Webflow是個網頁架設平台,標榜使用者在沒有太多程式基礎、不會Coding切版的情況下,依然可以透過Webflow建置出個人風格強烈的網站,功能大至網站版型RWD、小至游標移到圖上時會Roll的動畫選擇,全部都能隨心所欲地調整!官方的論壇Webflow Forums中,也提供了非常大量的資料,有問題也能上去發問。
關於Webflow的完整介紹、優缺點分析,可以參見我這篇完整文章。我也會在部落格中,陸續和大家分享繁體中文圈最齊全的Webflow教學。
文章結構
Webflow要如何上傳客製字體(Custom Font)?
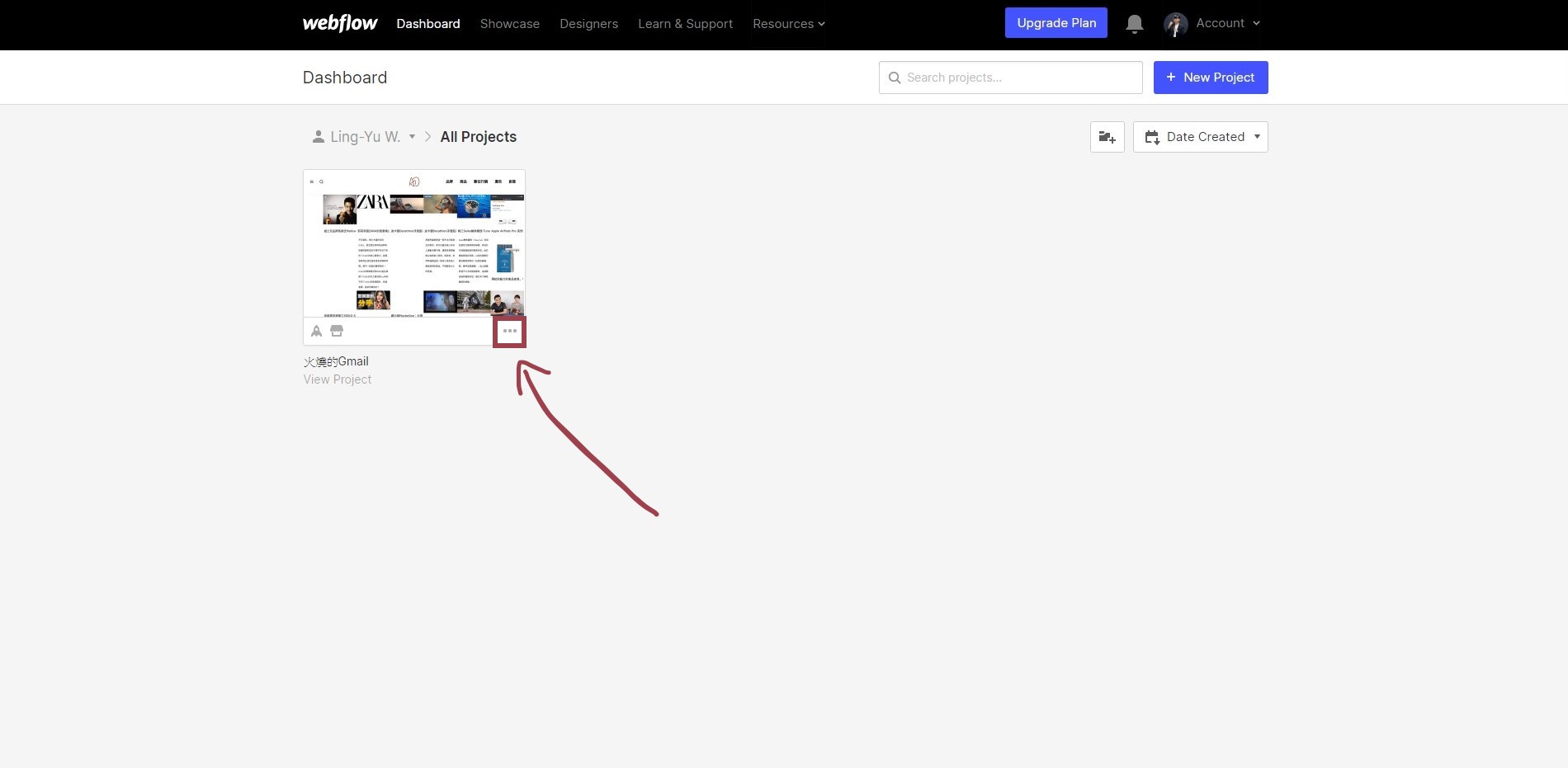
想要把網站的醜醜字體換掉,用自己喜歡的字型,可以到Dashboard – 更多(三個點) – Integrations 裡面進行調整。
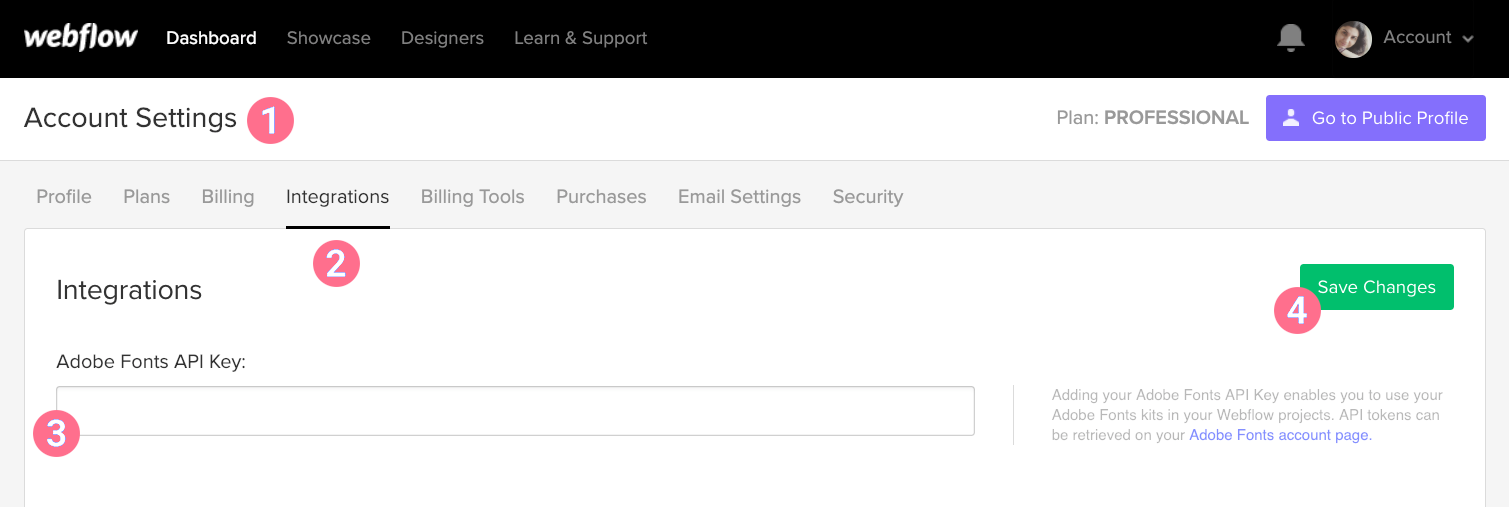
a. 假如是Adobe系列字體,只要輸入Adobe Fonts API Key即可,當瀏覽者訪問網站時,Webflow就會自己透過API,去抓取該字型下來。


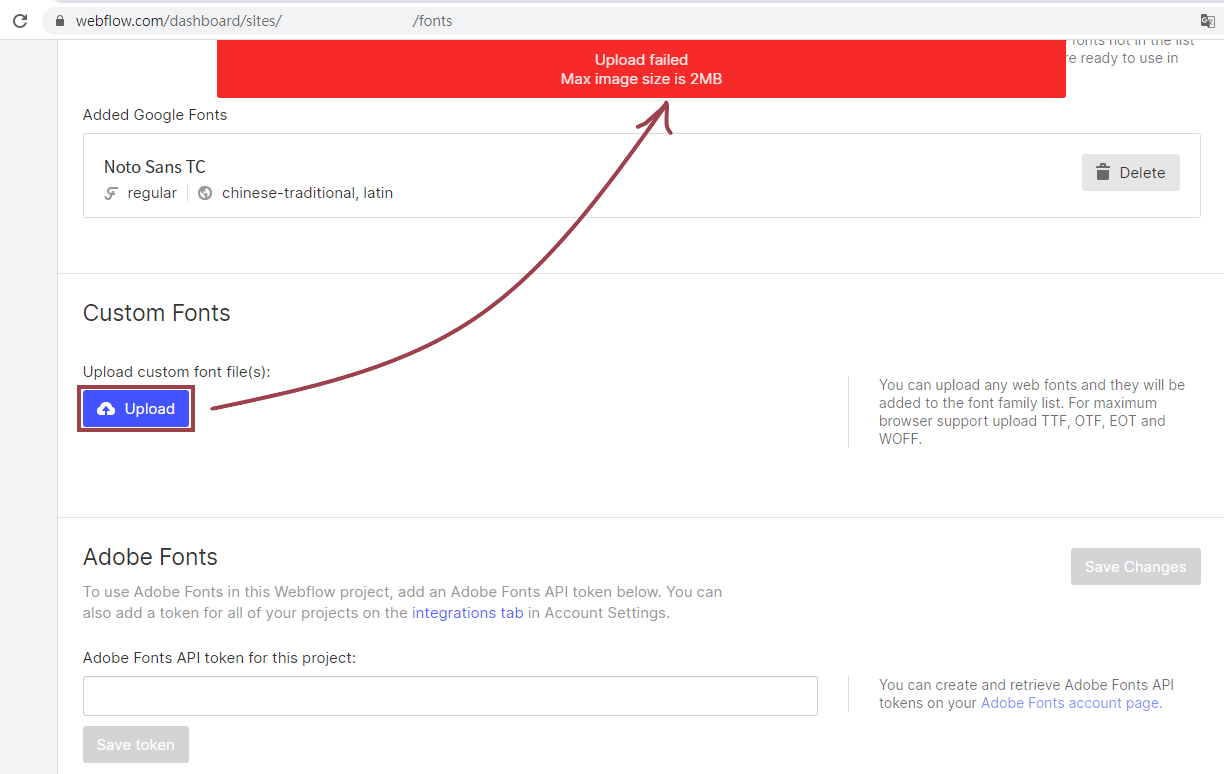
b. 如果想灌自己做的或是付費買來的字型,如台灣justfont做的粉圓,只要是開源字體,都可以透過 Custom Fonts 的位置上傳。由於版權問題,金萱、激燃體等非開源字體,是不允許上傳的!

客製字體檔案過大,超過2MB檔案上限該怎麼辦?
在上傳客製字體的時候,亞洲字體幾乎必然會超過2MB,因而出現Upload failed. Max image size is 2MB. 的警示語,據官方說法,這是個無解的問題。至今有一堆亞洲人在Webflow Forum上反應這件事,但客服人員連叫他去許願池許願都沒有,那堆問題就這樣乾在那裡。
官方客服四年前提及:未來將開放更多字型功能,使用者可以把字型上傳至Dropbox,再透過連結導回Webflow,用類似Adobe Fonts API Key的作法支援。但是至今已經過去了四年,顯然Webflow不太在乎亞洲市場。
假如大家現在覺得自己網站的字體很醜,唯一的解決方法還是建議從Adobe系列字型開始找起。