當網頁想要永久更換網址,或是把兩個網址導向同一個網站的話,可以重新透過「301轉址(301 redirects)」去重新導向變更網頁網址,轉址方式非常簡單,在Webflow的SEO頁面中,可以快速進行設定。但301轉址是Webflow中的付費服務,沒有付費購買Site plans,就無法使用。
文章結構
Webflow要如何進行301轉址,維持SEO搜尋結果?
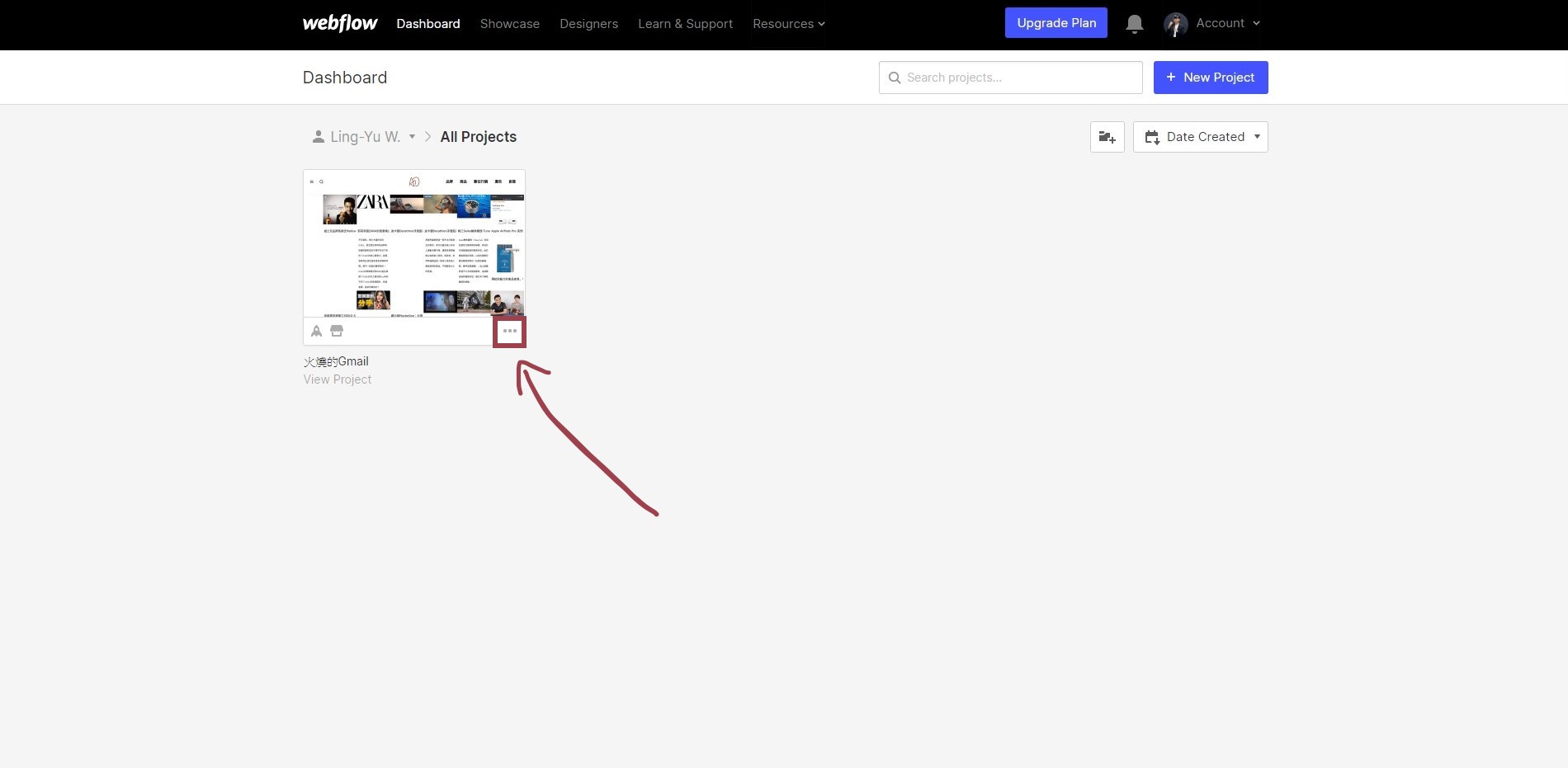
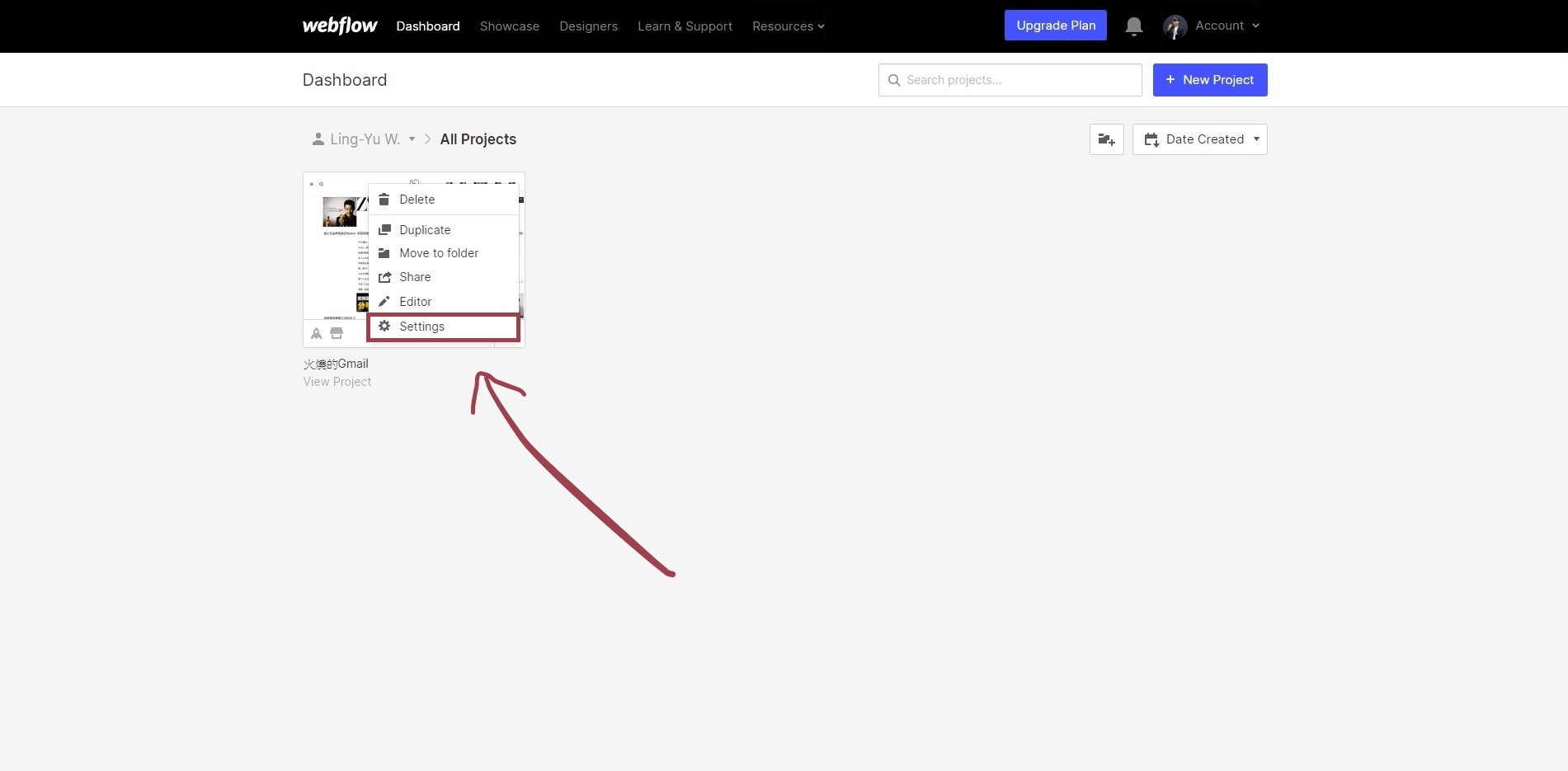
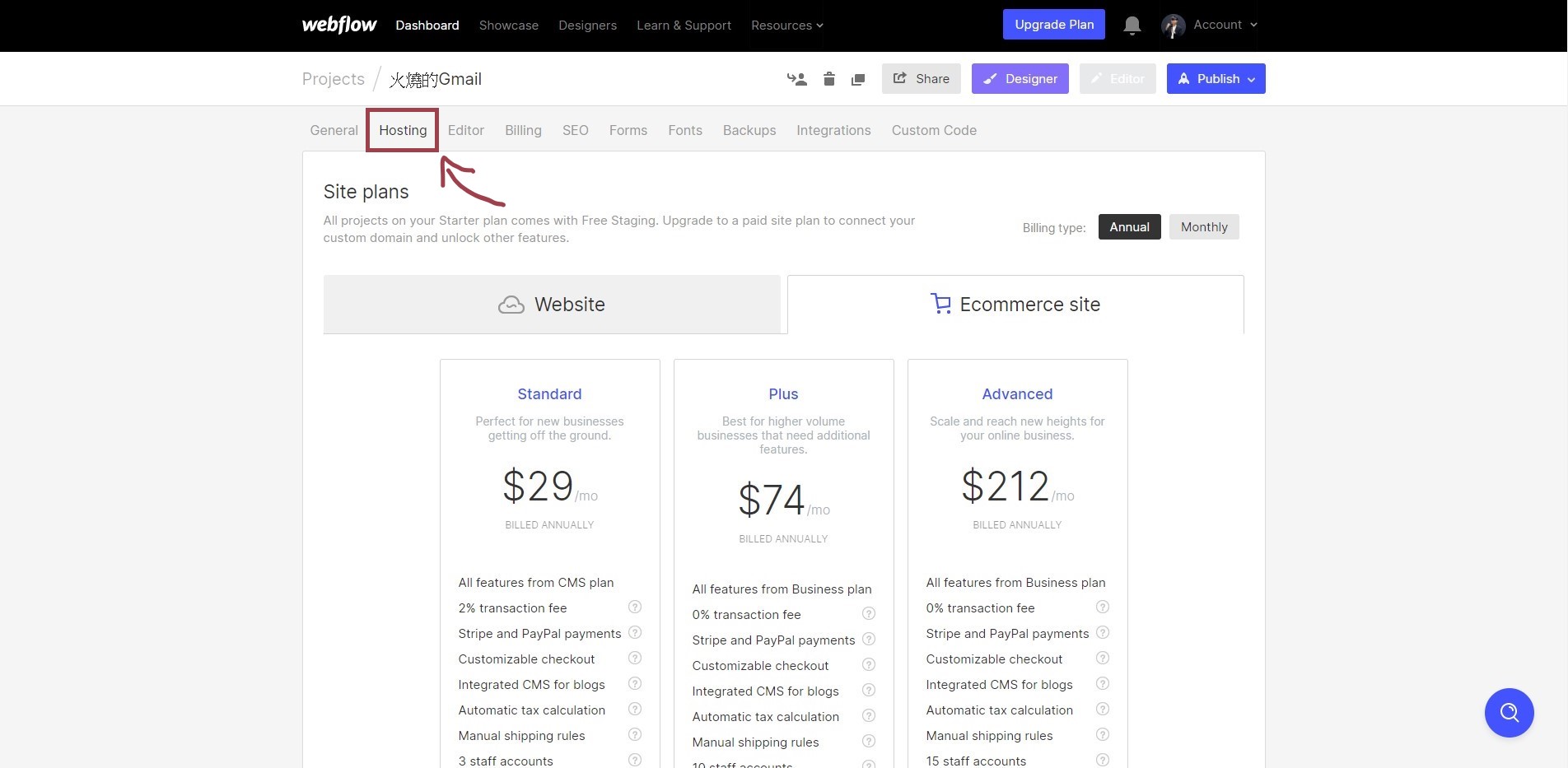
1. 先從「Webflow Dashboard」到「Project Setting」


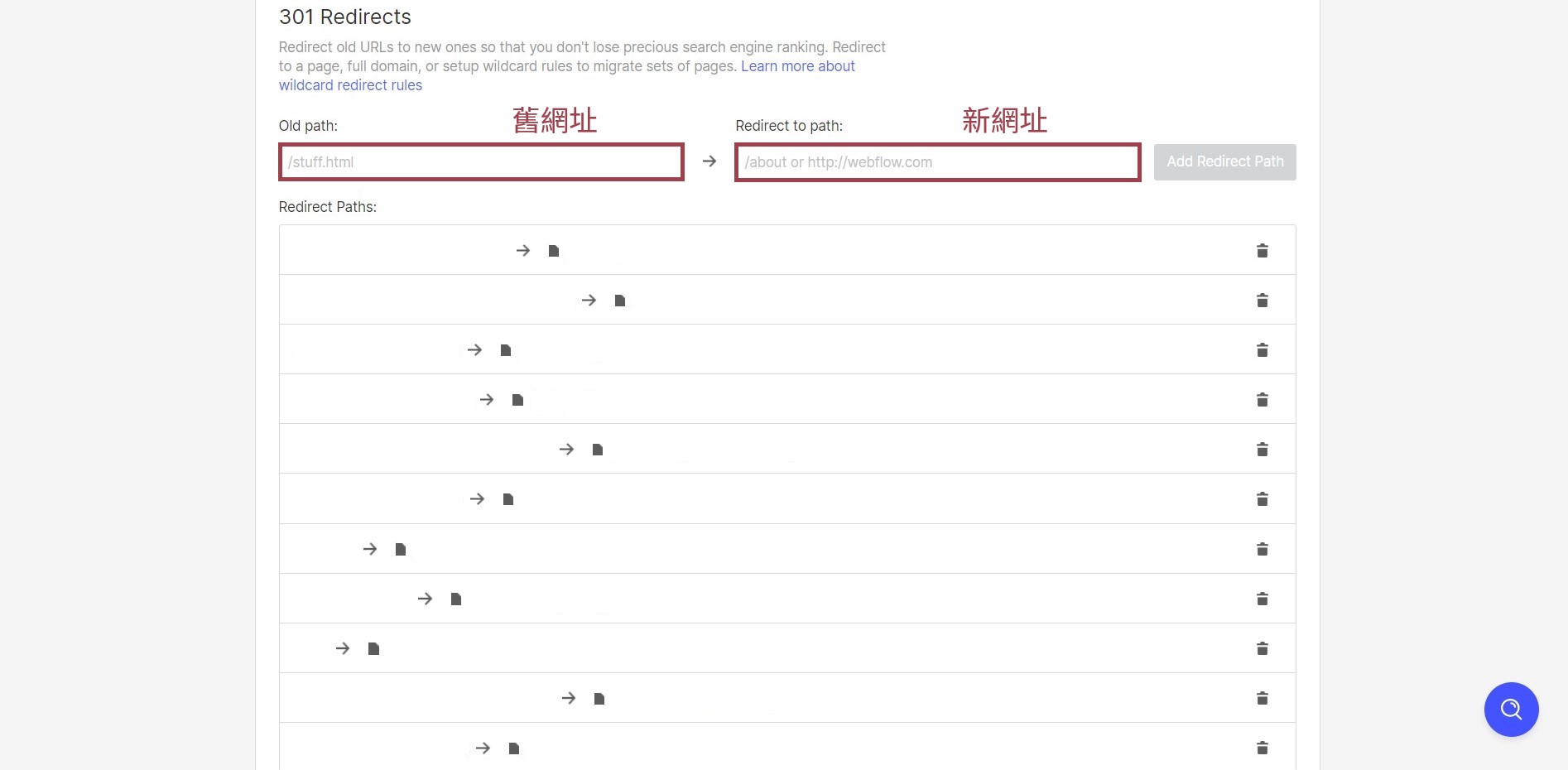
2. 在path中輸入新舊網址

在「Old path」位置輸入舊網頁連結的網址尾綴「/舊網址」,當中的/符號一定要寫上;「Redirect to path」位置輸入新網頁連結的完整網址「https://puretruthson.com/new」,再按下右側的Add Redirect Path按鈕,就可以馬上登錄更新了!
舉例來說:假如我想把https://puretruthson.com/old這個舊網頁連結,導至https://puretruthson.com/new這個新網頁連結,填法會是:在「Old path」位置輸入「/old」,並在「Redirect to path」位置輸入「https://puretruthson.com/new」。
舊網址可以包含「%」,但新網址不行。只要是用Webflow架設的網頁。都不能用中文網址,以下會詳細說明原因。
Webflow的SEO Slug(網頁網址)特性?
Webflow不支援中文網址,無法在Slug裡拼出繁體中文
Webflow不支援「%」這個符號,使得網址拼不出繁體中文,大大影響了繁體中文圈的網址選擇。以其他架站工具為例,WordPress使用者可以將Slug尾綴用中文顯示,好比https://puretruthson.com/如何退費,WordPress會將如何退費四個字,自動轉為「%E5%A6%82%E4%BD%95%E9%80%80%E8%B2%BB」供Google爬取顯示,然而在Webflow中,會被強制換成很奇怪的拼音寫zu-ho-te-fe之類,還不是羅馬拼音。
但網址長短及內容,並不會影響SEO!
Google 發過非常多的文章闡明這件事,John Mueller 去年也親口證實。只要你的網址是單一、獨立、有效連結,無論網址是由中英數組成,都不會影響SEO排名。甚至國內許多科技類媒體,他們的網址常常只是該篇貼文的發佈順序編號,如第2210篇之類。Webflow不支援中文網址,只會影響網站主的心情,不會影響SEO!
以網站關鍵字優化來說,雖然空格或特殊標點符號,還是會被Google收錄爬取,但也可能因為「網址不利於使用者閱讀」或是「不利於使用者複製貼上到其他渠道(如 PTT 有推文字數限制)」,因而大幅降低該篇貼文的分享機率,可能啦。
在網頁發佈後,有任何更動網址的行為,都必須進行301轉址
為了確保每篇貼文在Google上的搜尋結果都是可以被點擊的,必須特別留意網址,每次只要自己有調整Slug,就得按照以上操作重新導向,才不會好不容易擠上去搜尋結果頁((SERP,Search Engine Results Page)第一頁,結果使用者卻連不進去的窘境。