很多設計師會使用Webflow來架設個人網站,不必找工程師、不用花好幾個月學習程式語言,也能透過Webflow簡單拖拉drag and drop,設計出介面漂亮的網站!關於Webflow的完整介紹、優缺點分析,可以參見我這篇完整文章,我也會在部落格中,陸續和大家分享繁體中文圈最齊全的Webflow教學。
文章結構
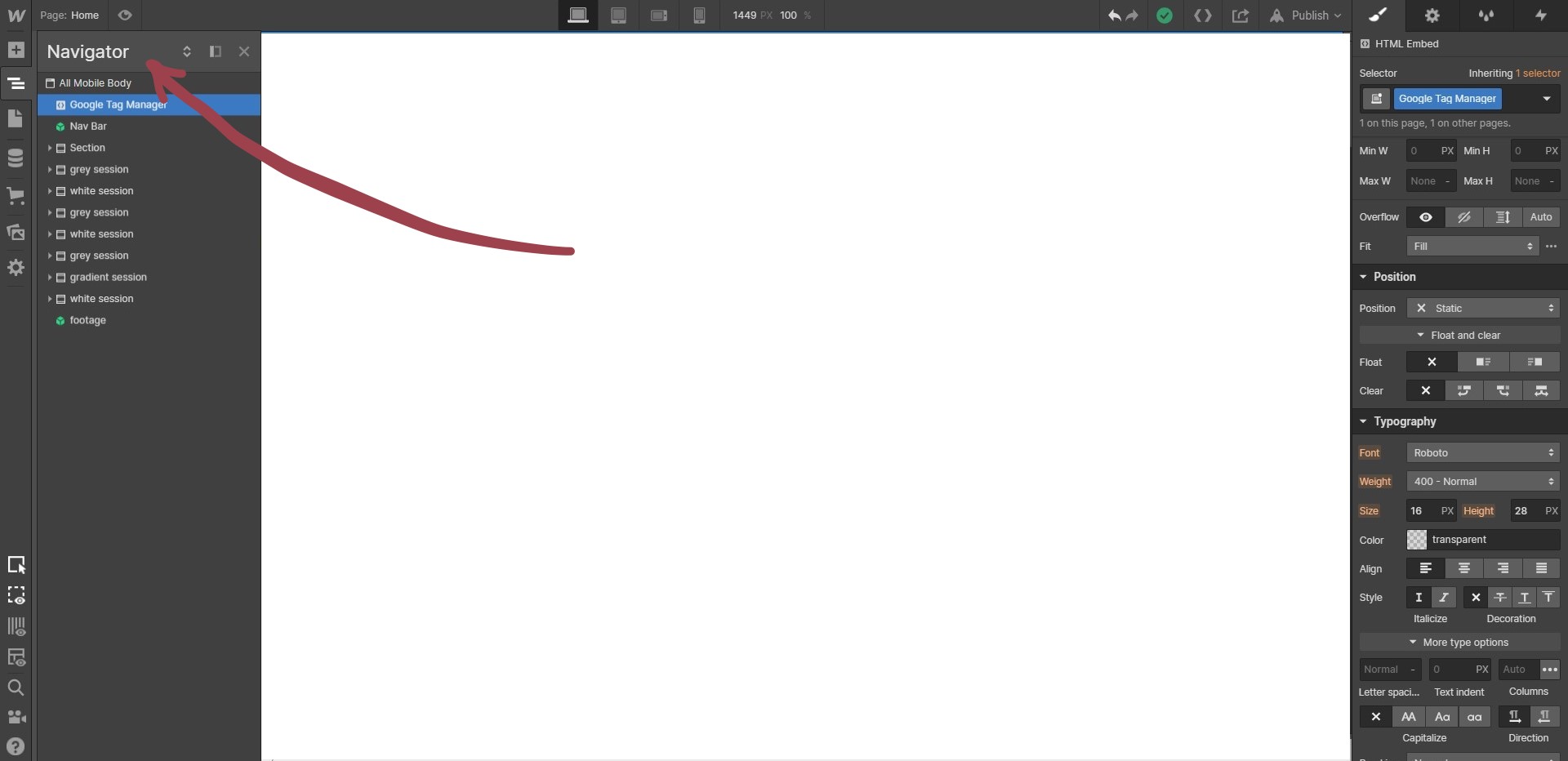
Webflow的製作邏輯與Navigator
使用Webflow架站,就像在蓋房子一樣,從Navigator裡的html架構可以清楚看到,它一層一層疊上去的。

如何透過Link Block在圖片上新增網址?
假如想要擺放圖片,就直接拖曳圖片中的Image方塊,到網頁中的指定虛線區域即可;假如想要在圖片上新增網址,則必須先在空白區域擺放Link Block,再把圖片方塊Image擺在Link Block中。
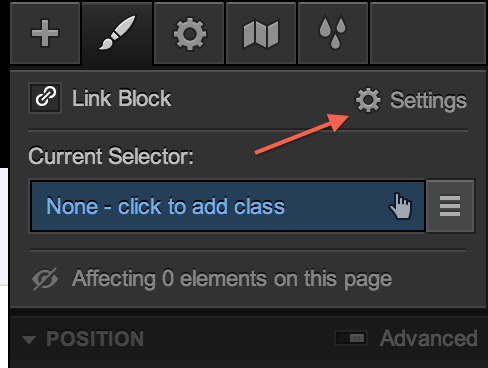
並在Link Block旁的齒輪中,更改目標網址,就大功告成了!

假如想要設定得更仔細,可以在右側欄位中找到更多內容,好比點擊圖片時,是開啟新分頁還是直接連過去該頁面?或是游標滑到圖片上時,游標會變成手指狀還是什麼形狀?