Webflow是個網頁架設平台,優點是介面非常彈性,不懂程式、不會Coding的視覺設計師,還是可以透過Webflow建置出動畫華麗的網站,Webflow由於沒有強制安裝太多多餘的外掛,因此速度也比許多WordPress佈景主題來得快。關於Webflow的完整介紹、優缺點分析,可以參見我這篇完整文章。我也會在部落格中,陸續和大家分享繁體中文圈最齊全的Webflow教學。
然而許多WordPress使用者(如我),之所以不搬家到Webflow,就是因為Webflow在很多地方都不支援繁體中文,在WordPress CMS搬家的過程中,也會遇到一堆問題,詳細問題及隱憂可以參見我的這篇文章。因此今天介紹一個好物——Udesly,是個第三方的Webflow程式碼轉檔軟體,可以把你在Webflow寫好的網站Project的程式碼輸出成WordPress的佈景主題Theme!除了可以轉檔成WordPress佈景主題之外,還可以輸出Shopify、Ghost、Netlify CMS。以下是Udesly的完整教學:
文章結構
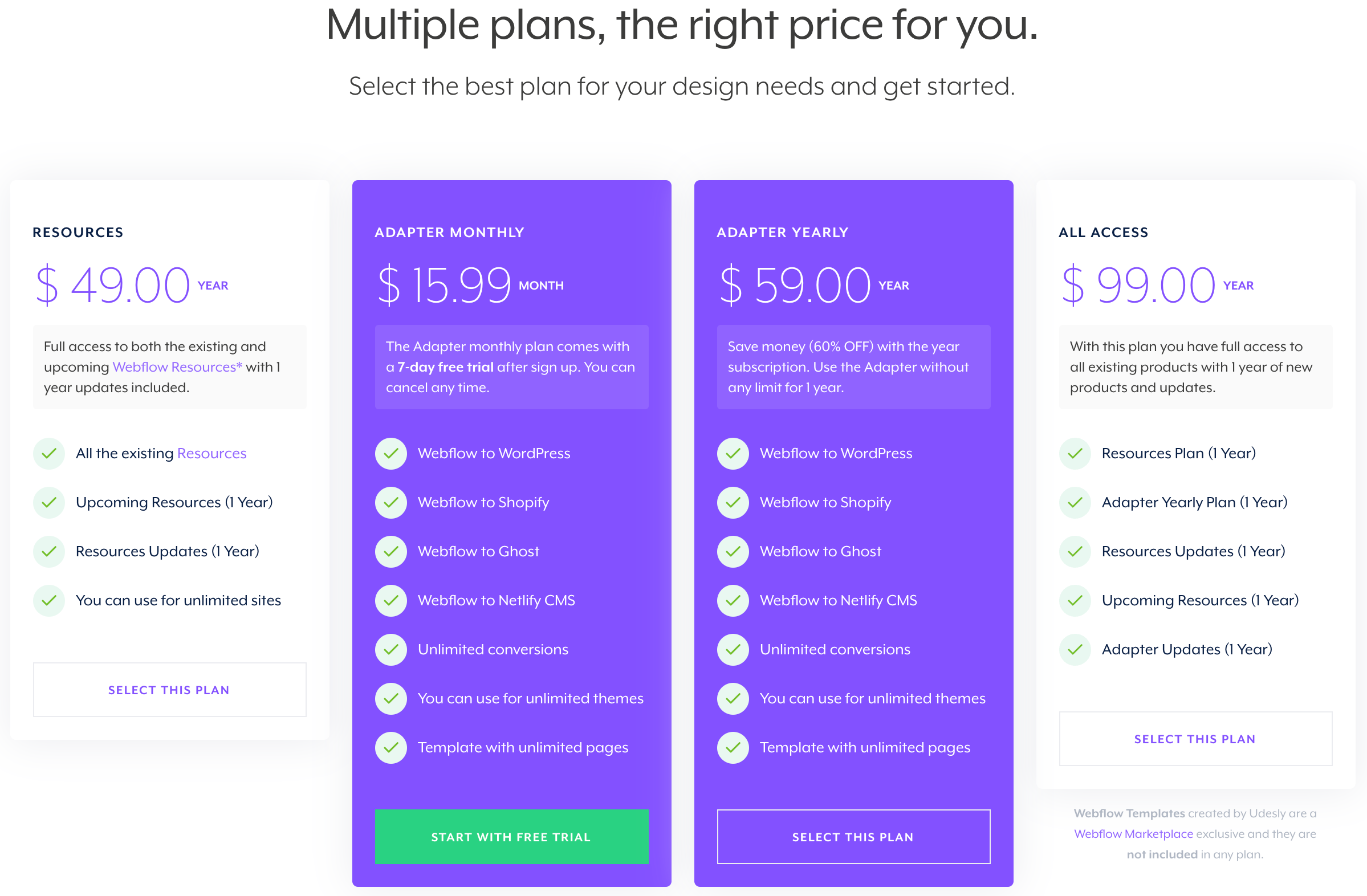
Udesly的收費不便宜,但只要轉檔一次就可以用一輩子
1. 到Udesly官網付費下載Udesly桌面版軟體
2. 到Webflow匯出設計好的Webflow程式碼(Export webflow code)
3. 上傳到Udesly桌面版,進行轉檔,轉成WordPress佈景主題(Transform to WordPress Theme format)
4. 到WordPress下載Udesly plugin免費外掛
5. 到Udesly外掛裡面,上傳剛剛的佈景主題
6. 只要架設好,就可以退掉Webflow和Udesly的訂閱了!同時還能享受Webflow的美美視覺、超快速度。
Udesly的收費不便宜,但只要轉檔一次就可以用一輩子
Adapter方案每個月需要花費15.99美金,約480台幣,只要全心全意弄,應該可以趕在試用期Free trial期間搞定!只要架設好,就可以退掉Webflow和Udesly的訂閱了!

Udesly的麻煩之處
相較於直接把WordPress搬家到Webflow,Udesly這個方案確實是輕鬆許多,但依然非常麻煩,當中有些坑非常浪費時間!
把Webflow製作好的主題透過Udesly轉檔時,必須把每一個元素Element都定義好,才能讓WordPress讀懂Webflow的程式語言,因此極有可能有相容性的問題!雖然Udesly有大量教學影片,但必須投入大量時間去一支一支觀看,因此許多歐美設計師寧可把WordPress的CMS,全部搬去Webflow,也不願意繞這條第三方的路,但他們在搬家的過程中,極有可能會遇到我之前提到的從WordPress搬家到Webflow的問題,Rich Text Elements(RTE)、中文Slug、文章太多且圖文複雜所以非常難搬等,諸多瑣碎且毫無意義的陷阱。
許多工程師會擔心Udesly輸出的WordPress佈景主題的程式碼品質、語法是否會發生衝突(Code Quality),或是網站架構是否會影響SEO等問題, 一旦跨出了WordPress硬性但SEO友善的架構,這些隱憂都是可能會遇到的問題。過去建好的WordPress表單Forms,很有可能不能用。
修改佈景主題的方式,也和傳統WordPress的後端編輯器,或是WordPress前端編輯器外掛Elementor、Divi不同,只能仰賴Udesly的前端修改器(Front-end editor),除了回去Webflow重新修改、輸出、轉檔再上傳之外,這是唯一可以修改的方式。Udesly Editor介面用起來有點像是Webflow,對初學者來說,這個軟體不會太困難,但對WordPress的常年使用者來說,上手會非常痛苦。