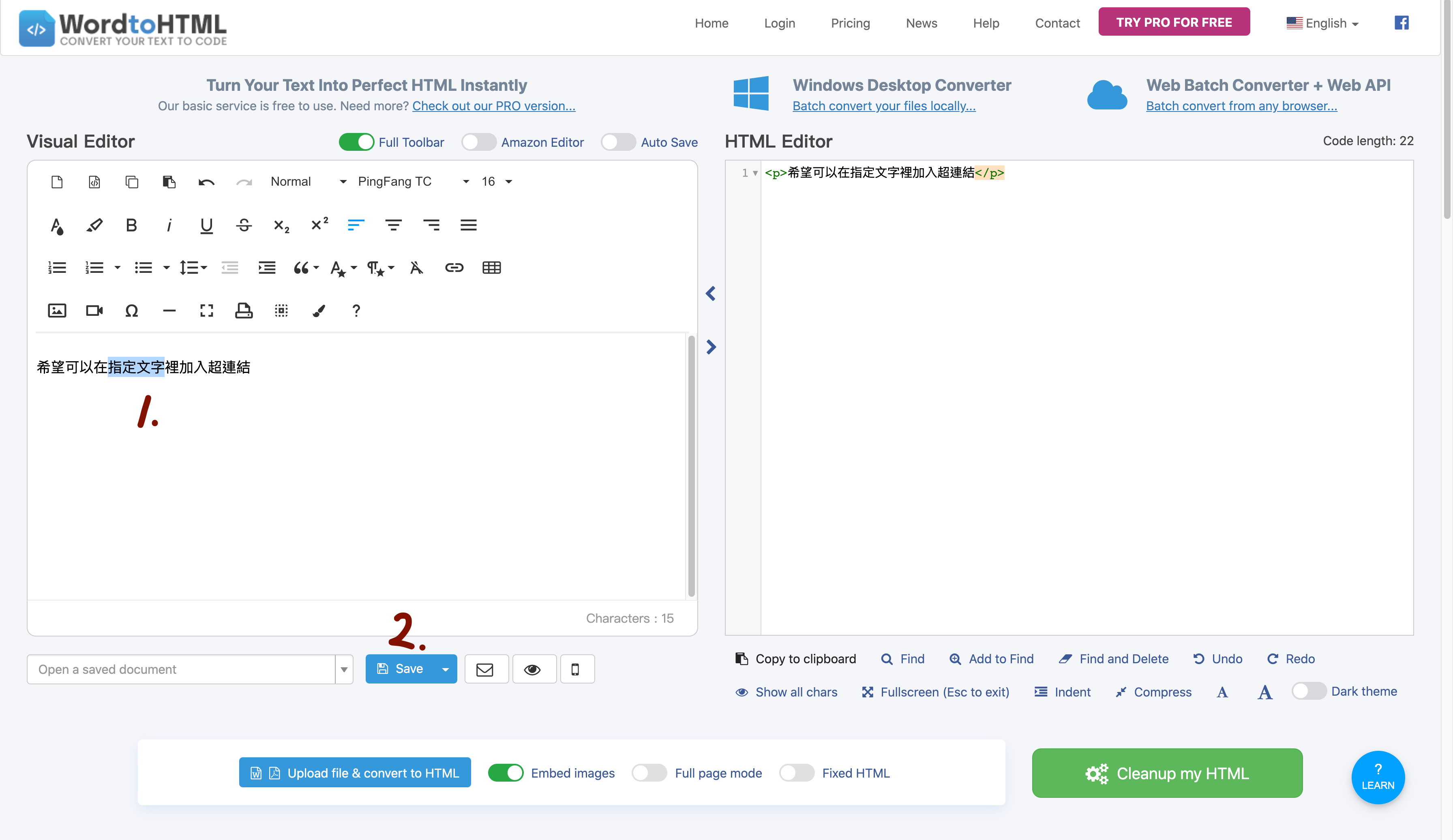
第三招:用線上的WordtoHTML線上工具
到WordtoHTML這項線上工具網站,註冊會員之後,直接輸入自己想要的文字,並加入超連結

完成後,選擇Download only HTML,並且用瀏覽器直接打開該份HTML檔,並且直接複製文字到FB社團貼上