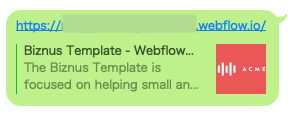
新手剛開始使用Webflow架設網站,在透過LINE或Facebook分享網址URL給朋友時,常常會發現網址附帶的縮圖Thumbnail(WordPress把它叫做精選圖片Feature Image)顯示錯誤,這種狀況特別容易發生在購買付費模板(Template)或使用免費範例樣板來架站的時候,也有可能是Webflow自動抓取頁面中最上面的圖片,而不是抓取你想要的照片。

面對這種情況,只要依照以下詳細介紹,就能透過修改語法Custom Code輕鬆調整,方法如同這篇官方英文教學。關於Webflow的完整介紹、優缺點分析,可以參見我這篇完整文章,我也會在部落格中,陸續和大家分享繁體中文圈最齊全的Webflow教學。
文章結構
如何調整Webflow的URL縮圖?
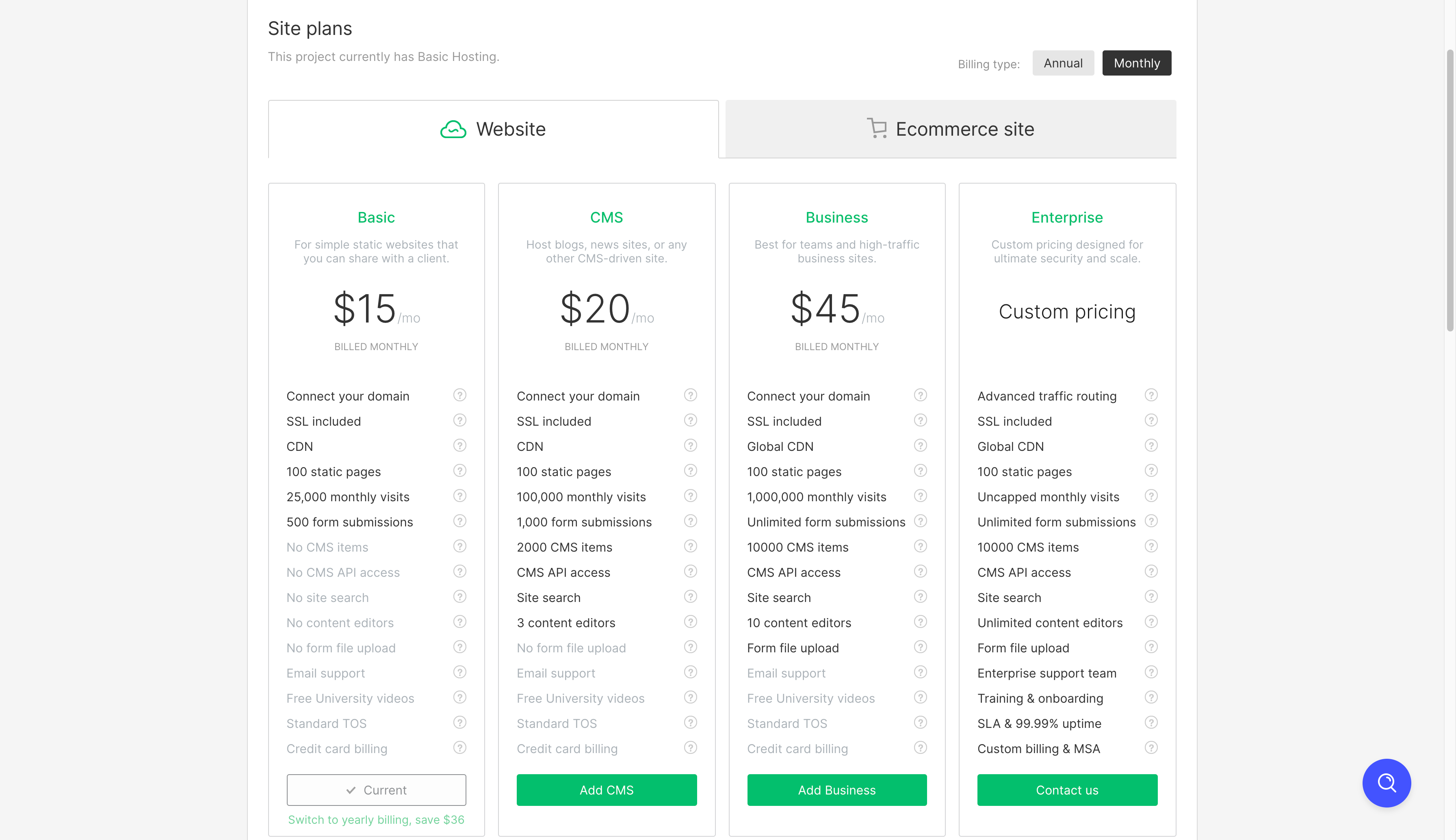
1. 先購買Site plans單一網站方案
至少要買到Basic方案,才能修改網頁語法Custom Code

2. 修改Custom Code客製程式碼
到Custom Code中的<head>區域,輸入:
<meta property=”og:image url:width” content=”1200″ />
<meta property=”og:image url:height” content=”630″ />
並且把image url改成你想要的縮圖的圖片網址,再把網站發佈Publish,這樣就大功告成了!

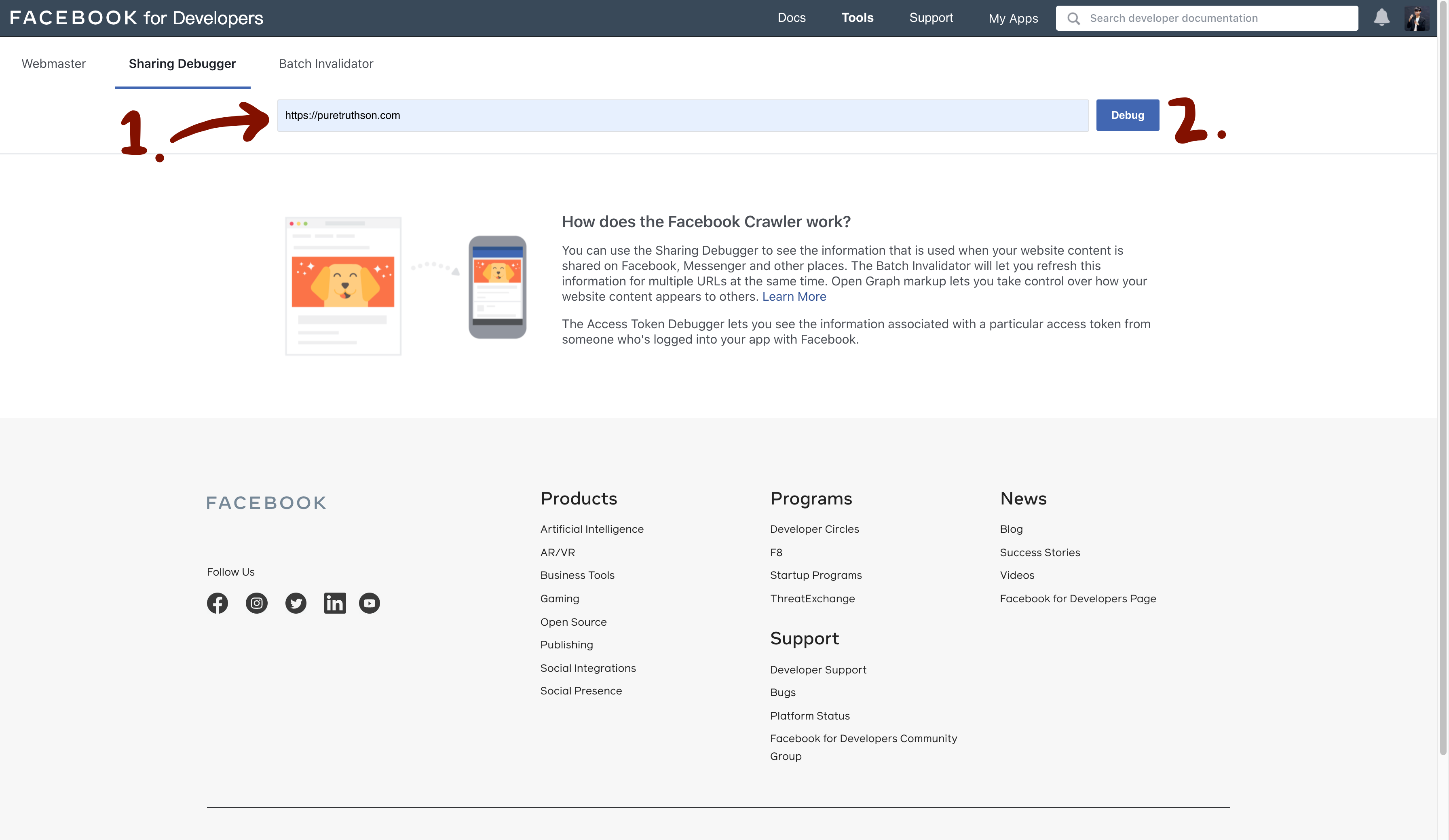
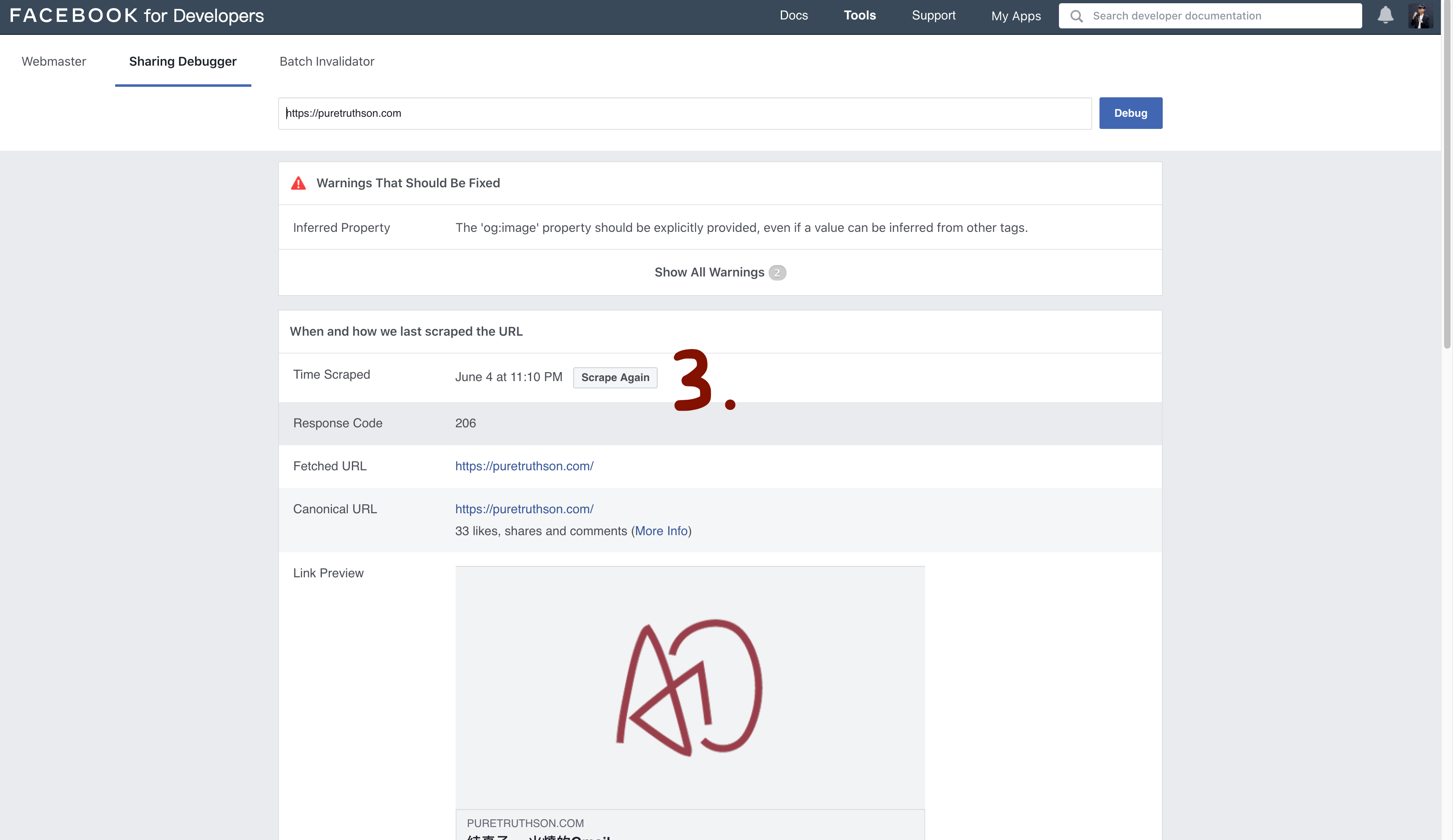
3. (額外)Facebook必須多一個步驟,用分享偵錯工具清除Facebook縮圖快取
Facbook的縮圖修改邏輯和LINE不同,LINE在每次分享連結給朋友的時候,都會重新抓一次網頁的縮圖;然而Facebook非常麻煩,它抓取的圖片、文字,經常是變更前的舊資料、之前的Cookie。這時候只要透過分享偵錯工具,重新提交一次網址,Facebook就會重新抓圖、自動更新成最新版本的資料了!