Webflow是個網頁架設平台,標榜使用者在沒有太多程式基礎、不會Coding切版的情況下,依然可以透過Webflow建置出個人風格強烈的網站,功能大至網站版型RWD、小至游標移到圖上時會Roll的動畫選擇,全部都能隨心所欲地調整!官方的論壇Webflow Forums中,也提供了非常大量的資料,有問題也能上去發問。
關於Webflow的完整介紹、優缺點分析,可以參見我這篇完整文章。我也會在部落格中,陸續和大家分享繁體中文圈最齊全的Webflow教學。
文章結構
Webflow的雙重www問題(www.www)
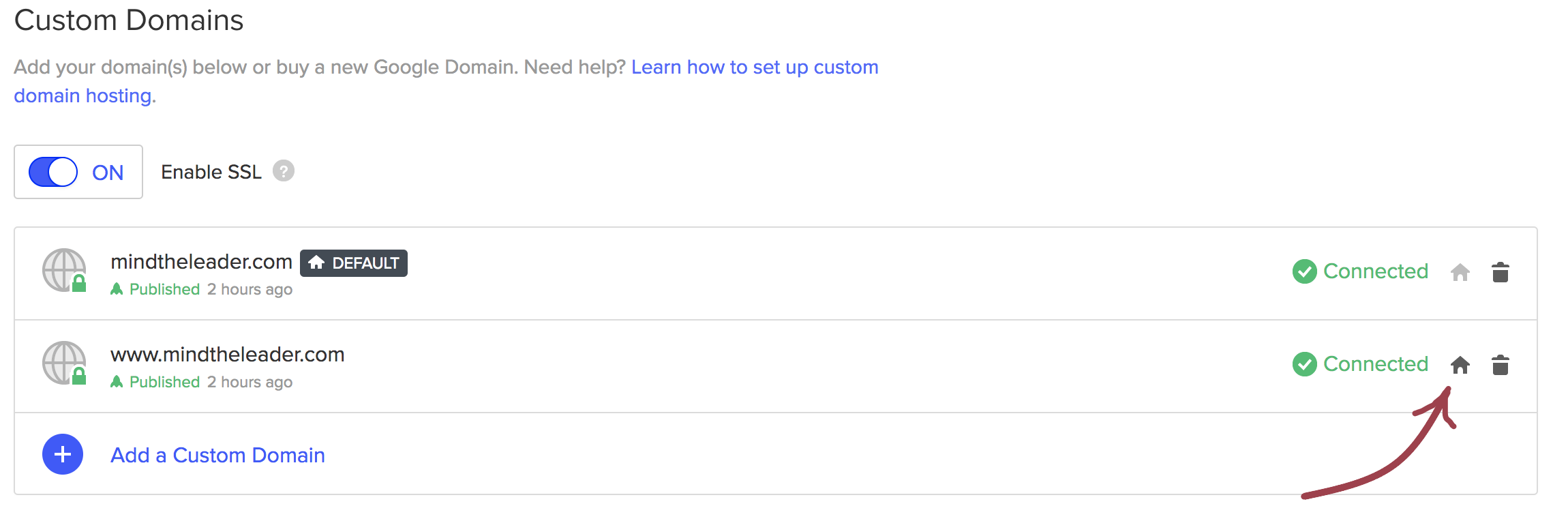
在使用Webflow客製網域Custom Domains功能時,許多Go Daddy使用者反應,他們常常會遇到網域前面的www重複出現的問題:https://www.www.puretruthson.com,並且跑不出網頁。即便回去Go Daddy重新確認了 A records 和 CNAME,還是一樣沒改善。
這時候只要在Webflow的客製網域Custom Domains中,將首頁設為www,並且按下發佈Publish即可解決!

想要確認是否成功,一定要使用無痕式視窗開啟網頁,或刪除瀏覽器的Cookie(較麻煩,不建議),否則瀏覽器會讀取網頁修改前的Cookie。
網址有沒有www,對SEO排名有差嗎?
理論上用哪個做為網址,對使用者、Google爬蟲而言都是沒差的,反正使用者都是訪問同一個網站。即便使用者不小心寫錯網址,在沒有www的網站連結裡,硬是加了一個www,在DNS有設定好的狀況下,還是會被自動導致無www的正確網址。
但是對於Google的網站品質分數來說,有加www和沒加www,這兩個網址名稱是不同的兩個網站,資料會被分別收錄、分開計算,因而對搜尋結果排名有所影響!舉例來說,在實際執行行銷推廣的時候,假如網站明明就有www,但多數使用者在社群推廣時卻故意不寫www,會導致自家網站暴露在外的「外連網站」數量及品質低落,進而負面影響搜尋引擎結果。因此多數人為了便於推廣,會將網域去除www。