Webflow是個網頁架設平台,標榜使用者就算沒有程式基礎、不會Coding切版,還是可以輕鬆建置出個人風格強烈的網站。Webflow的使用者定位介在「外行平面設計師」及「專業網站工程師」之間,相較其他架站軟體,Webflow支援的功能繁多,大至網站版型RWD、小至游標移到圖上時會Roll的動畫選擇,全部都能隨心所欲地調整!
從設計系學生到資深設計師,每個人都會透過Behance及Dribbble,來整理自己的作品集,作為求職或接案用,或是用來展示自己的設計專業。再專業一點的設計師,則會透過自架網站來更全面地展示自己的作品,推薦大家使用Webflow,來架設屬於自己的網站。
如果懶得看英文,可以快速看看Webflow傳教士幫你準備的Webflow大補帖,全繁體中文圈最齊全的Webflow教學,了解國外最新設計趨勢。
文章結構
過去大家會選擇其他架站平台
在沒有太多程式基礎、不會Coding切版的情況下,多數人會選擇WordPress、Wix、Weebly或Squarespace等懶人架站平台。為了方便上手,這些網站架設軟體,通常都附有一大堆免費/付費的模板供使用者直接無腦套用、營造專業感,去Themeforest之類的WordPress佈景主題網站,模板數量多到包你逛到哭,堪稱懶人架站首選。
然而缺點是模板/佈景主題的限制非常多,必須倚靠大量的外掛及CSS,才能做出自己想要的視覺效果,但這些額外新增的內容必須額外讀取,容易大幅拖垮網站速度;模板的先天劣勢就是大眾臉,即使網站設計師做再多的努力,多數模板架設出來的網站,看起來都差不多,雖然稱不上醜,但濃濃的模板感、一塊一塊的Session,看起來實在沒什麼設計感,感覺面試端出去會被業界人士恥笑。近年,國外設計師開始流行使用Webflow!
Webflow有以下幾大好處
1. 大量的官方教學及問與答
Webflow開設了大量的教學內容,放在部落格、電子書、Webflow大學的教學影片(Webflow University)、論壇、定期直播等。

剛開始接觸Webflow的人,可以先到Webflow大學(Webflow University)中,透過教學影片瞭解網站架構及各項功能。就連Webflow的資深使用者,在遇到問題時,通常也都會乖乖回Webflow University調影片出來進修。
如果卡關是卡在比較中小型的功能上,則可以到部落格或論壇找解決方法,尤其官方的論壇Webflow Forums真的是寶庫,提供了非常大量的操作文件、網站技術的參考資料,有任何問題也能上去發問,正常人在操作上會遇到的問題,阿豆仔都遇過,官方人員及資深玩家也都很樂意在上面解答問題。但內容全都是英文的,必須透過英文查詢及閱讀。
2. 伺服器託管(Hosting)及CDN圖片管理服務
Webflow強調他們的「一站式方案」可以為使用者省掉一堆麻煩,包含自動儲存備份、隨時可以回溯、SEO友善的301轉址、GAFB埋碼很方便等。圖片也會存在它們的CDN中,網站瀏覽者可以更快地開啟網頁。想要外連伺服器也可以,只要用付費版本的Webflow,就可以透過外連,連接自己的伺服器端。
免費版就能享有伺服器託管服務;付費版則可以匯出程式碼(Code export),或增加額外的客製程式碼(Custom Code),當然也可以綁定自己買好的網域。
同事們也可以同時連上伺服器去改網站;個別頁面可以設定密碼來保護,或設定「頁面鎖定」來防止網站被改動。
3. 響應式網站(RWD,Responsive Web Design)及The Box Model
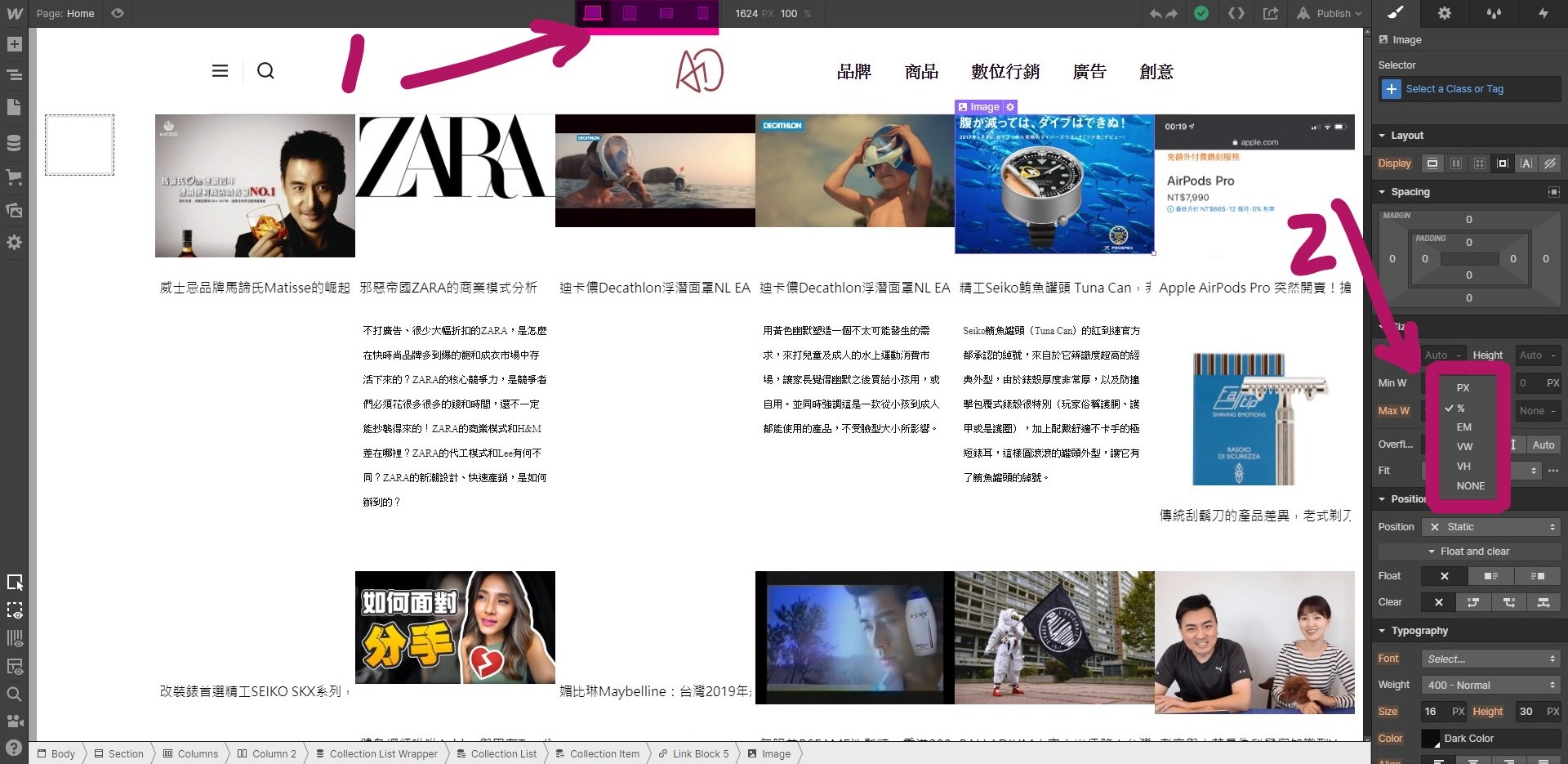
RWD可以自動適應不同裝置的螢幕尺寸,但響應式網頁設計本身並不屌,屌是屌在設計師可以依照不同螢幕尺寸自由切版,如下圖位置1所示,可以依照螢幕尺寸切割成電腦螢幕、平板螢幕、手機橫式螢幕(Landscape)、手機直式螢幕(Portrait),不必擔心同一個網頁在桌機或手機螢幕裡會跑版;同時也能透過下圖位置2的尺寸設定,用不同方式切圖,好比將尺寸改為原圖的幾%,或是改為螢幕寬度的幾%等,讓使用者就算用五十吋的電視螢幕瀏覽,也不會跑版。

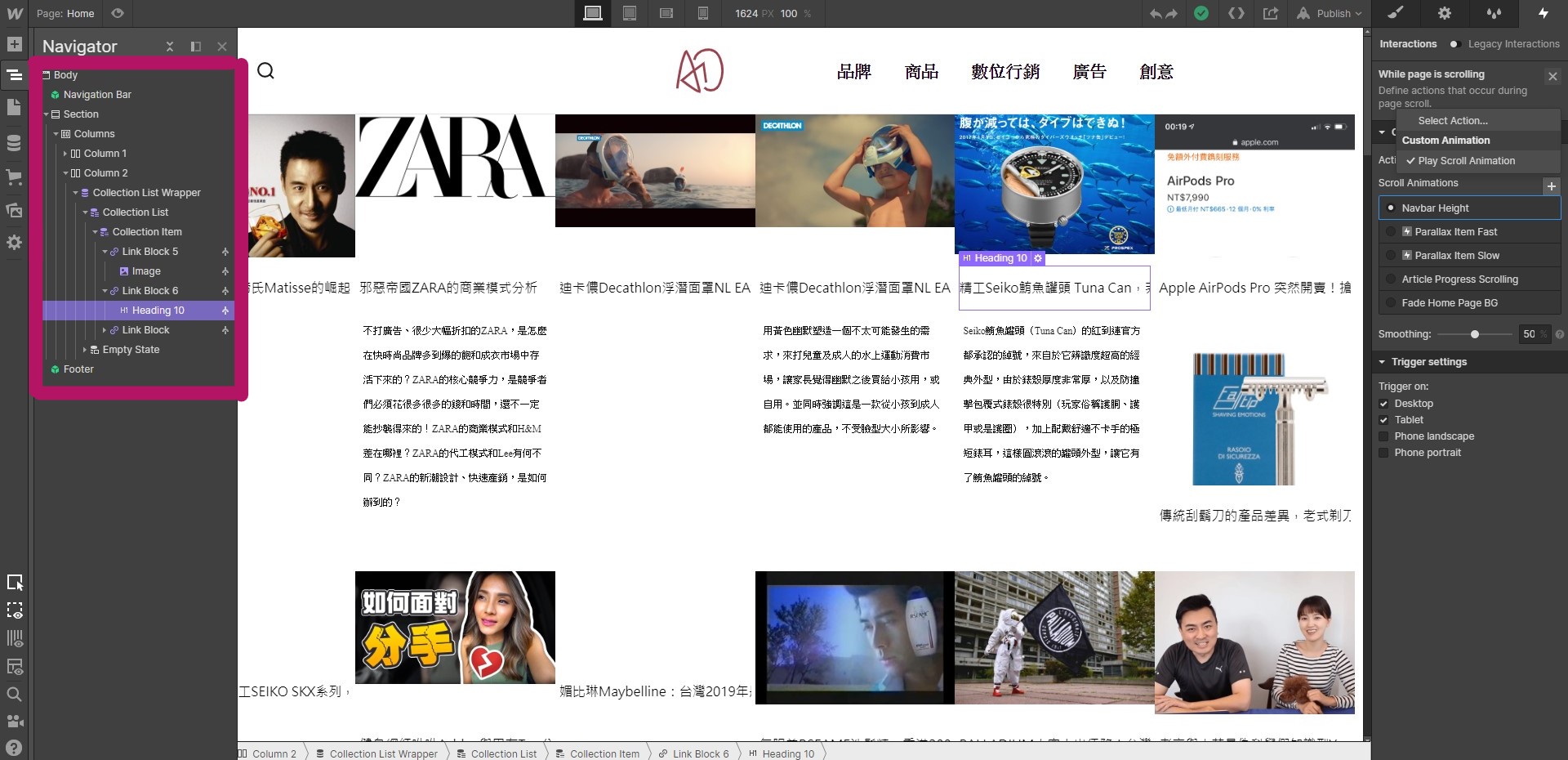
Webflow將每個文字方塊、圖片影片元素,做成一格一格的,並把這種架構「The Box Model」,可以透過拖曳(Drag & Drop)的方式移動這些元件,並在左側的Navigator清楚看到他們的主從架構。

4. 鉅細靡遺的細節動畫設定
Webflow右側選單中提供的選項種類繁多,可以把每處瀏覽、點擊的細節做到很精細,為新手設計師帶來全新想像!對不會寫程式的人,可以把「用Webflow製作網頁」想像成你正在「製作一份比較大份的PPT」,可以適時加入過場動畫,只要用到熟練或是很有設計頭腦,就能輕鬆讓整體瀏覽體驗變得很炫炮。
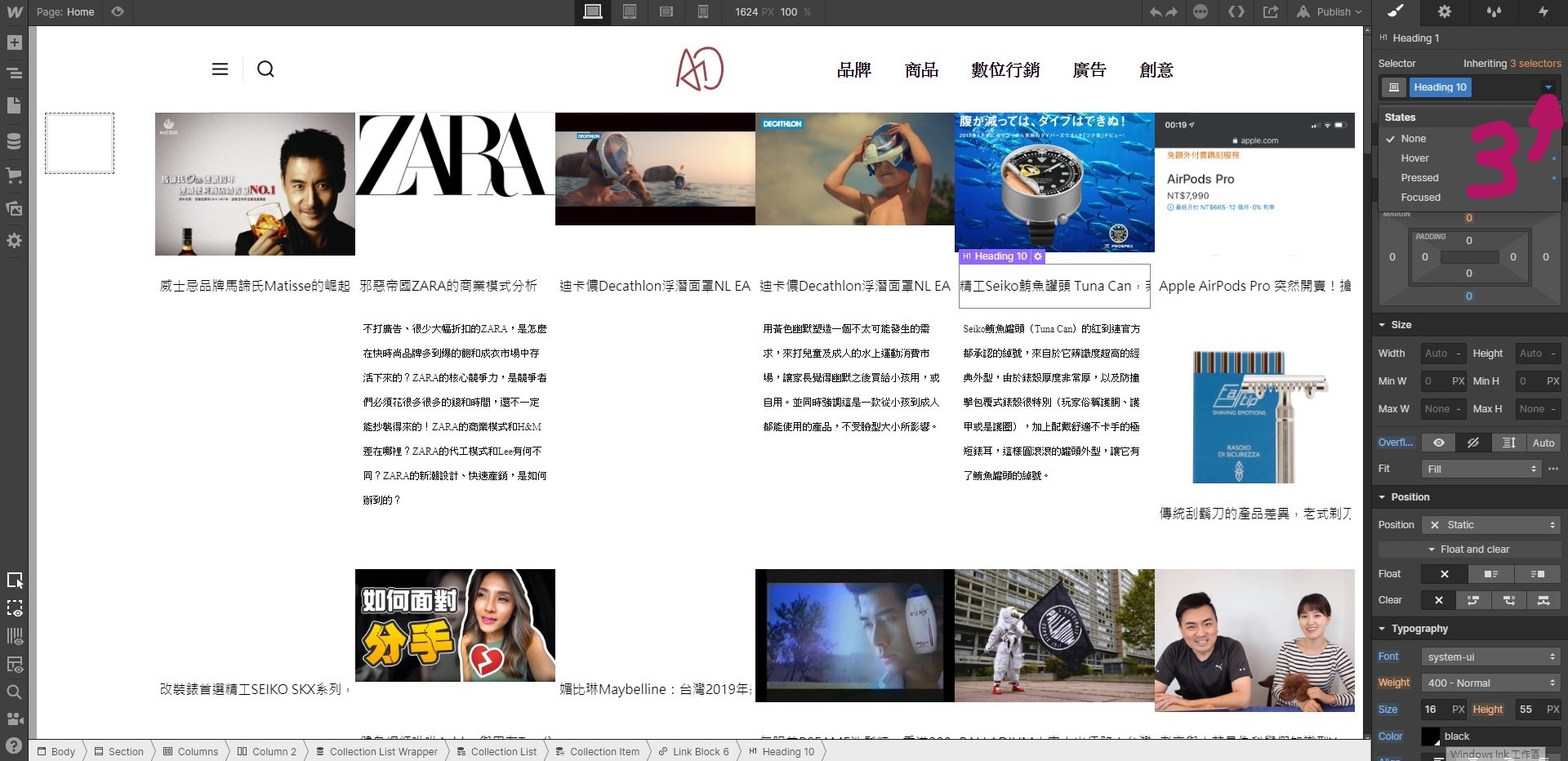
游標在超連結上方移動的過程中,游標會變成什麼形狀?超連結會變成什麼顏色、粗細、字體?這些都可以在下圖位置3的地方做設定:

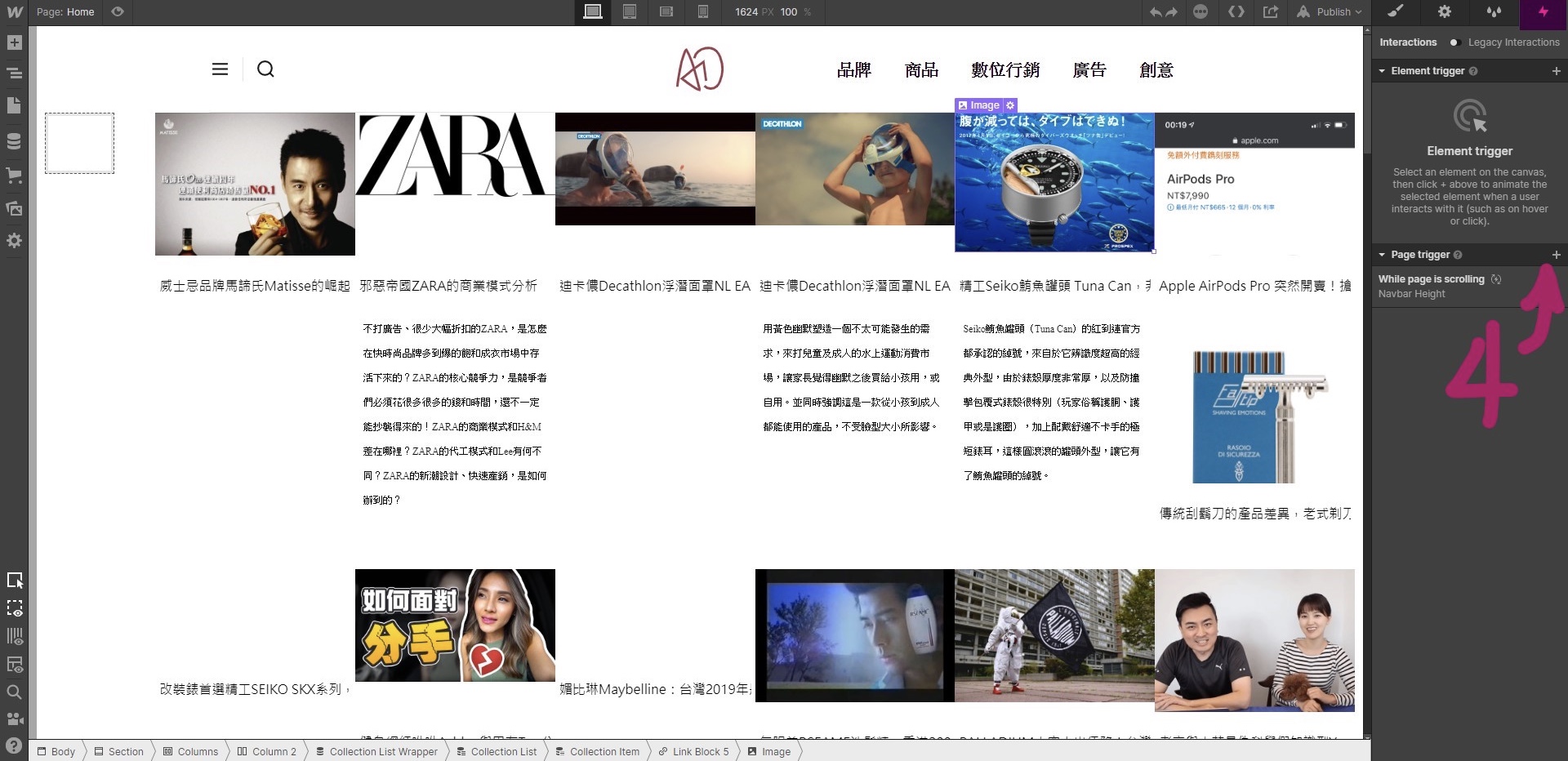
頁面在下滑的過程中,圖片影片、文字方塊會怎麼滑入、淡出?這些可以在下圖位置4的地方做設定:

5. 支援電子商務及動態內容(動畫或影片),也可以安裝外掛
無論是否付費都支援e-commerce,並透過PayPal之類的管道付款,可以用它來做高度客製化的電商頁面。動態內容則是指,影片可以自動在背景播放,或是滑動過去的時候自動播放等,相較於WordPress可能需要加裝額外的外掛,Webflow則是內建就已經有這些功能了。
雖然Webflow包山包海,但有些功能官方不支援的功能,可以透過安裝外掛,使用第三方服務來解決,但不用擔心外掛會裝到像WordPress那樣一卡車。
6. 大量模板及老外網站設計師社群
雖然不像WordPress有海量的佈景主題可以選擇,但Webflow的模板專區也提供了超過100個模板可供使用者快速套用,當中有超過40個模板是免費的,可以上去任意試玩,把它當作基礎架構來改,節省起步期的架站時間。
Webflow也在努力建立自己的社群,讓Webflower們相互扶持,減低官方的客服負擔。除了老外、哈囉很愛在論壇裡問問題之外,在官網的作品區中,也有很多國外的強者設計師,會製作許多有趣的完整網頁模板或是部份功能Session,並以開放複製(Cloneable)的形式將後台用僅能預覽的唯讀模式,公開在網路上。供其他玩家參考他的架構、學習他的作法,甚至可以直接複製到自己的網頁上,概念有點類似網頁設計師的Github。
以下節選了兩個我覺得蠻有趣的作品,他們完整地運用Webflow復刻了你我熟知的網站介面。
但有的國外設計師很雞掰,我曾經嘗試和他們聯繫購買事宜,但都沒有鳥我,可能多數的網頁設計者只是把這個區域當成作品展示空間,用來曝光、接案,而不是單純想販售模板來營利。
Webflow同時也具備以下的一堆壞處
好的切入正題,想跟大家分享一下我親身體驗Webflow後,發現到的不足之處。這些缺點的累積,最終逼到我崩潰,回來使用WordPress。以下的部份缺點呼應了前面提到的優點,因此我把它們列在一起。
0.1 全英文+上手時間長
介面全都是英文的,沒有在跟你支援中文的啦,不只英文難讀不易懂,程式相關的英文更是天書。雖然Webflow標榜不懂程式語言的人也能輕鬆上手,然而當中的一堆單字及架構邏輯,都是必須對CSS或是HTML有基本的認識,才會比較理解的,因此使用者需要花費大量時間成本,乖乖看官方教學影片來學習,而且影片也是英文的嘿嘿。
0.2 沒有設計美感的人,不如滾回去用WordPress模版
學會了如何使用Webflow,並不保證你能做出很好看的網頁,由於Webflow太開放了,每個功能都能調,假如初學者、中學者,不是套模板+微調,而是憑空架設一個網站的話,做出來的網站會極度陽春,超怪超醜。
Webflow模板有破百個,但真正要選不一定看得上眼,想微調到具有個人風格(設計師選用Webflow的最初目的),幾乎所有的細節都得手動調整。假如使用者是基於某個模板,在上面做一些改動的話,雖然可以節省一定的時間,並保證基礎的美觀,但東改西改的時間還是很嚇人,改動幅度大到幾乎跟重新架設一個網站差不多,小改10%,可能就要花掉好幾十個小時。不如隨便找個WordPress佈景主題,輕鬆套版、輕鬆解決。
但還是有方法可以讓陽春網頁變好看,可以透過圖檔風格,來改變整體網站的視覺,網站設計師可以運用PS去製作SVG檔,並放入Webflow中,用配圖的美麗蓋掉網站架構本身的簡陋,做出很棒的簡約美。在製作上不一定要拘泥於Webflow的內建功能,也可以搭配圖片輔助。
0.3 不支援留言或論壇功能
從2013年創立至今,功能依舊非常陽春,我會形容它:進階功能幾乎都有涵蓋,但很多基本功能都不支援。對於部落客而言,部落格能夠跟粉絲留言互動,是相當重要的功能,但現階段的Webflow還是做不到。甚至連Webflow自己的論壇,都是用Discourse forum架的!
0.4 搬家功能爛到爆
雖然官方表示,可以運用WP CSV這個WordPress 外掛進行搬家,但在匯入CSV時間,會遇到文字跑版的問題,這點官方教學中完全沒有提及。因此建議看我這篇從WordPress搬家到Webflow的教學。除了文字外,圖片影片也必須花人力匯出匯入、手動加在個別文章中,或必須額外請工程師想辦法匯入。
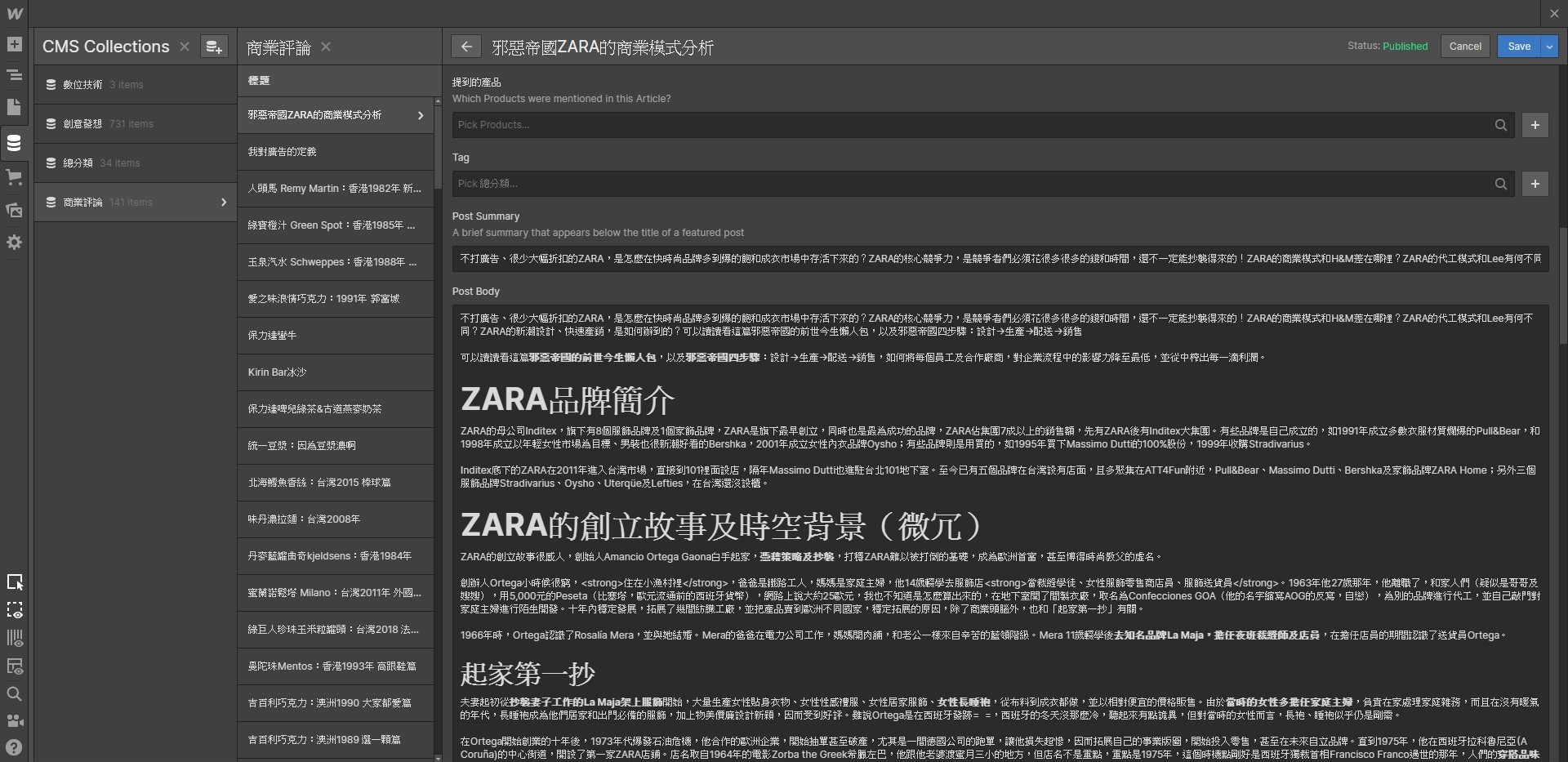
0.5 新增文章的功能超醜
撰寫文章的頁面超醜,預覽功能極弱,比WordPress的介面還難用。左側的CMS層級架構比紫微斗數還複雜,會讓新進使用者撞牆一大陣子。

0.6 如果有程式碼需要埋在body的最上端,必須手動才能完成(詳細教學)
因為Webflow後台的全站Custom Code只有支援「把程式碼放在body區塊的最下面(即Footer上方)」,假如想要埋在body的最上端,必須在後台手動一頁一頁加才行。
0.7 不支援中文的客製字體(詳細說明)
多年來,Webflow Font字體上傳功能受限於2MB上限,導致全亞洲各語系的字體很多都不能使用。假如大家現在覺得自己的Webflow網站字體很醜,唯一的解決方法還是建議從Adobe系列字型開始找起。
1. 大量的官方教學及問與答沒有24小時在線客服或聯絡電話
可能是礙於人力有限,或是自認論壇提供的資源已經很充足,使用者在遇到問題時,只能透過論壇求救或是透過Email聯繫:[email protected],而回覆時間為週一到週五6am – 6pm,通常會在1-2個工作天內回覆。雖說沒有24小時客服,但我在退費申請上還蠻順利的(完整的退費申請教學可以看這篇文章),所以實際操作上,除非是很緊急的商業案,否則還算過得去。
雖然論壇記錄了很多問題及解決方式,但偏偏論壇僅有英文字,而且外國人很少會遇到「中文引發的網站問題」,甚至很多中文相關問題擱置了好久都沒人回覆,再不然就是說「現階段的Webflow不支援,麻煩你到願望清單(Wishlist)中反應,官方未來會開發,要相信官方」;然而即便新建了Wishlist,距離功能上線日期卻仍遙遙無期。
現階段的Webflow還處在要改的東西太多了,那就改天吧,因此相當不重視中文問題,例如Slug(網址尾綴)不支援「%」這個符號(完整的Slug轉址方式可以看這篇文章),以WordPress為例,我可以將尾綴用中文顯示,好比https://puretruthson.com/如何退費,WordPress可以將如何退費四個字,以「%E5%A6%82%E4%BD%95%E9%80%80%E8%B2%BB」方式顯示,然而在Webflow中,只能用很奇怪的拼音寫zu-ho-te-fe之類。
雖然網址不會影響SEO,但是不支援實在很討厭。假如Slug真的想要用中文顯示,可以用301轉址的方式做,讓同一篇文章有兩個網址,但是作法上相當多此一舉。
2. 伺服器託管(Hosting)及CDN圖片管理服務Webflow收費高昂且CDN網址不固定
雖然Webflow官方提供了幾個方案包可以選擇,並說明伺服器託管很方便、官方會定期維護等,節省網站設計師很多麻煩,但是每月月租金蠻貴的。
CDN網址可以讓圖片快速載入,但網址並不固定:https://assets.website-files.com/每個使用者的獨立號碼(固定)/隨機產生的號碼(不固定)_圖片名稱.png,對於後續匯出後,搬至別的地方使用,會有些困擾。CDN同樣會遇到,圖片尺寸太肥,導致網站前台後台都變慢的窘境。
3. 響應式網站(RWD,Responsive Web Design)及The Box Model手動調整超浪費時間、元素太多容易當機
響應式網站讓網頁瀏覽者擁有舒適的閱讀體驗,但對網頁設計師而言根本就是地獄,電腦版本調整完後,必須由左而右調整4次!!調整平板、手機橫式、手機直式的版面配置,需要大量人工去反覆確認跑版問題並手動調整,超花時間。
4. 鉅細靡遺的細節動畫設定部份的進階功能有點雞肋
進階功能幾乎都有涵蓋,但很多基本功能都不支援,很多進階功能甚至有點雞肋。所謂的細部選項,包含元素動畫(elements trigger)或是游標動畫,都是使用者很難發覺到的小巧思,設計師終其一生未必用得到,而且有時動畫用多了反而會降低網站載入速度,不管是前台的瀏覽還是後台的調整,都非常lag。
但我還是蠻喜歡這些功能的,這些內建功能是Webflow的強項,但就像我說的,他們該改的大東西不改,反而精雕細琢這堆小細節,實在讓人生氣。
5. 支援電子商務及動態內容(動畫或影片),也可以安裝外掛啊不支援會員系統咩,能裝外掛還不是因為原廠功能少
不支援會員系統,以致於購物體驗會是:看到喜歡的東西、加入購物車、按付款後連至PayPal之類的支付頁面,留下信箱、寄送地址等資料,有夠白癡,不能像台灣電商那樣,透過先加入會員,針對有加入購物車但還沒結帳的人,進行鋪天蓋地、火山灰爆發式的再行銷,以上是我以Delve的使用經驗作為舉例。
原廠功能總是會在一些出乎使用者意料之外的地方,熊熊不支援,好比部落格文章往往都是動輒百篇起跳,但在原廠功能中,並沒有「頁碼」,只有上一頁和下一頁,頂多加個「顯示現在使用者是在8/10」,意指總共10頁中的第8頁。
6. 大量模板及老外網站設計師社群國外設計師做的模板沒有很多
官方提供的主題破百個,但看得上眼、能用的沒幾個,國外設計師自己做的模板也不多。整體模板社群的氛圍不太像是Github,會公開一堆Side-project去證實自己的實力,厲害的人傾向直接把自己登入在接案頁面,透過客製接案來賺錢。
Webflow 使用總結
譙了一堆,我還是很推薦使用中階的網路人使用Webflow,這是一個界在外行網頁設計師及內行網站工程師之間的好用工具,使用者不必付出大量時間成本去學習寫Code,堪稱目前架站市場中的首選。雖然他們還有很多地方需要改進,但我覺得這類型客製幅度大的網頁設計平台,將會是未來網頁製作的趨勢。國外也漸漸地越來越多人使用Webflow了,期待這個社群能夠日益壯大。
過去消費者想訂做網站,會發案給工程師請他們刻一個,但費用實在太貴了,於是轉向發案給網路接案公司,讓他們用WordPress套模板來微調成消費者要的樣子,這些公司用資訊落差來套利,把技術門檻不高的案子,直接套版轉手賣出。但近年隨著WordPress的使用者漸漸變多,尤其是印度之類新興國家的加入,他們非常樂意殺價接案,使得WordsPress的外包價格已經長年殺成了紅海。也許Webflow的居中定位,會是未來網頁設計師們的新藍海。