身為UX設計師,你還在使用Behance整理作品集嗎?你還在猶豫該用哪個架站軟體來製作畢展嗎?想架設好看的網站,沒那麼複雜!近年風靡歐美、國外設計圈流行的架站平台:Webflow,專門為設計系學生量身打造,標榜不必寫Code、不用懂編寫程式語言,也可以透過Webflow建置出風格強烈的網站。這類型客製幅度大的網頁設計平台,將是未來網頁製作的趨勢,早學早搶位,為設計職涯加分!
Webflow的網站架構比Weebly、Wix、WordPress、Squarespace更彈性,可以調整的版面及特效非常多,可以做到更多華麗的網頁動畫、流暢簡潔的瀏覽體驗,讓動畫隨著滑鼠滾輪滾動,逐步跳出;游標停在超連結上,除了出現食指縮圖之外,還能更改成其他更簡約的視覺,是你整理作品集、呈現專業能力的好幫手。關於Webflow的完整介紹、優缺點分析,可以參見我這篇完整文章,我也會在部落格中,陸續和大家分享繁體中文圈最齊全的Webflow教學。
文章結構
免費註冊Webflow帳號,輕鬆製作一頁式網站
免費版的Webflow可以讓設計師製作兩個一頁式網站,並且終身免費使用,是做畢製窮到吃土的設計系學生必備好物。假如想要製作超過兩個頁面,就必須升級成其他方案,關於Webflow付費方案的差異、Account Plans和Site Plans到底差在哪,可以看這篇詳細文章。假如想要付費升級,建議直接購買Site plan的CMS月租方案即可。
雖然免費帳號無法自訂網域,頂多僅能做到 Puretruthson.webflow.io,後面尾綴無法修改。但對於設計系畢展而言,大多數的使用者體驗都是透過掃描QR Code進行,或是直接用攤位上的展示機做Demo操作,自訂網域功能並不影響使用,因此免費版本就夠用了。
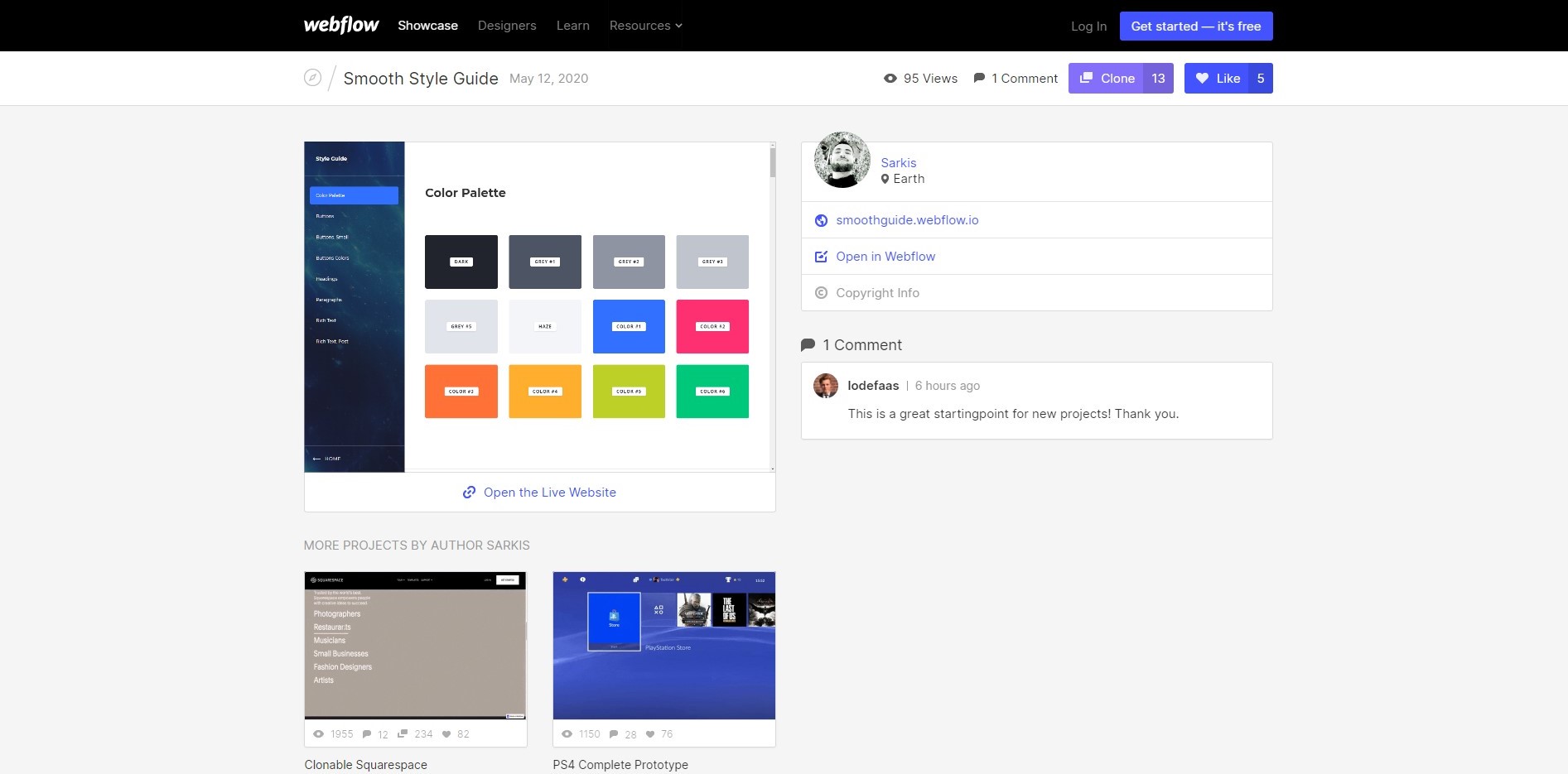
從Webflow Showcase裡找靈感、快速複製
想找圖片靈感,就去Pinterest,想找網站靈感,你可以到Webflow Showcase裡面晃一晃!網站是圖片、動畫等眾多視覺交錯而成的美麗成品,可以從這裡多觀摩學習其他人的網站設計、架構。在Cloneable頁面裡,甚至可以直接複製你想要的功能、複製別人的整個Project,並直接挪用當中已經調好的設定。

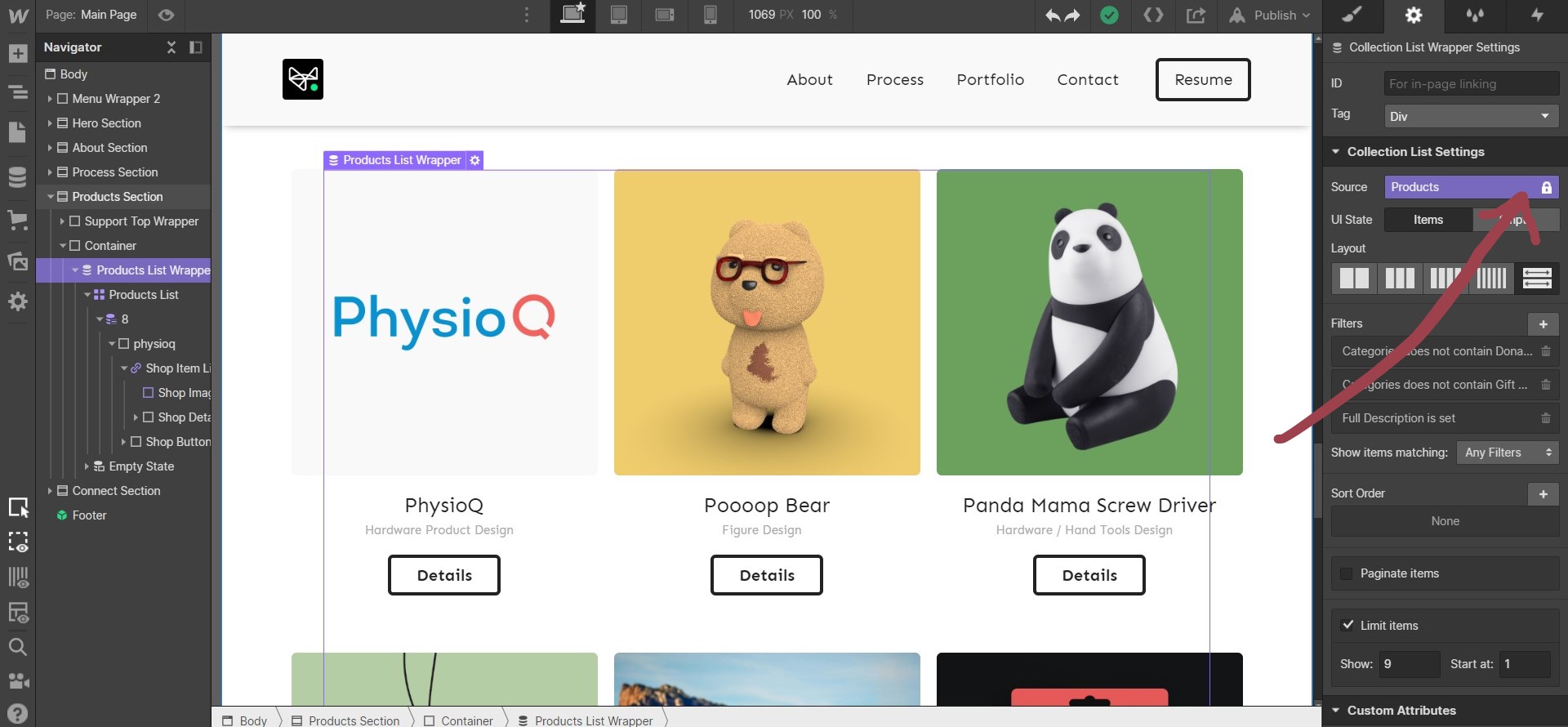
但必須注意的是,假如使用的是免費帳號,或是只有購買基礎的Site plan,如Basic、CMS,但並沒有購買Account plan,則在複製整個Project時,可能會遇到紫色九宮格Collect List Settings無法更改的問題。

不用管Hosting及CDN圖片管理等雜事
透過Webflow免費或付費方案,可以直接在裡面無腦製作網頁,不用擔心其他技術面的事情,例如伺服器託管(Hosting)及圖片CDN等工程問題,都已經包含在Webflow的服務裡了,僅需設計好頁面後,直接上傳圖片即可。
自動備份功能!熬夜一整晚的心血不會白費
Webflow的後台有自動備份功能,幾點幾分做了什麼都能版本還原,操作起來像是Google文件的還原功能一樣簡單。