相較於WordPress買完網域之後,還需要用Cloudflare做節點加速、網站CSS和JavaScript以及HTML的自動壓縮Auto Minify功能(詳情請見本站教學),Webflow購買網域真的超級簡單,只需要到Webflow後台,直接向域名提供商Godaddy或Google購買Domain,支付一年USD$12(12塊美金,約360元台幣)即可,Webflow就會自動處理好DNS設定事宜;也可以先買好網域之後,到Webflow後台做DNS綁定就大功告成了。
絕大多數的Webflow的網頁載入速度,之所以會優於WordPress,是因為Webflow本身就已經整合了許多功能,無需再額外安裝外掛,避免了一堆外掛相容性或是多餘外掛Plugin、重複語法拖慢網站速度等問題;以及Webflow本身就提供非常多的網站加速、網頁加快載入服務,如圖片CDN(內容傳遞網路,Content Distribution Network)等。
關於Webflow的完整介紹、優缺點分析,可以參見我這篇完整文章,我也會在部落格中,陸續和大家分享繁體中文圈最齊全的Webflow教學。
文章結構
如何在Webflow後台直接購買網域?
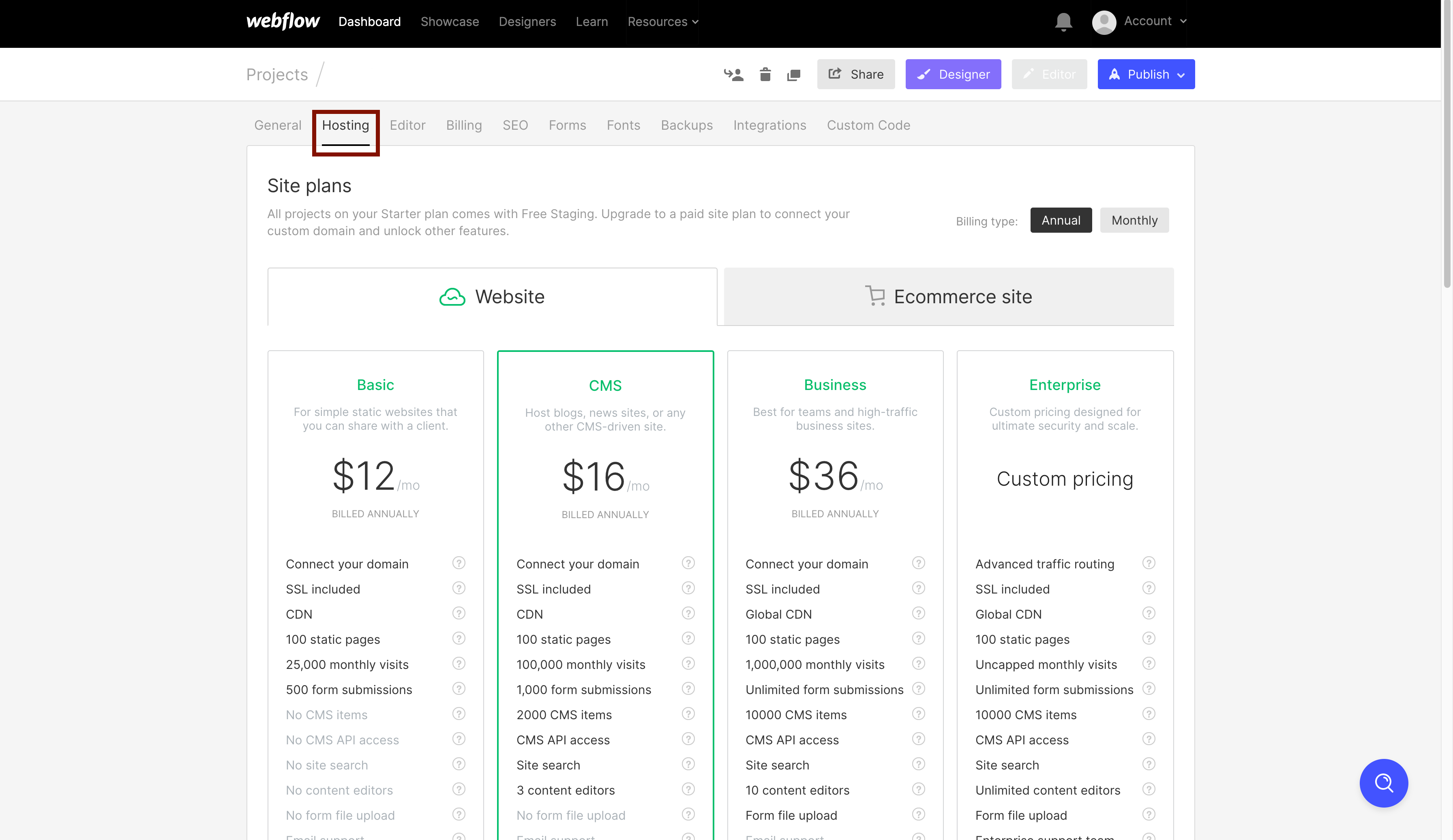
1. 到Webflow後台,找到Hosting選項
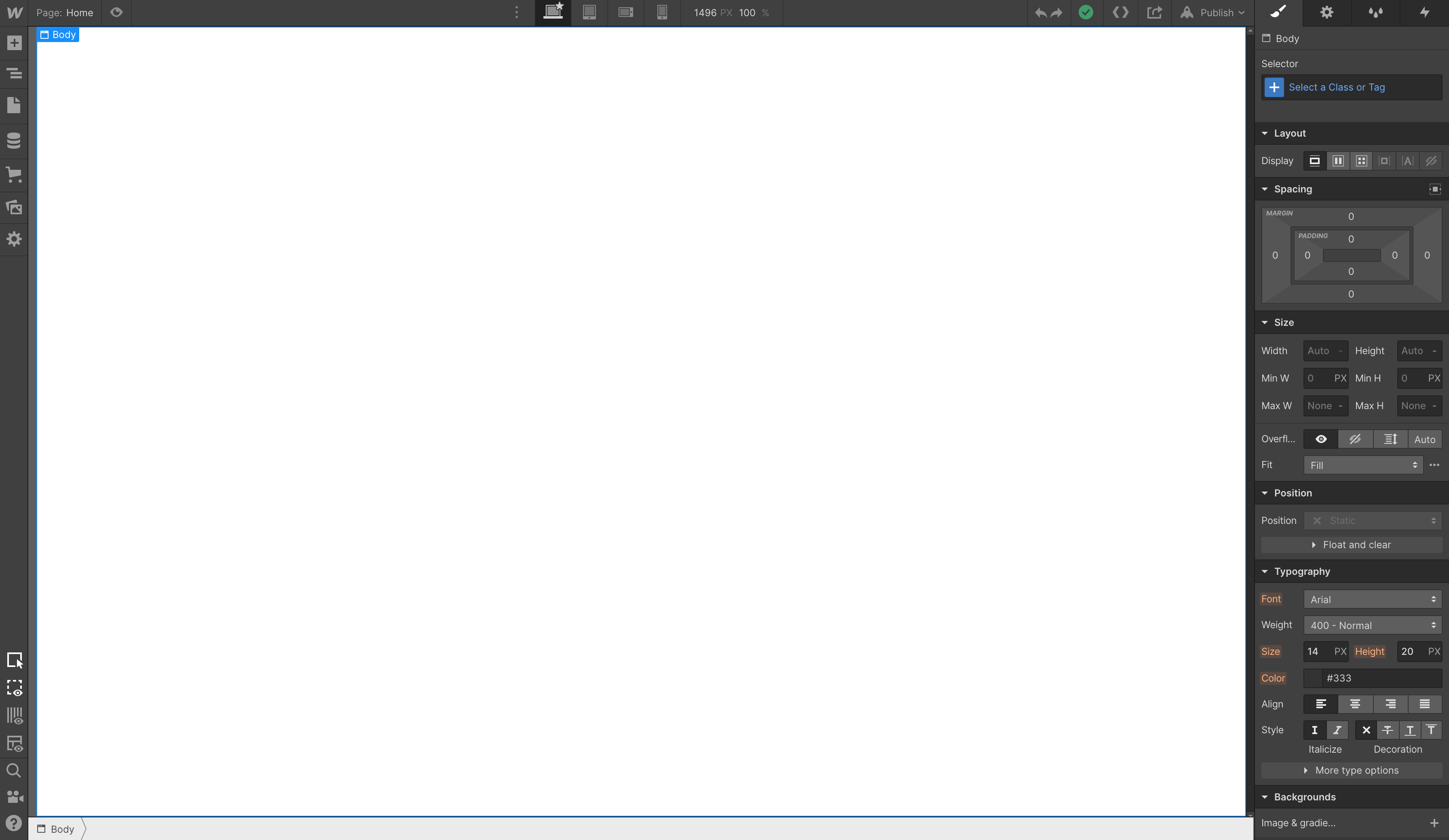
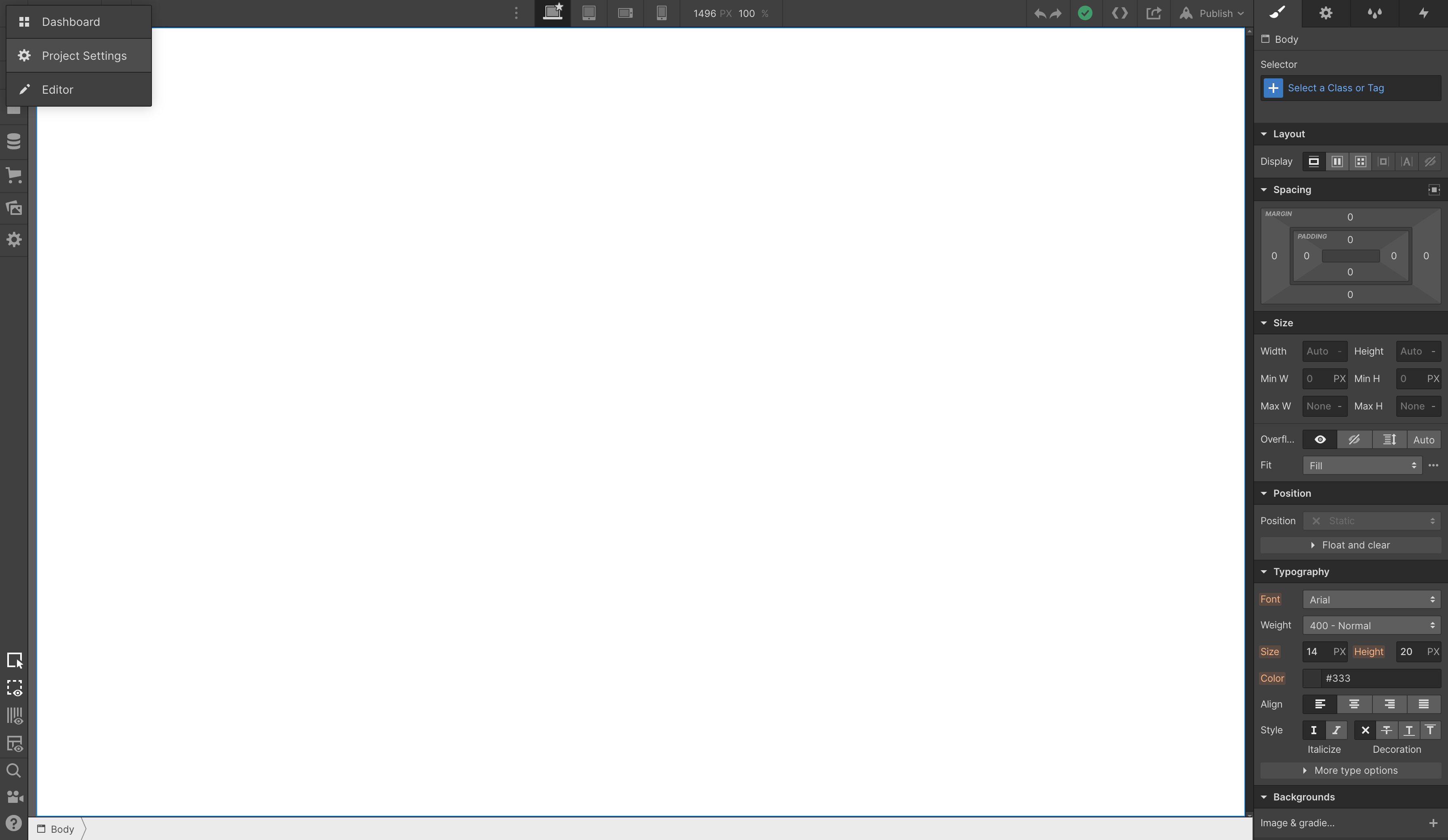
1.1 直接從Webflow Designer頁面的左上角,點選Project Settings


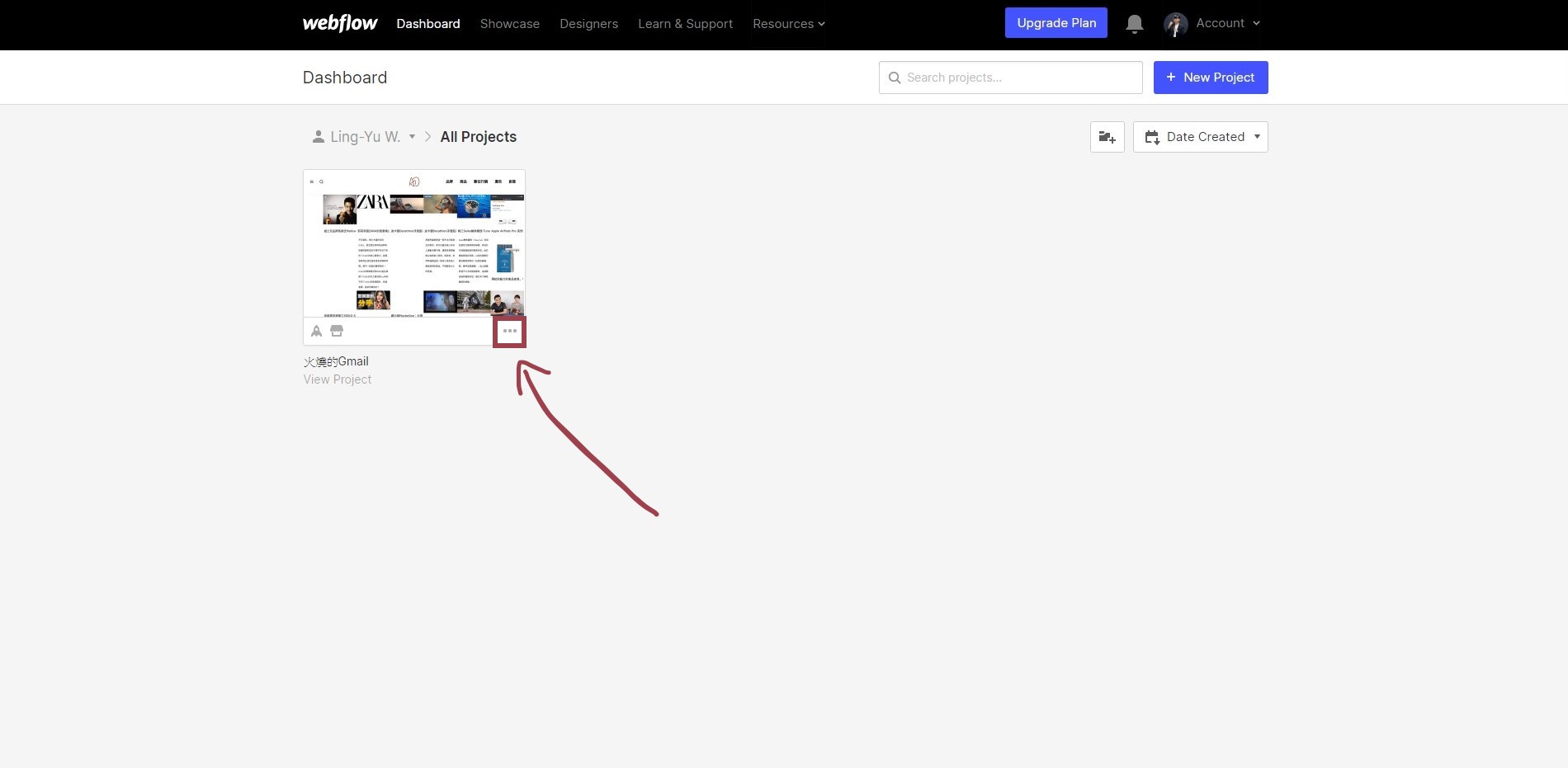
1.2 或是直接從Webflow Dashboard進入

2. 購買Site Plan
必須購買Basic以上的方案,才能綁定客製網域Custom Domain功能。延伸閱讀:Account Plans和Site Plans到底差在哪?

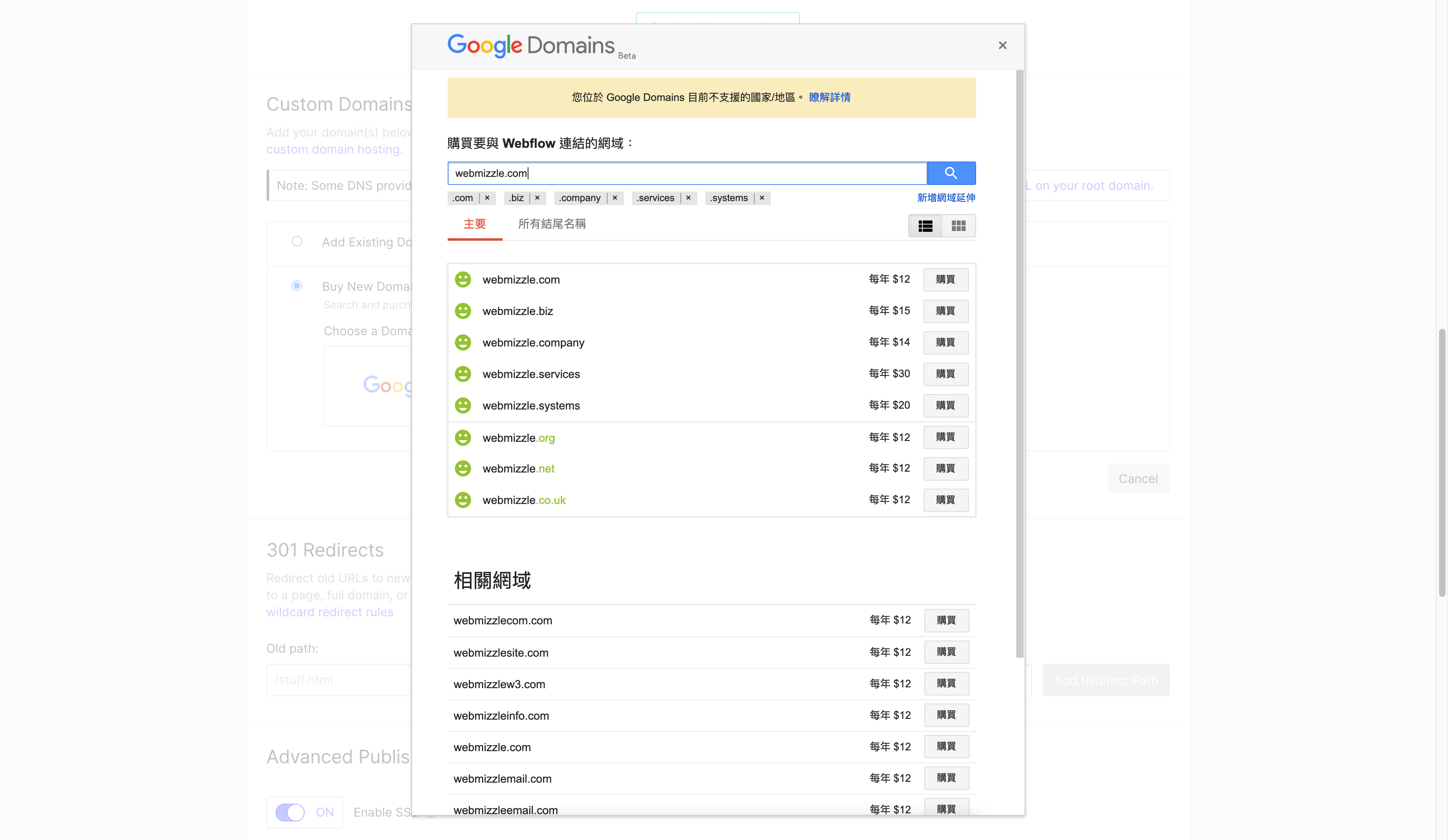
3. 購買客製網域Custom Domain
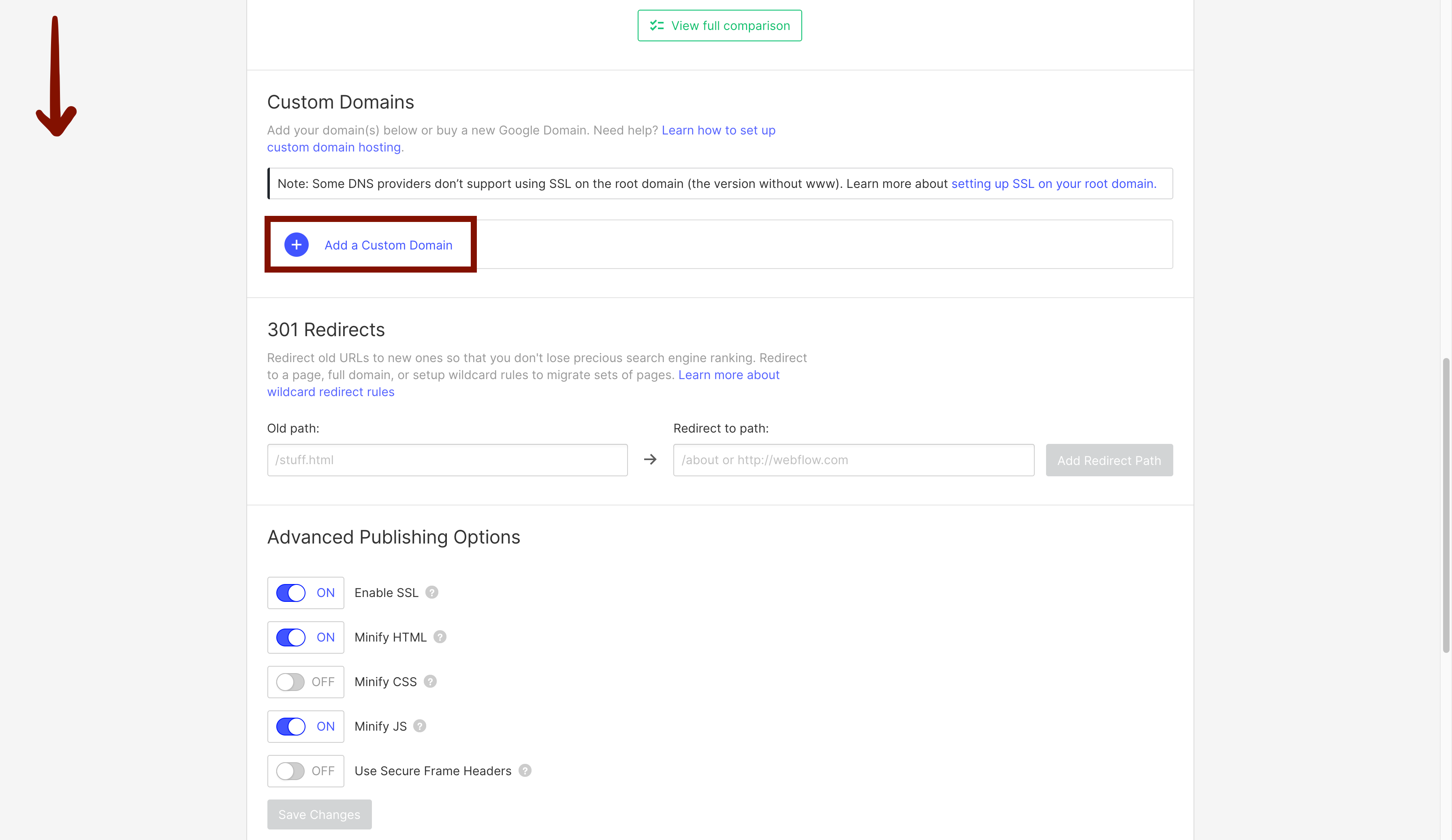
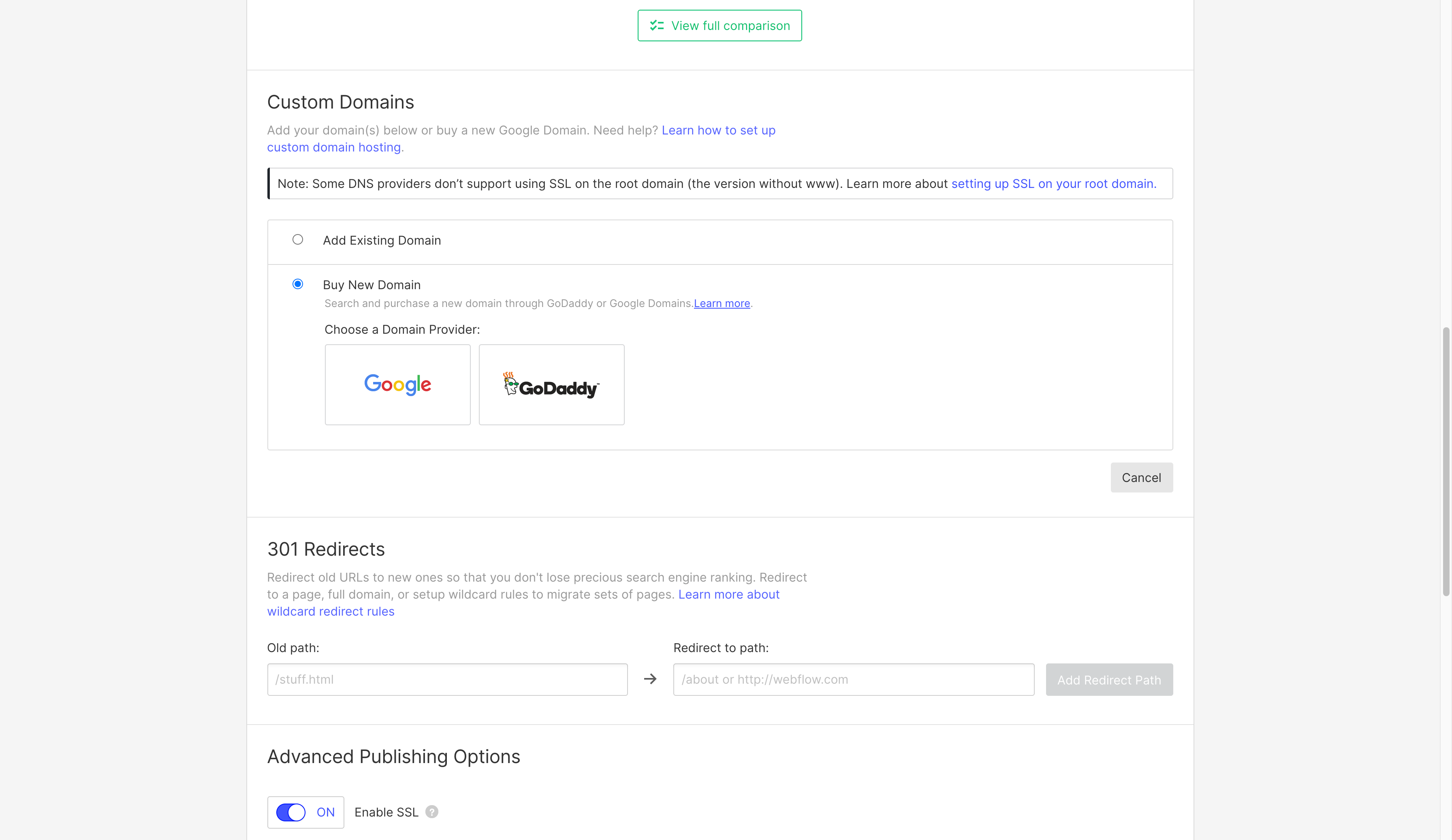
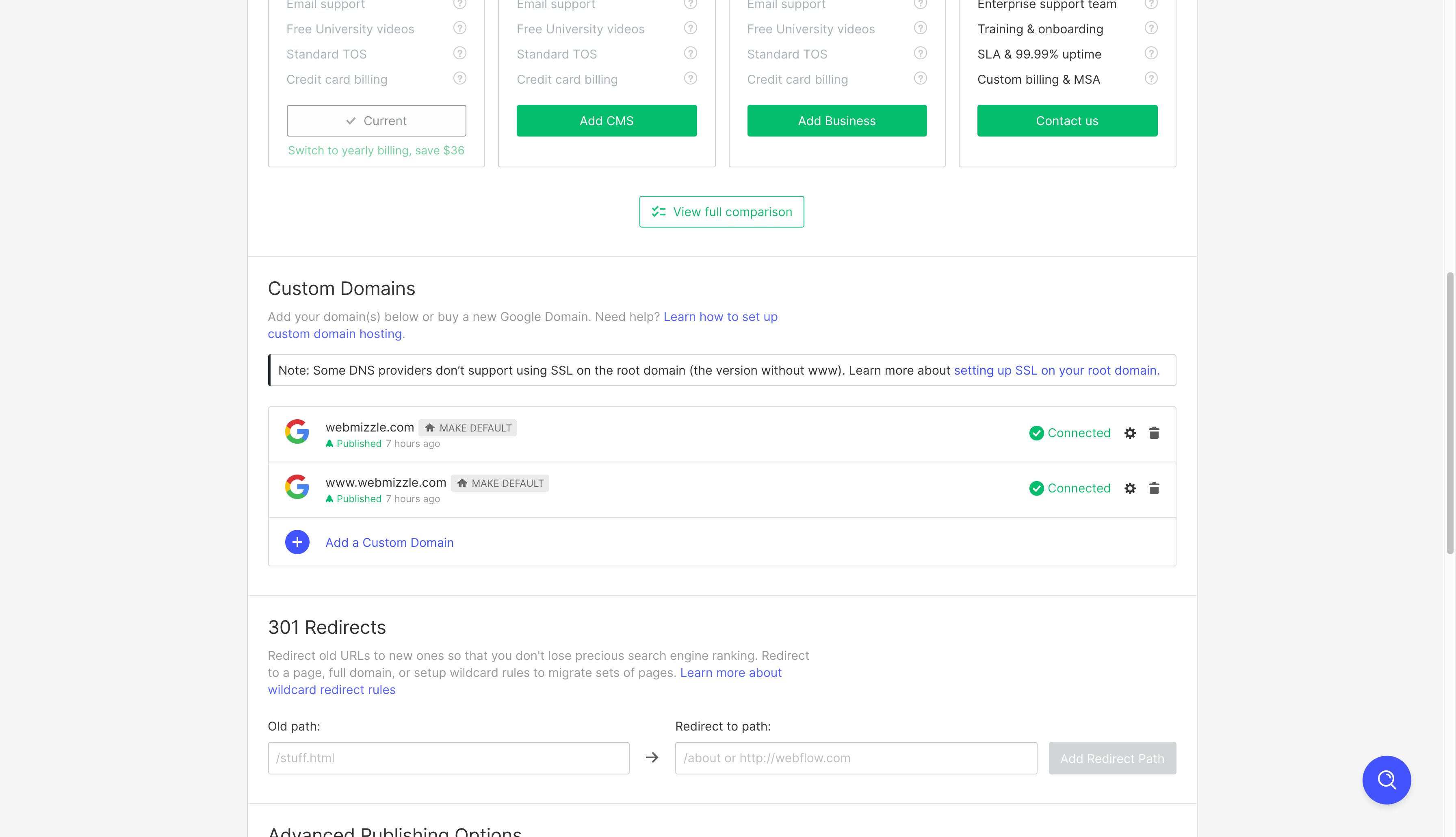
買好之後在Hosting頁面往下滑,選擇Add a Custom Domain



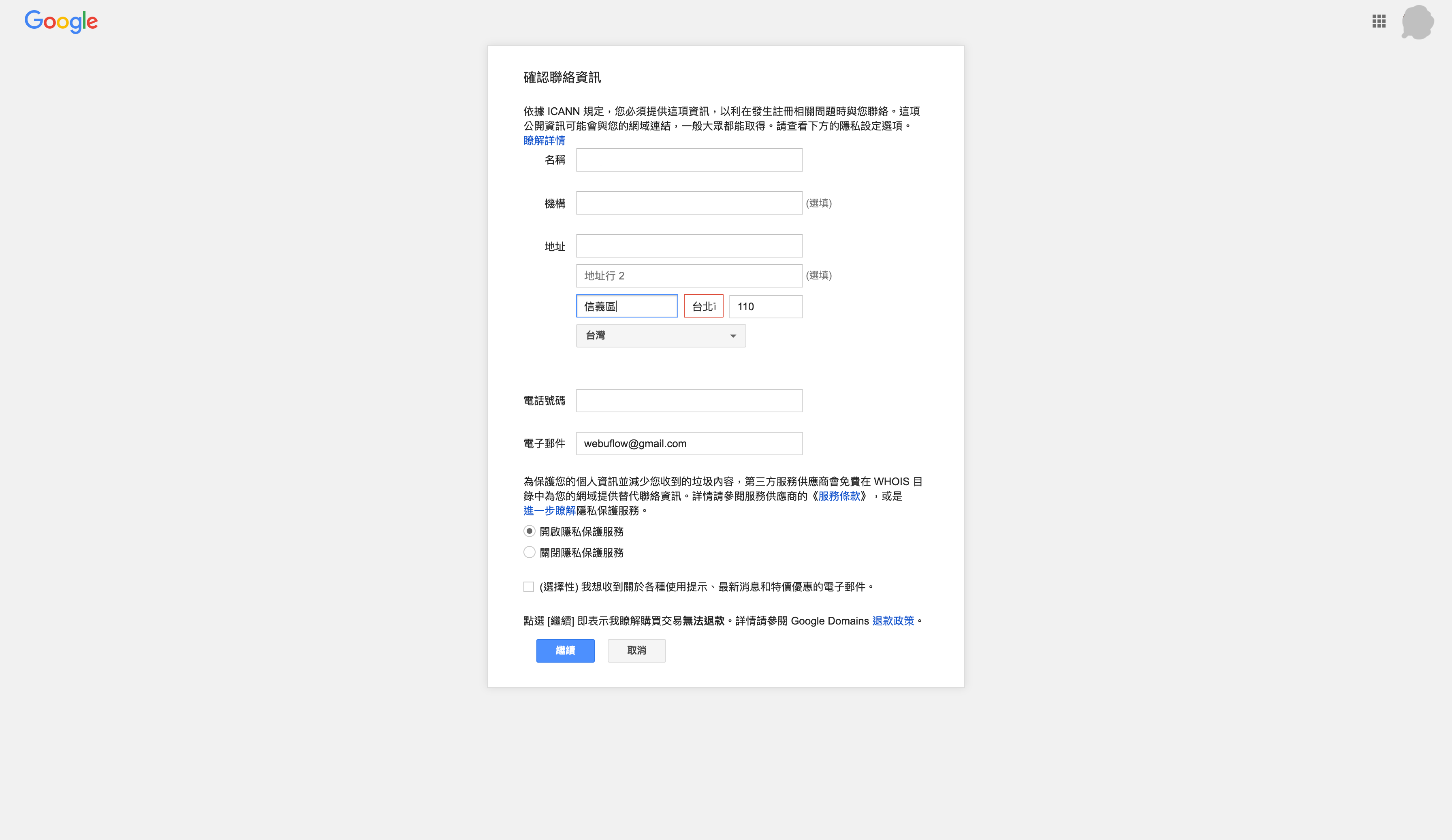
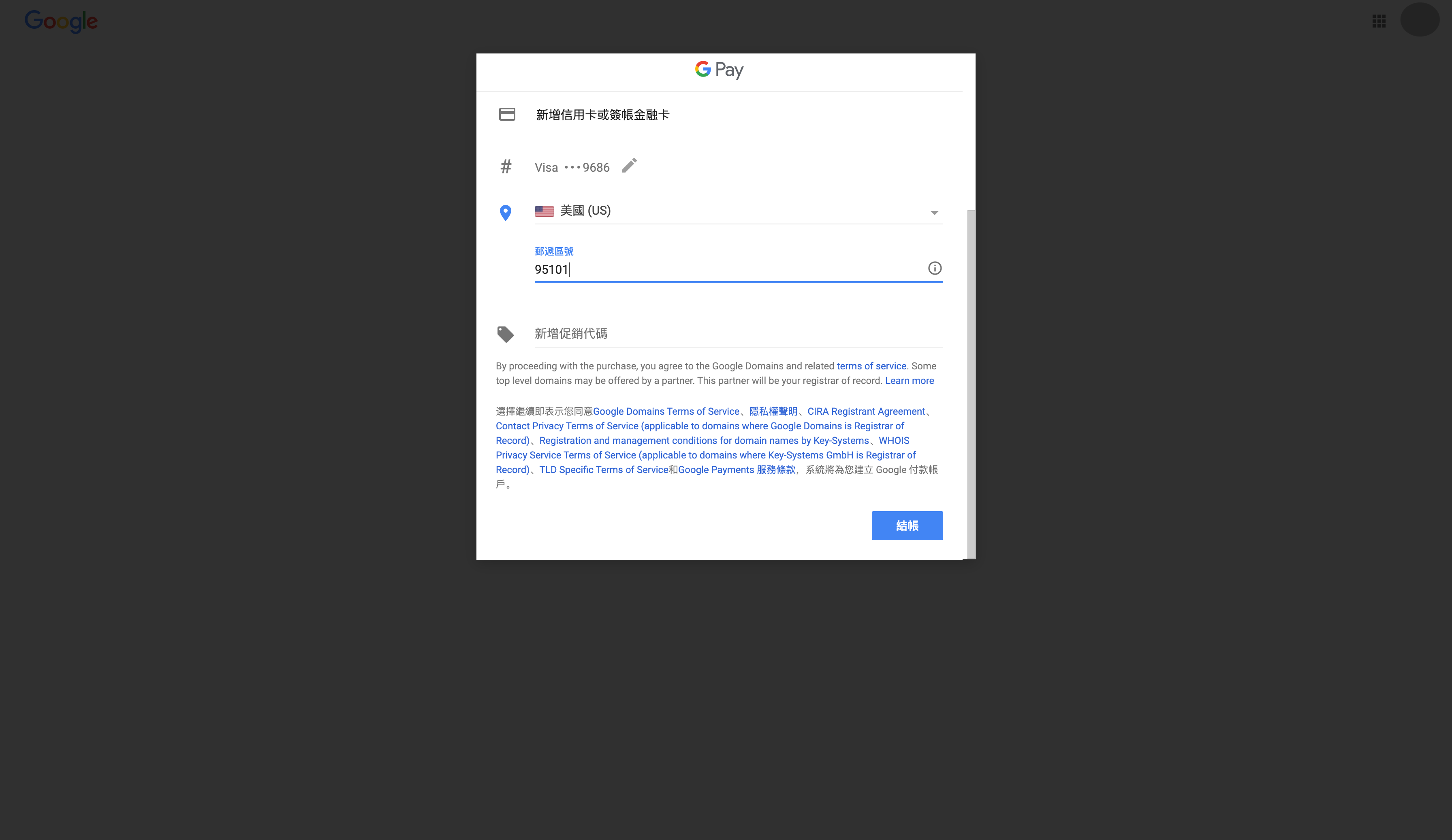
除了輸入地址之外,下方的地區名要由左至右分別輸入:行政區、台北市(縣市名)、台灣的郵遞區號

由於這頁的國家並未開放台灣選項,因此可以直接選擇美國(US),並且輸入95101,一個美國某個地方的郵遞區號,這個選項亂打並不影響網域使用。按下結帳後就完成網域註冊了!

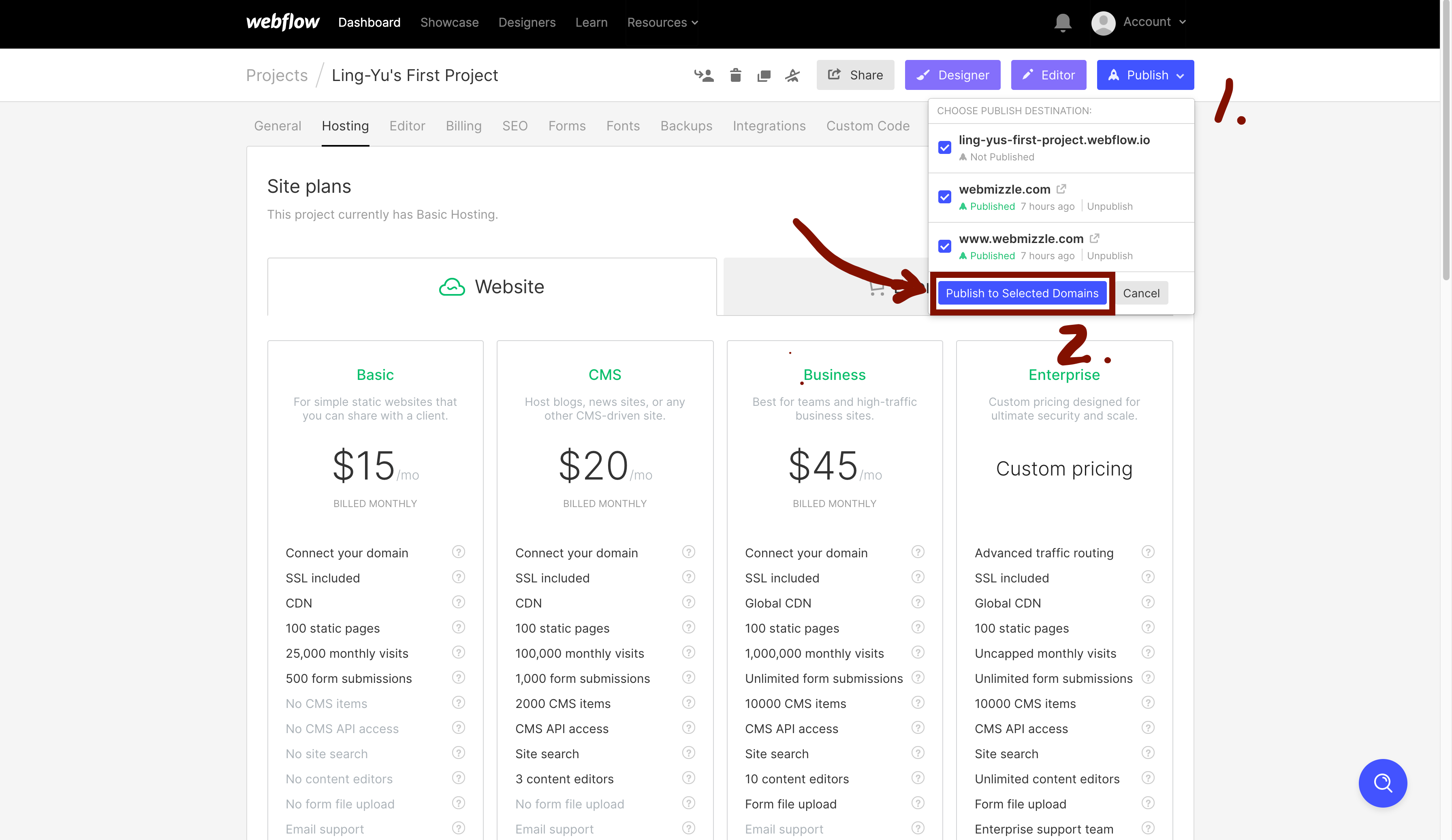
4. 按下發佈Publish
確認Custom Domains區域顯示Connected,表示Webflow已經連接你的網域

完成之後記得到右上角的Publish,就大功告成了